你必须了解,JS中通过字面量RegExp创建正则表达式的相关语法
正则表达式是通过字面量RegExp创建的,它由字符串所组成,在匹配过程中区分大小写,本文介绍了支持字符串对象match、replace、split的方法和RegExp对象属性及RegExp对象方法。
RegExp方法:test和exec
test方法将判断以参数传入的字符串是否与正则表达式相匹配。如:
var re=/JavaScript rules/;
var str="JavaScript rules";
if(re.test(str)) document.writeln(" Hello world");
正则表达式匹配过程是区分大小写的。如果希望不区分大小写进行匹配,那么可以在正则表达式后面的第二个斜杠后面添加字母i,例如:var re=/javascript rules/i;
i:强制匹配过程忽略大小写
g:全局匹配。指导模式匹配过程查找与模式匹配的所有模式,而忽略模式在该行的字符串中的位置。如果不是用全局标记g,那么只会替换或者返回第一个匹配项。
m:多行匹配。例如:^表示一行的开始,$表示一行的结束。
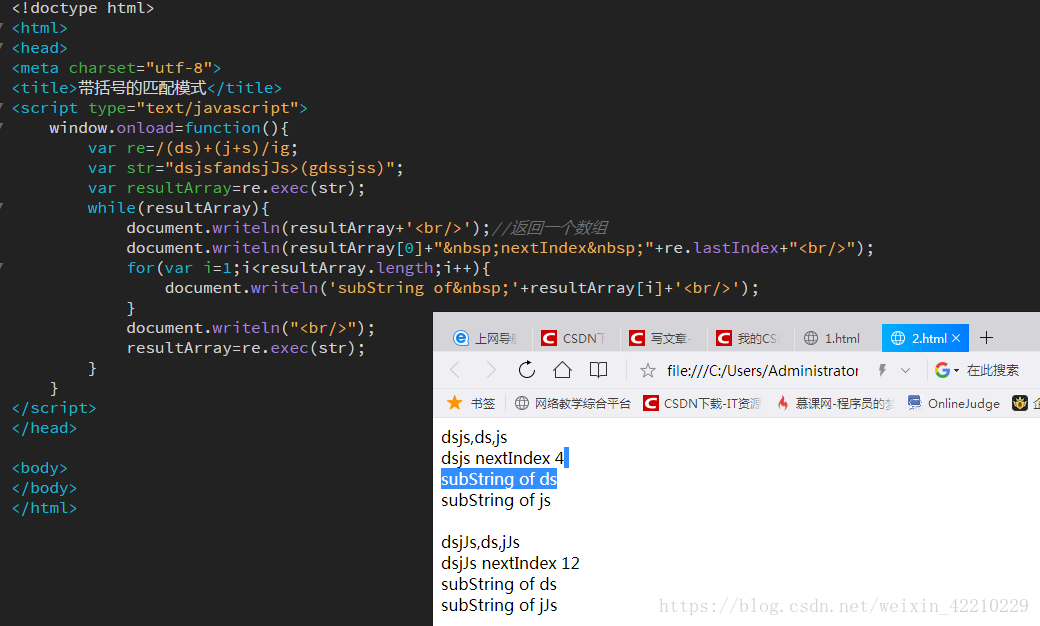
例子:在整个exec方法将根据特定模式/js*/在整个字符串中进行查找。在返回的结果数组中,第一个元素就是匹配模式的字符串,接着继续查找下一个匹配:
var re=new RegExp('js*','ig');
var str='cfdsjs.*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world"+re.lastIndex+'
');
resultArray=re.exec(str);
}

把RegExp中的lastIndex属性设置为在每一次连续调用中找到的上一个模式的位置,每次exec调用都会查找下一个模式。
exec方法将返回一个数组,但是数组元素并不是所有的匹配项,而是当前匹配项和所有带括号的子字符串。如果在整个字符串中使用圆括号匹配子字符串,那么子字符串将包含在最终数组中连续数组元素中,最终数组位于整个匹配字符串后面位于数组第0个位置。

正则表达式元字符
\s:表示空白字符
*:表示前面的字符出现0次或多次
+:表示加号前面的字符出现一次或多次
?:表示前面的字符出现0次或一次
.:表示字符只出现一次
.*:贪婪匹配。
.*?:延迟匹配。(返回为空,0次)
\D:非数字([^0-9])
\d:只匹配数字 ([0-9])
^n:匹配任何开头以n的字符串
n$:匹配任何结尾以n的字符串
?=n:匹配任何其后紧接指定字符串n的字符串
?!n:匹配任何其后没有紧接指定字符串n的字符串
\w:任何数字字母字符
\W:任何非数字字母字符
a|b:匹配字母a或字母b
s{2}:大括号表示前面的字符重复的次数
\0:查找NUL字符
\n:查找换行符
\r:查找回车符
\f:查找换页符
\t:查找制表符
\v:查找垂直制表符
\b:匹配单词边界
\xxx:查找八进制xxx规定的字符
\xdd:查找十六进制规dd定的字符
\uxxxx:查找以十六进制xxxx规定的Unicode内容
支持字符串对象match方法
找到一个或多个正则表达式的匹配
var resultArray=str.match(rgExp);
支持字符串对象replace方法
var resultArray=str.replace(rgExp,"$2-$1");//子字符串第一个和第二个替换,得到替换后的str
支持字符串对象search方法
检索与正则表达式相配的值
字符串对象split方法
把字符串分割为字符串数组
$1--$9保存圆括号中的数值
RegExp对象属性
global:是否具有标志g
ignoreCase:是否具有标志i
lastIndex:一个整数,标示开始下一次匹配的字符位置
multiline:RegExp对象是否具有标志m
source:正则表达式的源文本
RegExp对象方法
compile:编译正则表达式
exec:检索字符串中指定的值,返回找到的值,并确定其位置
test:检索字符串中指定的值,返回true或false
相关推荐
详解JavaScript正则表达式之RegExp对象_javascript技巧
JavaScript类型系统之正则表达式_javascript技巧
Atas ialah kandungan terperinci 你必须了解,JS中通过字面量RegExp创建正则表达式的相关语法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...




