laravel5.4框架中vue.js实现Ajax的表单提交错误验证
本篇文章给大家分享的内容是关于laravel5.4框架中vue.js实现Ajax的表单提交错误验证,有一定的参考价值,希望可以帮助到有需要的朋友。
开始之前首先准备好开发环境,我们假设你已经安装好 Laravel,至于 Vue 的引入,请参考官方文档。
做好上述准备工作后就可以开始我们的开发了,本教程中我们将演示文章发布页面的表单验证。
首先在 routes/web.php 中新增两条路由规则:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
然后在项目根目录下运行 Artisan 命令创建控制器 PostController:
php artisan make:controller PostController
在生成的控制器中新增两个方法用于处理路由请求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}接下来就要创建响应视图了,为了复用已有的样式风格和页面布局,我们先运行如下 Artisan 命令:
php artisan make:auth
这样我们就可以复用 Laravel 自带的认证功能页面布局了,创建视图文件 post/create.blade.php,并编辑文件内容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsection这时访问页面页面为空,因为我们还没有定义 Vue 相关的数据变量,layouts.app 布局视图里引用了 app.js,而这个 js 由 resources/assets/js/app.js 编译而来,所以我们准备在这里定义 Vue 相关的代码:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});我们在视图文件里还看到了 form-error,这其实是 Vue 里面的子组件,我们可以在 resources/assets/js/components 目录下创建这个新的组件文件,该目录下提供了一个样例 Example.vue,我们可以参照该样例编写一个新的 FormError.vue:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>这里我们将父组件中的数据 errors 传递到了子组件中以便在子组件中显示错误信息。完成创建子组件后不要忘了在上述 resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));
这样,我们就完成了所有编码工作,接下来运行以下命令重新编译js:
npm run dev
当然在开发环境中,我们更倾向于使用 npm run watch,该命令会监听前端资源文件的更改然后重新编译,以避免每次修改后手动编译。
这样,在浏览器中访问 post/create 页面,就可以正常展示了:

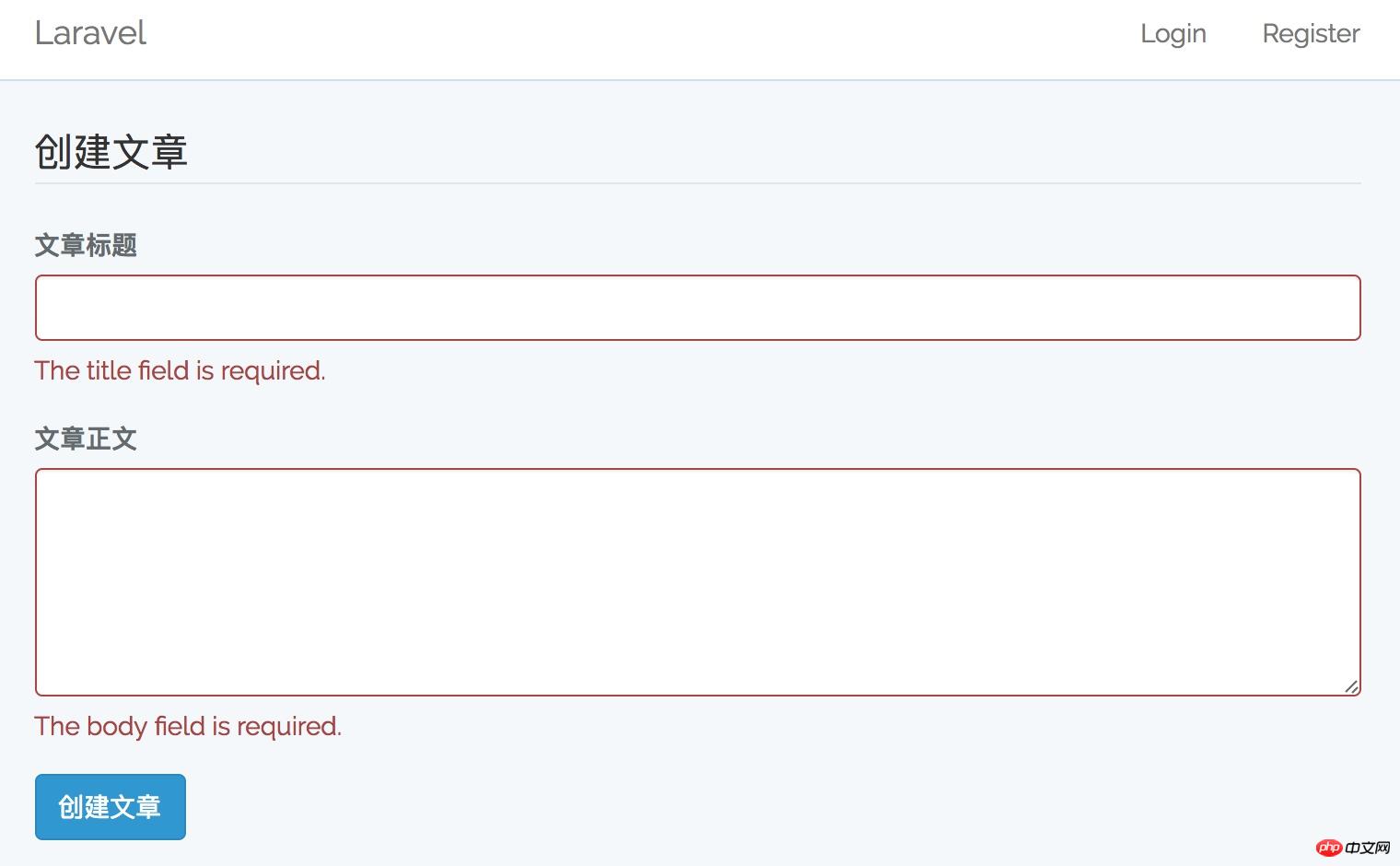
什么都不填写,点击创建按钮,页面就能展示错误提示信息了:

填写相应字段之后再提交,则提示创建成功。
这样,我们在 Laravel 中完成了简单的,基于 Vue 实现的 Ajax 表单提交验证功能,个人感觉在提升开发效率方面还是很显著的
相关推荐:
Laravel 5.1框架中的ACL用户授权和权限检查功能的实现
Atas ialah kandungan terperinci laravel5.4框架中vue.js实现Ajax的表单提交错误验证. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Mana yang lebih baik, Django atau Laravel?
Mar 28, 2025 am 10:41 AM
Mana yang lebih baik, Django atau Laravel?
Mar 28, 2025 am 10:41 AM
Kedua-dua Django dan Laravel adalah kerangka kerja penuh. Django sesuai untuk pemaju python dan logik perniagaan yang kompleks, manakala Laravel sesuai untuk pemaju PHP dan sintaks elegan. 1.Django didasarkan pada python dan mengikuti falsafah "lengkap bateri", sesuai untuk perkembangan pesat dan kesesuaian yang tinggi. 2. Laravel didasarkan pada PHP, menekankan pengalaman pemaju, dan sesuai untuk projek kecil dan sederhana.
 Laravel dan backend: Powering Web Application Logic
Apr 11, 2025 am 11:29 AM
Laravel dan backend: Powering Web Application Logic
Apr 11, 2025 am 11:29 AM
Bagaimanakah Laravel memainkan peranan dalam logik backend? Ia memudahkan dan meningkatkan pembangunan backend melalui sistem penghalaan, eloquentorm, pengesahan dan kebenaran, acara dan pendengar, dan pengoptimuman prestasi. 1. Sistem penghalaan membolehkan definisi struktur URL dan logik pemprosesan permintaan. 2.eloquentorm memudahkan interaksi pangkalan data. 3. Sistem pengesahan dan kebenaran adalah mudah untuk pengurusan pengguna. 4. Acara dan pendengar melaksanakan struktur kod yang ditambah dengan longgar. 5. Pengoptimuman prestasi meningkatkan kecekapan aplikasi melalui caching dan beratur.
 PHP atau Laravel mana yang lebih baik?
Mar 27, 2025 pm 05:31 PM
PHP atau Laravel mana yang lebih baik?
Mar 27, 2025 pm 05:31 PM
PHP dan Laravel tidak dapat dibandingkan secara langsung, kerana Laravel adalah rangka kerja berasaskan PHP. 1.Php sesuai untuk projek kecil atau prototaip cepat kerana ia mudah dan langsung. 2. Laravel sesuai untuk projek besar atau pembangunan yang cekap kerana ia menyediakan fungsi dan alat yang kaya, tetapi mempunyai lengkung pembelajaran yang curam dan mungkin tidak sebaik php tulen.
 Adakah Laravel adalah frontend atau backend?
Mar 27, 2025 pm 05:31 PM
Adakah Laravel adalah frontend atau backend?
Mar 27, 2025 pm 05:31 PM
LaravelisabackendFramWorkBuiltonPHP, Direka ForweBapplicationDevelopment.itfocusesonServer-Sidelogic, DatabaseManagement, andApplications Structure, andCanbeIntegratedWithFrontendTechnologiesLikeVue.jsorreactorfull-stackdevelopment.
 Mengapa Laravel begitu popular?
Apr 02, 2025 pm 02:16 PM
Mengapa Laravel begitu popular?
Apr 02, 2025 pm 02:16 PM
Populariti Laravel termasuk proses pembangunan mudahnya, menyediakan persekitaran pembangunan yang menyenangkan, dan ciri -ciri yang kaya. 1) Ia menyerap falsafah reka bentuk Rubyonrails, menggabungkan fleksibiliti PHP. 2) Menyediakan alat seperti eloquentorm, enjin templat bilah, dan lain -lain untuk meningkatkan kecekapan pembangunan. 3) Mekanisme suntikan seni bina dan ketergantungan MVC menjadikan kod lebih modular dan boleh diuji. 4) Menyediakan alat debugging yang kuat dan kaedah pengoptimuman prestasi seperti sistem caching dan amalan terbaik.
 Laravel (PHP) vs Python: Persekitaran Pembangunan dan Ekosistem
Apr 12, 2025 am 12:10 AM
Laravel (PHP) vs Python: Persekitaran Pembangunan dan Ekosistem
Apr 12, 2025 am 12:10 AM
Perbandingan antara Laravel dan Python dalam persekitaran pembangunan dan ekosistem adalah seperti berikut: 1. Persekitaran pembangunan Laravel adalah mudah, hanya PHP dan komposer diperlukan. Ia menyediakan pelbagai pakej lanjutan seperti Laravelforge, tetapi penyelenggaraan pakej lanjutan mungkin tidak tepat pada masanya. 2. Persekitaran pembangunan Python juga mudah, hanya Python dan PIP diperlukan. Ekosistem adalah besar dan meliputi pelbagai bidang, tetapi pengurusan versi dan pergantungan mungkin kompleks.
 Fleksibiliti Laravel: Dari laman web mudah ke sistem yang kompleks
Apr 13, 2025 am 12:13 AM
Fleksibiliti Laravel: Dari laman web mudah ke sistem yang kompleks
Apr 13, 2025 am 12:13 AM
Projek Pembangunan Laravel telah dipilih kerana fleksibiliti dan kuasa untuk memenuhi keperluan saiz dan kerumitan yang berbeza. Laravel menyediakan sistem penghalaan, eloquentorm, baris perintah artisan dan fungsi lain, menyokong pembangunan dari blog mudah ke sistem peringkat perusahaan yang kompleks.
 Fungsi Utama Laravel: Pembangunan Backend
Apr 15, 2025 am 12:14 AM
Fungsi Utama Laravel: Pembangunan Backend
Apr 15, 2025 am 12:14 AM
Fungsi teras Laravel dalam pembangunan back-end termasuk sistem penghalaan, eloquentorm, fungsi penghijrahan, sistem cache dan sistem giliran. 1. Sistem penghalaan memudahkan pemetaan URL dan meningkatkan organisasi dan penyelenggaraan kod. 2.eloquentorm menyediakan operasi data berorientasikan objek untuk meningkatkan kecekapan pembangunan. 3. Fungsi penghijrahan menguruskan struktur pangkalan data melalui kawalan versi untuk memastikan konsistensi. 4. Sistem cache mengurangkan pertanyaan pangkalan data dan meningkatkan kelajuan tindak balas. 5. Sistem giliran berkesan memproses data berskala besar, elakkan menghalang permintaan pengguna, dan meningkatkan prestasi keseluruhan.




