
这篇文章给大家介绍的文章内容是关于vue中权限控制动态路由的创建流程(图文),有很好的参考价值,希望可以帮助到有需要的朋友。
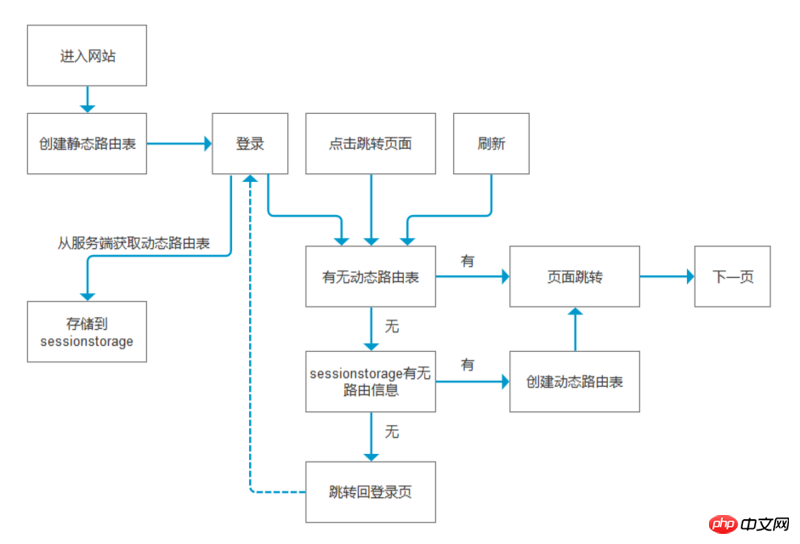
vue到后面版本增加router.addRoutes的函数,使得可以创建路由表,先上流程图

流程重点:在于跳转页面的时候 有没有 动态路由
流程解说:
进入网页的时候,首先创建一部分静态路由表,这份静态路由表里面包含登录页面,这是保证输入url的时候有页面可以访问
登录后,从服务器拉取登录用户的访问权限的列表,保存到sessionstorage
在 router.beforeEach钩子函数里面 判断有没有 动态路由表(此函数是路由跳转前运行的函数)
在钩子函数里面判断有没有动态路由表,有就进行页面跳转,没有就创建动态路由表
假如sessionstorage里面没有存路由信息,则跳转回登录页面重新登录获取路由信息
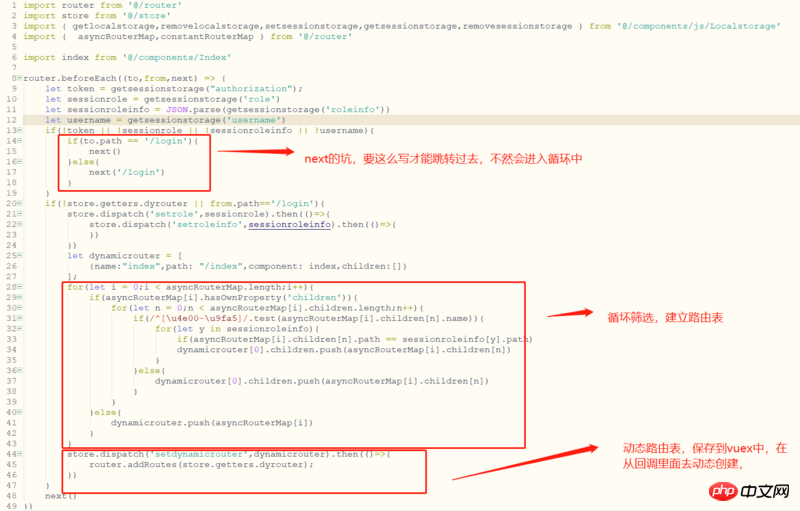
重点解说:
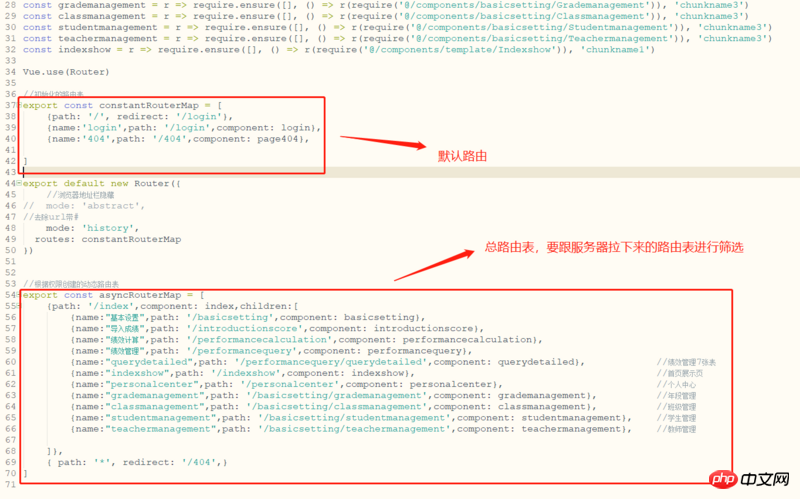
从服务器拉取角色的路由表,本地存一份总路由表,在跟服务器拉取的路由表进行筛选,最后保存筛选过后的到sessionstorage
页面每次跳转的时候,判断有没有动态路由表,没有的话去新建路由表
源码:


相关文章推荐:
Vue项目分环境打包的方法总结Atas ialah kandungan terperinci vue中权限控制动态路由的创建流程(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




