Vue中子组件怎么获取父组件的值?(props实现)
vue中父组件的数据如何传送到子组件中?组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。也就是props是子组件访问父组件数据的唯一接口。所以子组件引用父组件就需要用props实现。
也就是props是子组件访问父组件数据的唯一接口。
详细一点解释就是:
一个组件可以直接在模板里面渲染data里面的数据(双大括号)。
子组件不能直接在模板里面渲染父元素的数据。
如果子组件想要引用父元素的数据,那么就在prop里面声明一个变量(比如a),这个变量就可以引用父元素的数据。然后在模板里渲染这个变量(前面的a),这时候渲染出来的就是父元素里面的数据。
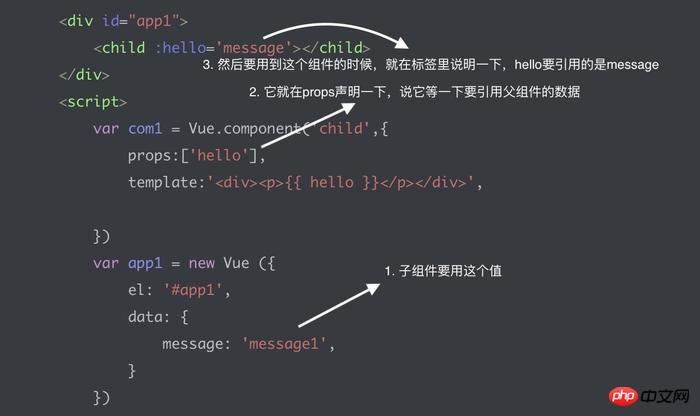
1. 基本用法
如图:

<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script>2. camelCase vs. kebab-case:js中用驼峰式命名,在html中替换成短横线分隔式命名
<!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>3.单向数据流: props是单向绑定的
当父组件的属性变化时,将传导给子组件,但是反过来不会。
每次父组件更新时,子组件的所有 prop 都会更新为最新值。
不要在子组件内部改变 prop。如果你这么做了,Vue 会在控制台给出警告。
在两种情况下,我们很容易忍不住想去修改 prop 中数据:
Prop 作为初始值传入后,子组件想把它当作局部数据来用;
Prop 作为原始数据传入,由子组件处理成其它数据输出。
对这两种情况,正确的应对方式是:
定义一个局部变量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}定义一个计算属性,处理 prop 的值并返回:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
举个例子:
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
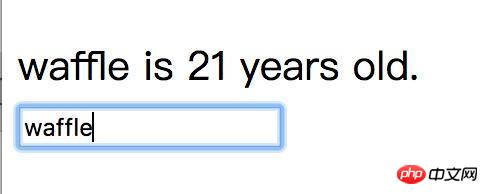
图:改变childObject.name,object.name也改变

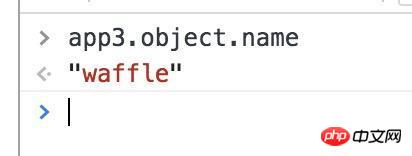
图:控制台输出app3.object.name
4. props验证
可以为prop指定验证规则,如果传入的数据不符合要求,Vue会发出警告。
具体验证规则见官方文档:Prop验证规则
5. $parent
$parent 也可以用来访问父组件的数据。
而且子组件可以通过$parent 来直接修改父组件的数据,不会报错!
可以使用props的时候,尽量使用props显式地传递数据(可以很清楚很快速地看出子组件引用了父组件的哪些数据)。
另外在一方面,直接在子组件中修改父组件的数据是很糟糕的做法,props单向数据流就没有这种顾虑了。
相关推荐:
Atas ialah kandungan terperinci Vue中子组件怎么获取父组件的值?(props实现). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan props dan emit dalam vue3 dan nyatakan jenis dan nilai lalainya
May 19, 2023 pm 05:21 PM
Cara menggunakan props dan emit dalam vue3 dan nyatakan jenis dan nilai lalainya
May 19, 2023 pm 05:21 PM
Penggunaan defineProps defineProps tidak perlu diperkenalkan apabila menggunakannya, dan ia adalah kaedah global secara lalai. Gunakan constprops=defineProps({attr1:{type:String,//S mesti menggunakan huruf besar lalai:"",},attr2:Boolean,attr3:{type:Number,required:true,},} dalam projek vue3 yang dibangunkan oleh js ); Penggunaan dalam persekitaran js adalah serupa dengan vue2, kecuali API pilihan digantikan dengan API gabungan. Jenis prop yang ditakrifkan dan nilai lalai adalah sama dengan jenis vue2, yang digunakan dalam vue3
 Cara menggunakan prop dan memancarkan dalam Vue3
May 26, 2023 pm 06:13 PM
Cara menggunakan prop dan memancarkan dalam Vue3
May 26, 2023 pm 06:13 PM
Fungsi: Komponen induk menghantar data ke komponen anak melalui prop Tujuan: Apabila jenis komponen perlu digunakan beberapa kali, setiap panggilan hanya berbeza di tempat tertentu, sama seperti borang profil peribadi, yang perlu diisi. keluar setiap kali Maklumat adalah berbeza untuk setiap orang, tetapi strukturnya adalah sama. Penggunaan 1 (penerimaan mudah tanpa menyatakan jenis): Perkenalkan subkomponen ke dalam komponen induk, lulus parameter melalui atribut label subkomponen, dan tentukan pilihan prop dalam subkomponen untuk penerimaan dan penggunaan tambah prop dalam subkomponen. Tempat lain ditakrifkan terlebih dahulu di atas Anda boleh melihat bahawa umur yang dilalui adalah jenis rentetan Jika anda mahu nilai yang diluluskan secara automatik meningkat 1, anda tidak boleh menambah 1 apabila menggunakan subkomponen. Seperti yang ditunjukkan dalam rajah di bawah, ia akan menjadi rentetan.
 Cara menyelesaikan ralat Vue: Tidak dapat menghantar data menggunakan prop
Aug 17, 2023 am 10:06 AM
Cara menyelesaikan ralat Vue: Tidak dapat menghantar data menggunakan prop
Aug 17, 2023 am 10:06 AM
Cara menyelesaikan ralat Vue: Tidak dapat menggunakan prop untuk menghantar data Prakata: Semasa proses pembangunan Vue, adalah perkara biasa untuk menggunakan prop untuk memindahkan data antara komponen induk dan anak. Walau bagaimanapun, kadangkala kita mungkin menghadapi masalah, iaitu, apabila menggunakan prop untuk menghantar data, ralat akan berlaku. Artikel ini akan menumpukan pada cara menyelesaikan ralat bahawa prop tidak boleh digunakan untuk menghantar data dalam Vue. Penerangan masalah: Dalam pembangunan Vue, apabila kita menggunakan prop dalam komponen induk untuk menghantar data kepada komponen anak, jika
 Tutorial asas VUE3: prop dan dikira menggunakan rangka kerja responsif Vue.js
Jun 15, 2023 pm 08:44 PM
Tutorial asas VUE3: prop dan dikira menggunakan rangka kerja responsif Vue.js
Jun 15, 2023 pm 08:44 PM
Vue.js ialah rangka kerja JavaScript yang popular untuk membina aplikasi web dengan sistem responsif. Vue.js menyediakan set arahan dan komponen yang mudah digunakan untuk memudahkan proses pembangunan. Dalam artikel ini, kita akan mempelajari konsep penting - prop dan dikira. Props ialah cara untuk menyampaikan maklumat dalam komponen Vue.js. Ia membolehkan kami menghantar data daripada komponen induk kepada komponen anak. Dalam komponen anak, kami boleh menggunakan data yang diluluskan untuk mengikat dan memproses
 Cara menggunakan props dan parameter konteks bagi fungsi SetUp dalam Vue3
May 22, 2023 pm 09:49 PM
Cara menggunakan props dan parameter konteks bagi fungsi SetUp dalam Vue3
May 22, 2023 pm 09:49 PM
1. Parameter pertama fungsi setUp propssetup (props, context) {} Parameter props pertama: props ialah objek yang mengandungi semua data yang dihantar oleh komponen induk kepada komponen anak. Gunakan prop dalam komponen kanak-kanak untuk menerima. Objek yang mengandungi semua sifat yang diisytiharkan dan diluluskan dalam konfigurasi Maksudnya: jika anda ingin mengeluarkan nilai yang diluluskan oleh komponen induk kepada komponen anak melalui prop. Anda perlu menggunakan prop untuk menerima konfigurasi. Iaitu props:{......}Jika anda tidak menerima konfigurasi melalui Props, nilai output ialah undefined parent component importNoContfrom"../componen
 Komunikasi komponen Vue: menggunakan prop untuk komunikasi komponen ibu bapa-anak
Jul 07, 2023 pm 10:06 PM
Komunikasi komponen Vue: menggunakan prop untuk komunikasi komponen ibu bapa-anak
Jul 07, 2023 pm 10:06 PM
Komunikasi komponen Vue: menggunakan prop untuk komunikasi komponen ibu bapa-anak Dalam pembangunan Vue, komunikasi komponen ialah konsep yang sangat penting. Apabila kita perlu menghantar data dari satu komponen ke komponen lain, kita boleh menggunakan sifat props Vue untuk komunikasi komponen ibu bapa-anak. Artikel ini akan memperkenalkan cara menggunakan atribut prop untuk komunikasi antara komponen dan menyediakan beberapa contoh kod. 1. Apakah atribut props? Props ialah atribut penting dalam Vue, yang digunakan untuk menerima data yang dihantar daripada komponen induk kepada komponen anak. komponen induk
 Selesaikan ralat Vue: Tidak dapat menggunakan prop dengan betul untuk komunikasi komponen ibu bapa-anak
Aug 17, 2023 pm 06:25 PM
Selesaikan ralat Vue: Tidak dapat menggunakan prop dengan betul untuk komunikasi komponen ibu bapa-anak
Aug 17, 2023 pm 06:25 PM
Selesaikan ralat Vue: Tidak dapat menggunakan prop dengan betul untuk komunikasi komponen ibu bapa-anak Dalam Vue, komunikasi antara komponen ibu bapa-anak adalah operasi yang sangat biasa dan penting. Props ialah cara untuk memindahkan data antara komponen Vue, dan ia juga merupakan cara yang paling biasa digunakan. Walau bagaimanapun, dalam proses menggunakan prop untuk berkomunikasi antara komponen ibu bapa dan anak, kadangkala tidak dapat dielakkan untuk menghadapi beberapa masalah, seperti ketidakupayaan untuk menggunakan prop untuk memindahkan data dengan betul, mengakibatkan laporan ralat. Artikel ini akan menganalisis punca biasa ralat dan menyediakan penyelesaian. Akhbar biasa
 react中state和props的区别有哪些?
Nov 17, 2020 pm 04:49 PM
react中state和props的区别有哪些?
Nov 17, 2020 pm 04:49 PM
区别:props是传递给组件的(类似于函数的形参),而state是在组件内部被组件自己管理的(类似于在一个函数内声明的变量)。state是组件自己管理数据,控制自己的状态,可变;props是外部传入的数据参数,不可变。






