HTML中position的属性值介绍
这篇文章给大家介绍的文章内容是关于HTML中position的属性值介绍,有很好的参考价值,希望可以帮助到有需要的朋友。
理论上来说,全部 position 的取值有8个
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的关键字,任何css属性的取值都可以设置这几个值
position: static
默认值,在正常流中,对设置的 top 、left、right、bottom、z-index 一应忽略
position: relative
相对定位,相对于自己原来的位置偏移,(例:top: 10px; // 移动后元素顶部位于原位置顶部下10px;)
脱离文档流,但在文档流中保留原位置的空间(预留空间),
也就是说,元素原来位置会一直保留空白占位,相邻兄弟元素会保持原来的位置,不会随元素的移动而改变
注意:position: relative 对 table-*-group,table-row,table-column,table-cell,table-caption 元素无效。
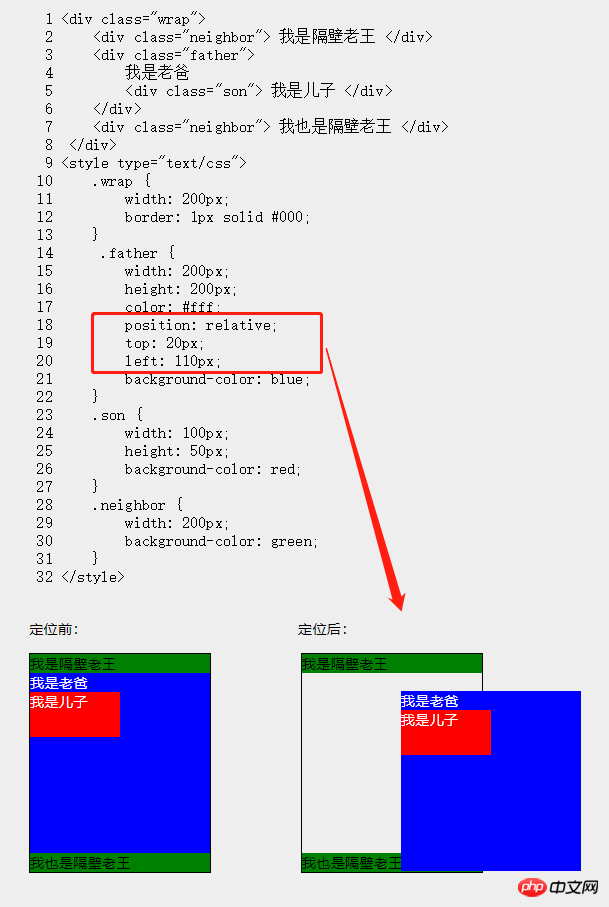
栗子:

position: absolute
绝对定位,若祖先元素有设置 position: static 以外的属性值,则相对该祖先元素绝对定位;否则,相对浏览器视口绝对定位
(在这里说一个注意点,大多数人认为是相对 html 或 body 元素绝对定位,这是个误区;当页面是可滚动的,就可以看出是相对浏览器窗口绝对定位的了,而不是整个 html 内容;这里我也懒得写例子了,我就直接借鉴别人的吧:CSS进阶——绝对定位元素的宽高是如何定义的)
因此,一般做法是将该绝对定位元素的父元素加上 position: relative 属性
脱离文档流,不预留空间,该元素下的兄弟元素位置上移
栗子:

但 position: absolute 并不仅有以上这个用途;
在按其内容大小调整尺寸的元素(例如 height 和 width 被设定为 auto,又或者行内元素),若该元素被绝对定位 position: absulute ,则可以通过指定 top / bottom / left / right , 保留 height 未指定(即 auto), 来填充可用的垂直(水平)空间
什么意思呢?淡定,来吃些栗子吧:
(除此之外,绝对定位的元素可以设置外边距(margin),且不会与其他边距合并,这个就不举栗子了)

写上面例子的时候还是有个疑问的:
既然绝对定位是脱离文档流的,为什么行内元素绝对定位的时候,在不设置 left 值时,它的原点是位于原位置的原点的呢?而不是位于父元素的原点呢?
(找了许久没找着原因,这个留着以后慢慢解答吧)
position: fixed
固定定位,相对浏览器窗口固定定位,不随滚动条滚动,实现的样本就是日常网页中的广告弹窗
脱离文档流,fixed 属性会创建新的层叠上下文。
注意:当该固定元素的祖先元素的 transform 属性非 none 时,容器由浏览器窗口改为该祖先元素

position: sticky
粘性定位,相当于相对定位和固定定位的混合。粘性定位根据一个阈值决定,在大于等于阈值时采用相对定位,小于阈值后则为固定定位。
这个阈值就是 top 、right 、bottom 、left 四种之一,必须设置了其中一个,才能让粘性定位生效,否则一直表现为相对定位。
粘性定位除了以上条件之外,还有几点需要注意,否则粘性定位会失效:
1. 父元素的内容需滚动查看,且不能有 overflow: hidden 、 overflow: auto 属性
2. 父元素的高度不能低于粘性定位元素的高度
3. sticky 是容器相关的,只会在它所处的容器(父元素)里生效。
sticky 栗子:demo
粘性定位的兼容问题:
1. 需写下两条css语句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 关键字用于设置CSS属性为它的默认值(在这里也就是 position: static)
注: IE不支持该关键字
position: inherit
每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。
关于 inherit 的妙用可以看看这里:谈谈一些有趣的CSS题目(四)– 从倒影说起,谈谈 CSS 继承 inherit
position: unset
unset 关键字是 initial 和inherit 的组合:
1. 如果该属性是默认继承属性,则该值等同于 inherit
2. 如果该属性是非继承属性,则该值等同于 initial
相关推荐:
HTML仿写百度首页Atas ialah kandungan terperinci HTML中position的属性值介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.




