
这篇文章给大家介绍的内容是关于css中如何实现浮动的元素换行,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
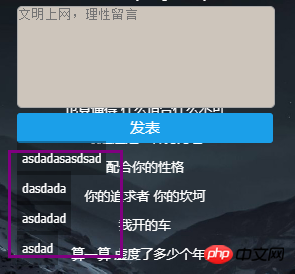
当你想要做成这种布局效果的时候

紫色框里面的内容那样
它是一个列表
li元素是块级元素 默认大小是父元素ul的宽 并且换行
如果li没有背景的话那就不用管了
可是问题来了它不但有背景 而且是根据文字自适应的宽高
这就是inline-block类型的功能了
那么想让li是inline-block 设置float 隐形改变
可是浮动的话 就不会换行了呀
问题又来了
没事滴 给li folat:left 然后在clear:both 清除浮动不就好了
清除浮动一共四个属性
clear:both|left|right|none;
我都测试了一下
首先box1 设置右clear:right 来达到不在同一行的目的


嗯 怎么没有达到理想的效果呢??
那么我们把第二个元素box2设置clear:left; 看看结果

嗯 box1 box2 不在同一行了 实现了目的
那为什么box1设置clear:right 不好使呢
因为呢box1 只能通过改变自己的位置来让自己右边没有浮动的元素
就像生活中 你改变不了别人 但是你可以改变自己
但是 box1就算改变了自己位置 box2 还会紧跟着box1的 因为浮动元素都是脱离文档流的
并且脱离文档流的理应去找脱离文档流的元素 因为元素变成了特殊的inline-block类型
有宽高 并且不换行 inline 和 block 特征合体 很牛逼
这里box1 就算清除右浮动 box2还是会跟着它 最终结果 box1 box2 box3 还是在一行
ps 可能你会想 那box1 跑到下一行 让box2 box3 不动就好了 那不行的 清除浮动 不是float:none 都是浮动 并且 在html
中box1 box2 box3 是依次创建的 凭什么你在我前面 你以为你是定位呢呢??瞎TM跑
但是box2清除左浮动 通过改变自身位置 换行
顺序还是不变的 box1 box2 box 3
box3跟着box2 验证了前面说的
通过这次理解 对浮动又有了一个深刻的认知
所以你把需要换行的元素 都设置成clear:both
一点问题都没有了
左边不行 右边 右边也不行 那就靠下一个元素
相关文章推荐:
Atas ialah kandungan terperinci css中如何实现浮动的元素换行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




