 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bootstrap mesti mempelajari menu lungsur turun setiap kemahiran day_javascript
Bootstrap mesti mempelajari menu lungsur turun setiap kemahiran day_javascript
Bootstrap mesti mempelajari menu lungsur turun setiap kemahiran day_javascript
1. Menu lungsur (penggunaan asas)
Rakan-rakan, sila ambil perhatian bahawa komponen menu lungsur dalam rangka kerja Bootstrap ialah komponen bebas Mengikut versi yang berbeza, fail yang sepadan:
☑ Versi KURANG: Fail kod sumber yang sepadan ialah dropdown.less
☑ Versi Sass: Fail kod sumber yang sepadan ialah _dropdowns.sass
☑ Versi Bootstrap Tersusun: Lihat baris 3004 hingga 3130 fail bootstrap.css
Apabila menggunakan menu lungsur turun rangka kerja Bootstrap, anda mesti memanggil fail bootstrap.js yang disediakan oleh rangka kerja Bootstrap. Sudah tentu, jika anda menggunakan versi yang tidak dikompilasi, anda boleh mencari fail bernama "dropdown.js" dalam folder js. Anda juga boleh memanggil fail js ini. Walau bagaimanapun, dalam tutorial kami, kami secara seragam memanggil fail "bootstrap.min.js" yang dimampatkan:
Pernyataan khas: Oleh kerana kesan interaksi komponen Bootstrap semuanya bergantung pada pemalam yang ditulis oleh perpustakaan jQuery, jquery.min mesti dimuatkan sebelum menggunakan bootstrap.min.js .js akan menghasilkan kesan.
Mari kita lihat contoh mudah di tapak web rasmi:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Penggunaan:
Apabila menggunakan komponen menu lungsur dalam rangka kerja Bootstrap, adalah sangat penting untuk menggunakan struktur yang betul Jika struktur dan nama kelas tidak digunakan dengan betul, ia akan menjejaskan sama ada komponen itu boleh digunakan secara normal. Mari lihat sebentar:
1. Gunakan bekas bernama "dropdown" untuk membalut keseluruhan elemen menu drop-down Dalam contoh:
2. Gunakan butang
data-toggle="dropdown"
3. Item menu lungsur menggunakan senarai ul dan mentakrifkan nama kelas "menu lungsur".
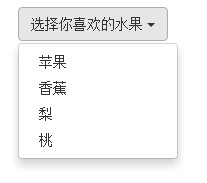
Contoh
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉菜单</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 选择你喜欢的水果 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>

2. Menu lungsur turun (analisis prinsip)
Komponen menu lungsur turun dalam rangka kerja Bootstrap, item menu lungsur turunnya disembunyikan secara lalai, seperti ditunjukkan di bawah:

.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}
Analisis prinsip:
Sekarang mari kita menganalisis prinsip pelaksanaan Ia sangat mudah Melalui teknologi js, tambah atau alih keluar nama kelas "buka" ke bekas induk "div.dropdown" untuk mengawal paparan atau penyembunyian menu lungsur. Maksudnya, secara lalai, "div.dropdown" tidak mempunyai nama kelas "open". Apabila pengguna mengklik untuk kali pertama, "div.dropdown" akan menambah nama kelas "open" apabila pengguna mengklik sekali lagi, "div.dropdown" "Nama kelas "open" dalam bekas akan dialih keluar semula. Kami boleh melihat keseluruhan proses melalui pepijat api penyemak imbas:Lalai:



.open > .dropdown-menu {
display: block;
}三、下拉菜单(下拉分隔线)
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的
/源码bootstrap.css文件第3034行~第3039行/
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
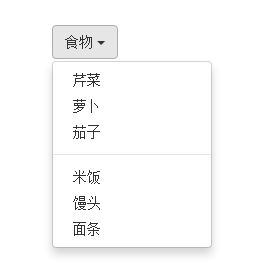
示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉分隔线</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class ="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
效果如下:

四、下拉菜单(菜单标题)
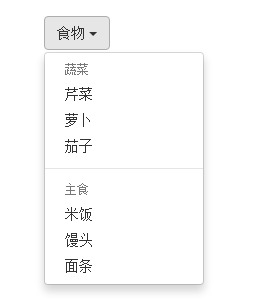
上一小节讲解通过添加“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)。如下:
对应的样式如下:
/查看bootstrap.css文件第3090行~第3096行/
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}
示例
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">蔬菜</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">主食</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li> </ul> </div>
运行效果如下:

五、下拉菜单(对齐方式)
实现右对齐方法:
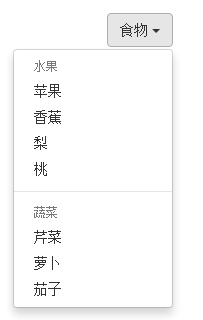
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
上面代码中的“pull-right”类可以用“dropdown-menu-right”代替,两个类的作用是一样的,可从下面的源代码中看出。
实现原理:
对应的样式如下:
/源码请查看bootstrap.css文件第3030行~第3033行和3082行~第3085行/
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}
同时一定要为.dropdown添加float:leftcss样式。
.dropdown{
float: left;
}
运行效果如下所示:

下拉菜单与父容器左边对齐:
与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
/请查看bootstrap.css文件第3086行~第3089行/
.dropdown-menu-left {
right: auto;
left: 0;
}
六、下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):
/查看bootstrap.css文件第3049行~第3054行/
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> …. <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
运行效果如下:
 对应的样式代码也非常简单:
对应的样式代码也非常简单:
/请查看bootstrap.css文件第3055行~第3075行/
.dropdown-menu > .active > a,
.dropdown-menu > .active > a:hover,
.dropdown-menu > .active > a:focus {
color: #fff;
text-decoration: none;
background-color: #428bca;
outline: 0;
}
.dropdown-menu > .disabled > a,
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
color: #999;
}
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
以上就是本文的全部内容,希望对大家的学习有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara membuat menu lungsur turun dalam jadual WPS
Mar 21, 2024 pm 01:31 PM
Cara membuat menu lungsur turun dalam jadual WPS
Mar 21, 2024 pm 01:31 PM
Cara membuat menu lungsur turun jadual WPS: Selepas memilih sel di mana anda ingin menetapkan menu lungsur, klik "Data", "Kesahan" dalam urutan, dan kemudian buat tetapan yang sepadan dalam kotak dialog pop timbul untuk menurunkan menu kami. Sebagai perisian pejabat yang berkuasa, WPS mempunyai keupayaan untuk mengedit dokumen, jadual data statistik, dll., yang memberikan banyak kemudahan untuk ramai orang yang perlu berurusan dengan teks, data, dll. Untuk menggunakan perisian WPS dengan mahir untuk memberikan kami banyak kemudahan, kami perlu menguasai pelbagai operasi perisian WPS yang sangat asas Dalam artikel ini, editor akan berkongsi dengan anda cara menggunakan perisian WPS. operasi menu bawah dalam jadual WPS yang muncul. Selepas membuka borang WPS, mula-mula pilih
 Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Perkenalkan Bootstrap dalam Eclipse dalam lima langkah: Muat turun fail Bootstrap dan nyahzipnya. Import folder Bootstrap ke dalam projek. Tambah pergantungan Bootstrap. Muatkan Bootstrap CSS dan JS dalam fail HTML. Mula menggunakan Bootstrap untuk meningkatkan antara muka pengguna anda.
 Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Langkah tafsiran ujian kesan pengantaraan Bootstrap dalam Stata: Semak tanda pekali: Tentukan arah positif atau negatif kesan pengantaraan. Nilai p ujian: kurang daripada 0.05 menunjukkan bahawa kesan pengantaraan adalah signifikan. Semak selang keyakinan: tidak mengandungi sifar menunjukkan bahawa kesan pengantaraan adalah ketara. Membandingkan nilai p median: kurang daripada 0.05 menyokong lagi kepentingan kesan pengantaraan.
 Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Langkah-langkah untuk memperkenalkan Bootstrap dalam IntelliJ IDEA: Buat projek baharu dan pilih "Aplikasi Web". Tambah pergantungan Maven "Bootstrap". Buat fail HTML dan tambah rujukan Bootstrap. Gantikan dengan laluan sebenar ke fail CSS Bootstrap. Jalankan fail HTML untuk menggunakan gaya Bootstrap. Petua: Gunakan CDN untuk mengimport Bootstrap atau menyesuaikan templat fail HTML.
 750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
Mengenai Llama3, keputusan ujian baharu telah dikeluarkan - komuniti penilaian model besar LMSYS mengeluarkan senarai kedudukan model besar Llama3 menduduki tempat kelima, dan terikat untuk tempat pertama dengan GPT-4 dalam kategori Bahasa Inggeris. Gambar ini berbeza daripada Penanda Aras yang lain Senarai ini berdasarkan pertempuran satu lawan satu antara model, dan penilai dari seluruh rangkaian membuat cadangan dan skor mereka sendiri. Pada akhirnya, Llama3 menduduki tempat kelima dalam senarai, diikuti oleh tiga versi GPT-4 dan Claude3 Super Cup Opus yang berbeza. Dalam senarai tunggal Inggeris, Llama3 mengatasi Claude dan terikat dengan GPT-4. Mengenai keputusan ini, ketua saintis Meta LeCun sangat gembira, tweet semula dan
 Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Ujian Bootstrap menggunakan teknologi pensampelan semula untuk menilai kebolehpercayaan ujian statistik dan digunakan untuk membuktikan kepentingan kesan pengantaraan: pertama, hitung selang keyakinan kesan langsung, kesan tidak langsung dan kesan pengantaraan; jenis pengantaraan mengikut kaedah Baron dan Kenny atau Sobel dan akhirnya menganggarkan selang keyakinan untuk kesan tidak langsung semula jadi.
 Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Ujian pengantaraan Bootstrap menilai kesan pengantaraan dengan mengambil semula data beberapa kali: Selang keyakinan kesan tidak langsung: menunjukkan anggaran julat kesan pengantaraan Jika selang tidak mengandungi sifar, kesannya adalah ketara. p-value: Menilai kebarangkalian bahawa selang keyakinan tidak mengandungi sifar, dengan nilai kurang daripada 0.05 menunjukkan signifikan. Saiz sampel: Bilangan sampel data yang digunakan untuk analisis. Masa subsampling Bootstrap: bilangan persampelan berulang (500-2000 kali). Jika selang keyakinan tidak mengandungi sifar dan nilai p kurang daripada 0.05, kesan pengantaraan adalah signifikan, menunjukkan bahawa pembolehubah pengantara menerangkan hubungan antara pembolehubah bebas dan bersandar.
 Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Perbezaan utama antara Bootstrap dan Spring Boot ialah Bootstrap ialah rangka kerja CSS yang ringan untuk penggayaan tapak web, manakala Spring Boot ialah rangka kerja belakang luar biasa yang berkuasa untuk pembangunan aplikasi web Java. Bootstrap adalah berdasarkan CSS dan HTML, manakala Spring Boot adalah berdasarkan Java dan rangka kerja Spring. Bootstrap memfokuskan pada mencipta rupa dan rasa tapak web, manakala Spring Boot memfokuskan pada fungsi bahagian belakang. Spring Boot boleh disepadukan dengan Bootstrap untuk mencipta berfungsi sepenuhnya, cantik





