Vue-cli搭建项目后目录结构的分析(图文)
这篇文章给大家介绍的文章内容是关于Vue-cli搭建项目后目录结构的分析,有很好的参考价值,希望可以帮助到有需要的朋友。
1.前言
Vue并不限制你的代码结构。但是,它规定了一些需要遵守的规则:
1、应用层级的状态应该集中到单个store对象中。
2、提交mutation是更改状态的唯一方法,并且这个过程是同步的。
3、异步逻辑都应该封装到action里面。
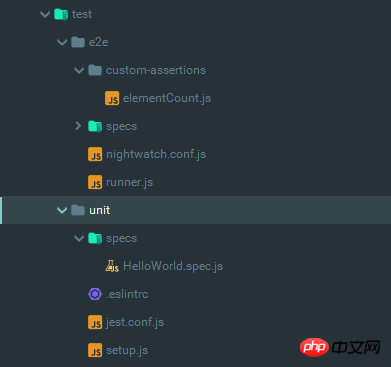
2.项目文件目录显示如下

3.项目文件解析
3.1 build文件
build:文件夹下存放webpack的一些配置,webpack是前端网站的一种项目编译、运行、打包工具。
build.js:是我们完成项目之后需要运行的, 可以将我们的项目文件打包成静态文件,存放在项目根目录的dist文件夹中(现在目录里还没有这个文件夹,build的时候会自动生成)。
check-versions.js:主要是检查一些所依赖的工具的版本是否适用,如nodejs、npm,若版本太低则会提示出来。
logo.png:存放的是vuelogo图片。
utils.js:提供工具函数,包括生成处理各种样式语言的loader,获取资源文件存放路径的工具函数。
vue-loader.conf.js: 引入了utils.js ,应该是用于切换开发模式和生产模式的文件,以便于用不同模式来解析loader。
webpack.base.conf.js:此配置文件是vue开发环境的wepack相关配置文件,主要用来处理各种文件的配置。
webpack.dev.conf.js:在webpack.base.conf的基础上增加完善了开发环境下面的配置。
webpack.prod.conf.js:构建的时候用到的webpack配置来自webpack.prod.conf.js,该配置同样是在webpack.base.conf基础上的进一步完善。
文件示例如下所示:

3.2 config文件
config:文件包含webpack环境配置文件。
index.js:描述了开发和构建两种环境下的配置。
dev.env.js,prod.env.js,test.env.js:三个文件简单设置了环境变量。
文件示例如下所示:

3.3 node_moules文件
node_moules:存放的是npm加载的项目依赖模块 ,以后要添加依赖也是放在这个里面。
文件示例如下所示:

3.4 src文件
src:放置组件和入口文件。
assets:主要存放一些静态图片资源的目录。
components:这里存放的是开发需要的的各种组件,各个组件联系在一起组成一个完整的项目。
router:存放了项目路由文件。
App.vue:是项目主组件,也是项目所有组件和路由的出口,之后它会被渲染到项目根目录的 index.html 中显示出来,我们可以在这里写一些适合全局的css样式。
main.js:入口文件,引入了vue模块和app.vue组件以及路由router,我们需要在全局使用的一些东西也可以定义在这里面。
文件示例如下所示:

3.5 static文件
static:存放的是项目的静态文件,用于存放需要使用的一些外部的js、css文件,需要使用的时候从这里引到文件内。
文件示例如下所示:

3.5 test文件
test:初始测试目录。
unit:单元测试,可以为每个组件编写单元测试,放在 test/unit/specs 目录下面,单元测试用例的目录结构建议和测试的文件保持一致(相对于src),每个测试用例文件名以 .spec.js结尾。 执行 npm run unit 时会遍历所有的 spec.js 文件,产出测试报告在 test/unit/coverage 目录。
e2e:e2e或者端到端(end-to-end)或者UI测试是一种测试方法,它用来测试一个应用从头到尾的流程是否和设计时候所想的一样。
文件示例如下所示:

3.6 其他文件
.babelrc:ES6语法编译配置。
.editorconfig:代码编写规格。
.eslintignore:项目的根目录中创建文件来告诉ESLint忽略特定的文件和目录,该文件是纯文本文件。
.eslintrc.js:eslint的配置文件,eslint是用来管理和检测js代码风格的工具,可以和编辑器搭配使用,如vscode的eslint插件。当有不符合配置文件内容的代码出现就会报错或者警告。
.gitignore:忽略的文件。
.postcssrc.js:兼容选项(如果已经安装postcss,需要一大堆loader配置,这时项目根目录会生成“.postcssrc.js”文件)。
index.html:项目文件入口。
package.json:项目及工具的依赖配置文件。
README.md:项目说明。
文件示例如下所示:

相关推荐:
Atas ialah kandungan terperinci Vue-cli搭建项目后目录结构的分析(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.




