
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。每个边框都会有三个属性:宽度、样式,以及颜色。在下面的文章中,我们就来具体来从这三个方面来介绍不同的例子以及利用css border属性来制作一个三角形。
我们先来看一看css border属性所实现的效果:
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style><div></div>
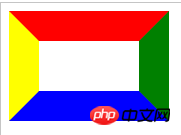
效果如下:

当我们把方框的宽度降低时,代码如下:
<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
效果如下:

当我们把元素宽高去掉后,代码如下:
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
效果如下:

此时我们发现当元素的宽高为0时就会变成挤在一起的四个三角形。因此,如果把其中的三条边框的颜色定义为透明色transparent,那么我们就会得到一个三角形!
将三条边框的颜色设置为透明色:
<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style><p></p>
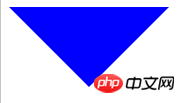
运行效果如下:

通过代码我们发现小三角的朝向是与设置了不透明颜色的那条边名字相反的方向。
例如,我们设置了border-top-color: blue; 小三角的朝向是朝下的。
提示:
在我们使用小三角时,因为四条边框组成了一个矩形,我们只是将其他三条边设置了透明色,它们仍然在文档里占据着位置,为了方便布局,我们可以设置小三角相对的那条边为none;具体原理如下:
<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style><div></div>
运行效果如下:

div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>
运行效果如下:

应用:
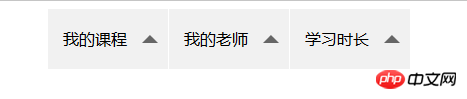
当我们要制作这种布局时,可以用此种方法制作小三角,不必再用img或backgroud去实现。
<style>
ul {
overflow: hidden;
}
li {
list-style: none;
line-height: 60px;
text-align: center;
float: left;
width: 120px;
background: #f1f1f1;
margin-right: 1px
}
li p {
width: 0;
border: 8px solid transparent;
border-bottom-color: #666;
border-top: none;
float: right;
margin: 26px 10px 0 0
}
</style>运行效果如下:

扩展一下:
<style>
div{
margin: 50px
}
div:nth-child(1){
width: 0;
border: 30px solid transparent;
border-bottom: 80px solid red;
/* border-top: none; */
}
div:nth-child(2){
width: 0;
border-top: 30px solid blue;
border-right:none;
border-left: 90px solid transparent;
border-bottom: none;
}
div:nth-child(3){
width: 0;
border-top: 30px solid blue;
border-right:90px solid transparent;
border-left: 10px solid transparent;
border-bottom: none;
}
</style><div></div> <div></div> <div></div>
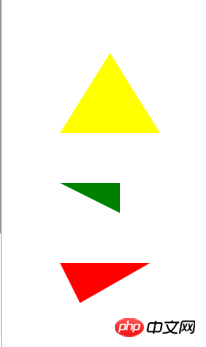
运行效果如下:

相关文章推荐:
CSS border-left-color属性_html/css_WEB-ITnose
相关课程推荐:
Atas ialah kandungan terperinci css-border属性的用法:利用css border属性制作一个三角形. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menutup tetingkap yang dibuka dengan tetingkap.buka
Cara menutup tetingkap yang dibuka dengan tetingkap.buka
 apakah maksud antara muka usb
apakah maksud antara muka usb
 Bagaimana untuk mematikan komputer anda dengan cepat
Bagaimana untuk mematikan komputer anda dengan cepat
 Kelas utama tidak ditemui atau tidak dapat dimuatkan
Kelas utama tidak ditemui atau tidak dapat dimuatkan
 Kaedah analisis data
Kaedah analisis data
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Apakah arahan cmd untuk membersihkan sampah pemacu C?
Apakah arahan cmd untuk membersihkan sampah pemacu C?
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm




