
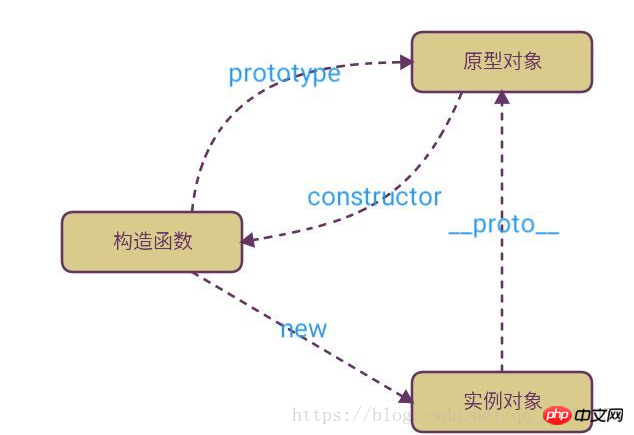
结合下下图和简单实例大家可以先搞清楚构造函数,原型对象和实例对象这三者的关系 , 我们先来看这张简单的描述图吧。

这张图描述的是 构造函数,原型对象和实例对象的关系: 而原型链基本也是基于这三者的关系
从上图总我们可以看出每个构造函数(constructor)都有一个原型对象(prototype),原型对象都存在一个指向构造函数的指针,指向构造函数本身
注意点:prototype属性只存在函数中,对象中不存在prototype属性 但是_proto_属性是所有对象中都存在的
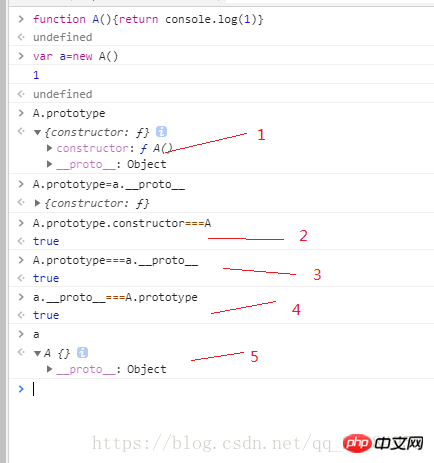
下面根据一个实例来说明他们之间的关系 下面的实例和上图是相互对应的

首先我们定义了一个A的构造函数 然后new一个实例对象a
1.A.prototype就代表 原型对象 两个属性constructor 和 _proto_
2.A.prototype.constructor===A 原型对象 属性constructor属性对应构造函数本身
3.A.prototype===a.__proto__ 从上图可以看出实例对象的_proto_指向原型对象
4.a.__proto__===A.prototype 实例对象a的_proto_属性指向原型对象
5.a 实例对象a存在共有属性_proto_
结合上图和这个简单实例大家可以搞清楚这三者的关系
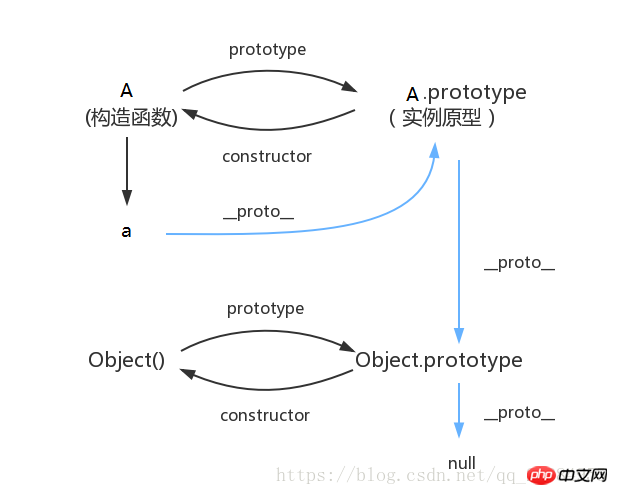
下面来说一下js原型链怎么围绕着这几个关系展开 我们还是先来看一张图

这张图与第一张图区别不大 但他表示的是一个原型链链条查找的过程
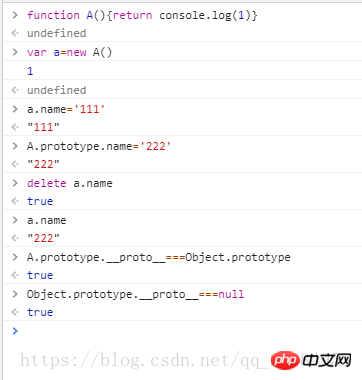
下面我还是用实例来说明一下 请结合这图和案例思考更容易理解

我们给实例对象 a和原型对象都添加了 name 属性,当我们打印 a.name 的时候,结果为 111。
但是当我们删除了 实例对象 a的 name 属性时,读取 a.name,结果为 222。
这是因为查找是从a对象中找不到 name 属性就会从 a 的原型也就是 a.__proto__
,也就是 A.prototype中查找由于在A.prototype找到了 name 属性,就直接返回结果为 222。
这里我们假如在A.prototype上面没有找到name属性,由于A.prototype也是一个对象也有_proto_属性,
所以A.prototype原型的原型A.prototype._proto_
所以 A.prototype.__proto__===Object.prototype为true
A.prototype的原型是Object.prototype那么Object.prototype._proto_的原型从上图实例可以看出为null
注意点:null是一个特殊值但他类型是一个对象 但是他没有属性所以也就没有原型 查找到null时原型链结束
所以这个原型链a--A.prototype--Object.prototype--null 也就是上面那条蓝色的流程线
以上的操作和说明理解的哈可以让我知道原型链的这个过程和操作,然而运用到代码设计中还要做很多
继承是OO语言中的一个重要东西.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实现继承则继承实际的方法.由于js中方法没有签名,在ECMAScript中无法实现接口继承.ECMAScript只支持实现继承,而其 实现继承 主要是依靠原型链来实现的.
相关文章:
相关视频:
Atas ialah kandungan terperinci js原型链由什么构成?在继承中处于什么作用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




