微信小程序开发聊天会话组件:可以用于在线客服的聊天对话
用小程序制作聊天会话,可以用来在线客服的聊天对话等,以下是代码详细讲解,操作起来也很简单,一起制作吧。

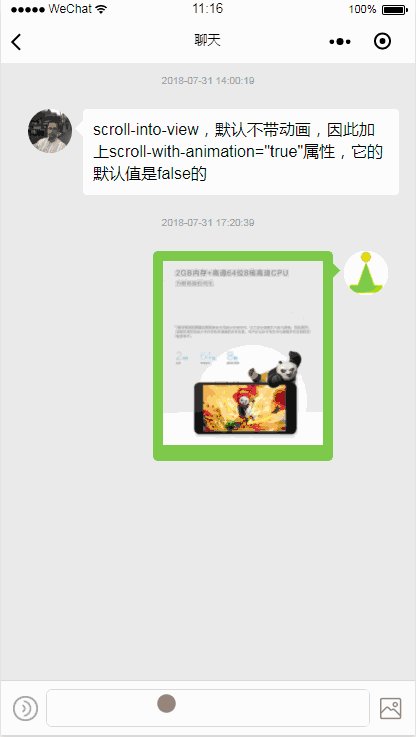
聊天会话
场景
用于在线客服的聊天对话等
一、布局圈点
1、三角箭头
绘制一个26rpx*26rpx矩形,使它旋转45度,然后隐去对半,形成气泡上的直角三角形。
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}2、flex-flow改变流动方向
分别取值['row' | 'row-reverse'],实现对方发来的消息头像居左,自己发的消息头像居右。
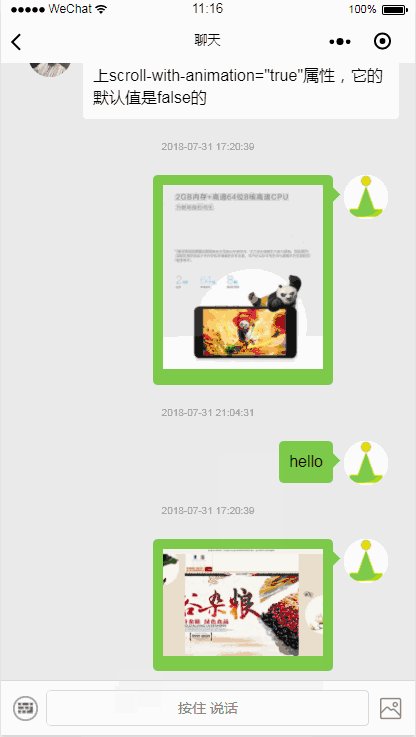
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">3、按住说话悬浮层水平与垂直居中
方案1,js手工计算
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">方案2,纯css
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}经过对比,方案2要优于方案1
JS圈点
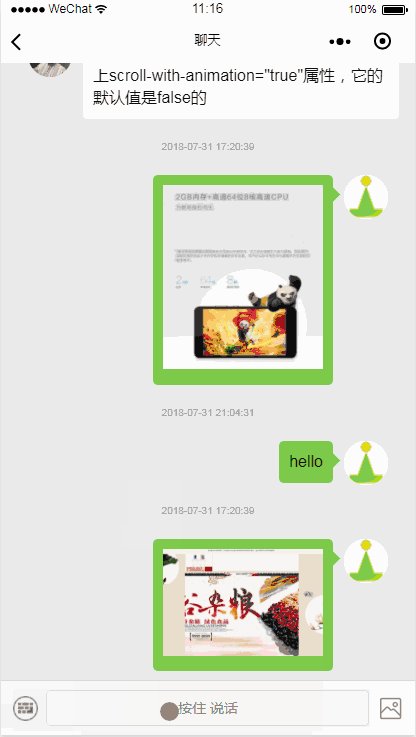
一、touch事件实现上滑取消语音输入
按下出现悬浮,上滑到超过一定位移出现取消提示,松手取消;上滑未超过,松手发送
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},二、发送消息完毕滚到页尾
data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},<!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">相关文章:
相关视频:
Atas ialah kandungan terperinci 微信小程序开发聊天会话组件:可以用于在线客服的聊天对话. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52


