CSS选择器有哪些?CSS选择器优先级判定
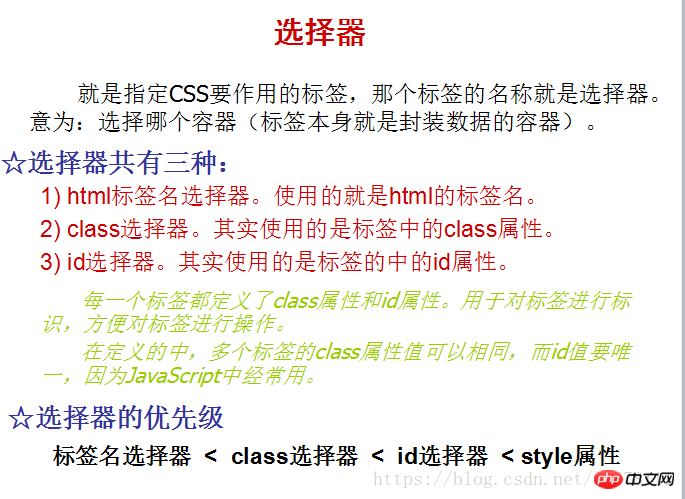
选择器就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器(标签本身就是封装数据的容器)。



@CHARSET "UTF-8";
/*css中选择器有很多种,第一种就是最基本的元素选择器(又称类型选择器)。
*文档的元素就是最基本的选择器。
*如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,
* 比如 p、h1、em、a,甚至可以是 html 本身:
*/
h2{
color:blue;
}
/*第二种选择器: 类样式选择器 */
/*对所有 "aa"类样式进行设置
.aa{
background-color: #00FF00;
}
*/
/*仅仅是对p中的"aa"类样式进行设置*/
p.aa{
background-color: #00FF00;
}
.bb{
background-color: #004444;
}
/*第三种选择器 id选择器
*ID 选择器允许以一种独立于文档元素的方式来指定样式。
*在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
*/
/*id选择器*/
#d1{
background-color: #0000FF;
}
/*其他选择器*/
/*1.关联选择器*/
p span{/*选择p标签容器中的span*/
font-size:20pt;
}
/*2.组合选择器*/
p span,.c,#d1{
color:red;
}
/*3.伪元素选择器*/
/*CSS 伪元素用于向某些选择器设置特殊效果。*/
span:HOVER {
background-color:#FFFF00;
font-size: 20pt;
cursor: pointer;
}
a{
text-decoration: none;
}
/*L-V-H-A*/
a:link{
color: red;
font-size: 12pt;
}
a:visited{
color:blue;
font-size: 16pt;
}
a:hover{
background-color: #00FF00;
font-size:20pt;
}
a:active{
color:#FFFF00;
}
input:focus{
background-color: #00FFFF;
}
/*星号选择器,选择所有*/
*{
text-decoration: underline;
}
/*属性选择器,所有具有type属性的元素*/
[type]{
margin: 10px;
}
/*具有name属性且属性值为'math'*/
[name="math"]{
background-color: #0ff;
}
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
/* 关联选择器---后代 */
h1 em{
color: red;
}
/*子元素选择器---儿子*/
p > em{
color: blue;
}
/*相邻元素选择器---后续兄弟*/
li + li {
font-weight:bold;
} 相关文章:
相关视频:
Atas ialah kandungan terperinci CSS选择器有哪些?CSS选择器优先级判定. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk mengubah saiz kotak teks HTML
Feb 20, 2024 am 10:03 AM
Bagaimana untuk mengubah saiz kotak teks HTML
Feb 20, 2024 am 10:03 AM
Menetapkan saiz kotak teks HTML adalah operasi yang sangat biasa dalam pembangunan bahagian hadapan. Artikel ini menerangkan cara menetapkan saiz kotak teks dan menyediakan contoh kod tertentu. Dalam HTML, anda boleh menggunakan CSS untuk menetapkan saiz kotak teks. Kod khusus adalah seperti berikut: input[type="text"
 Bagaimana untuk melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar
Mar 05, 2024 pm 02:03 PM
Bagaimana untuk melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar
Mar 05, 2024 pm 02:03 PM
Cara melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar memerlukan contoh kod khusus Sebagai sistem CMS yang berkuasa, WordPress disukai oleh banyak pembangun laman web dan juruweb. Walau bagaimanapun, apabila menggunakan WordPress untuk mencipta laman web, anda sering menghadapi masalah salah jajaran tema, yang menjejaskan pengalaman pengguna dan keindahan halaman. Oleh itu, adalah sangat penting untuk melaraskan tema WordPress anda dengan betul untuk mengelakkan paparan tidak sejajar. Artikel ini akan memperkenalkan cara melaraskan tema melalui contoh kod tertentu.
 Apakah elemen dalam bahagian pemilih css yang dikecualikan
Apr 06, 2024 am 02:42 AM
Apakah elemen dalam bahagian pemilih css yang dikecualikan
Apr 06, 2024 am 02:42 AM
Pemilih :not() boleh digunakan untuk mengecualikan elemen dalam keadaan tertentu dan sintaksnya ialah :not(selector) {style rule}. Contoh: :not(p) mengecualikan semua elemen bukan perenggan, li:not(.active) mengecualikan item senarai tidak aktif, :not(table) mengecualikan elemen bukan jadual, div:not([data-role="primary"] ) Kecualikan elemen div dengan peranan bukan utama.
 Apakah keutamaan pemilih css
Apr 25, 2024 pm 05:30 PM
Apakah keutamaan pemilih css
Apr 25, 2024 pm 05:30 PM
Keutamaan pemilih CSS ditentukan dalam susunan berikut: Kekhususan (ID > Kelas > Jenis > Kad bebas) Susunan sumber (Sebaris > Helaian gaya dalaman > Helaian gaya luaran > Helaian gaya ejen pengguna) Perintah pengisytiharan (pengisytiharan terkini diutamakan) Kepentingan (!penting memaksa keutamaan meningkat)
 Dapatkan pemahaman yang mendalam tentang berat dan keutamaan kad bebas pemilih CSS
Dec 26, 2023 pm 01:36 PM
Dapatkan pemahaman yang mendalam tentang berat dan keutamaan kad bebas pemilih CSS
Dec 26, 2023 pm 01:36 PM
Pemahaman mendalam tentang berat dan keutamaan kad bebas pemilih CSS Dalam helaian gaya CSS, pemilih ialah alat penting untuk menentukan elemen HTML yang digunakan untuk gaya. Keutamaan dan berat pemilih menentukan gaya yang digunakan apabila berbilang peraturan digunakan pada elemen HTML pada masa yang sama. Pemilih kad bebas ialah pemilih biasa dalam CSS. Ia diwakili oleh simbol "*", yang bermaksud ia sepadan dengan semua elemen HTML. Pemilih kad bebas adalah mudah tetapi boleh menjadi sangat berguna dalam situasi tertentu. Walau bagaimanapun, berat dan keutamaan pemilih kad bebas juga
 pemilih css yang merupakan pemilih lanjutan
Oct 07, 2023 pm 02:59 PM
pemilih css yang merupakan pemilih lanjutan
Oct 07, 2023 pm 02:59 PM
Pemilih lanjutan dalam pemilih CSS termasuk pemilih keturunan, pemilih elemen anak, pemilih adik beradik bersebelahan, pemilih adik beradik universal, pemilih atribut, pemilih kelas, pemilih ID, pemilih kelas pseudo dan pemilih elemen pseudo menunggu. Pengenalan terperinci: 1. Pemilih turunan menggunakan pemilih yang dipisahkan oleh ruang untuk memilih unsur turunan unsur 2. Pemilih elemen anak menggunakan pemilih yang dipisahkan dengan tanda yang lebih besar untuk memilih unsur anak langsung bagi sesuatu elemen; Pemilih adik beradik bersebelahan menggunakan pemilih yang dipisahkan dengan tanda tambah untuk memilih elemen adik beradik pertama serta-merta mengikuti elemen, dan seterusnya.
 Ketahui sintaks asas menggunakan pemilih CSS
Jan 13, 2024 am 11:44 AM
Ketahui sintaks asas menggunakan pemilih CSS
Jan 13, 2024 am 11:44 AM
Untuk menguasai sintaks pemilih CSS asas, contoh kod khusus diperlukan adalah bahagian yang sangat penting dalam pembangunan bahagian hadapan Ia boleh digunakan untuk memilih dan mengubah suai pelbagai elemen dokumen HTML. Menguasai sintaks pemilih CSS asas adalah penting untuk menulis helaian gaya yang cekap. Artikel ini akan memperkenalkan beberapa pemilih CSS biasa dan contoh kod yang sepadan. Pemilih elemen Pemilih elemen ialah pemilih paling asas, yang boleh memilih elemen yang sepadan dengan nama tegnya. Contohnya, untuk memilih semua perenggan (elemen p), anda boleh gunakan
 Ketahui lebih lanjut tentang rangka kerja reka letak responsif: panduan menyeluruh untuk pemula hingga pakar
Feb 19, 2024 pm 05:43 PM
Ketahui lebih lanjut tentang rangka kerja reka letak responsif: panduan menyeluruh untuk pemula hingga pakar
Feb 19, 2024 pm 05:43 PM
Analisis Rangka Kerja Reka Letak Responsif: Panduan Penting daripada Pemula kepada Pakar Dengan populariti dan kepelbagaian peranti mudah alih, reka letak responsif telah menjadi kemahiran penting untuk reka bentuk web moden. Rangka kerja susun atur responsif telah menjadi alat pilihan untuk pembangun kerana kesederhanaan, fleksibiliti dan kebolehselenggaraannya. Walau bagaimanapun, bagi pemula, mempelajari dan memahami rangka kerja susun atur responsif boleh berasa sedikit mengelirukan. Daripada pemula kepada pakar, artikel ini memberi anda panduan terperinci untuk menguasai rangka kerja reka letak responsif, bersama-sama dengan contoh kod konkrit. Apakah kain responsif




