WebSocket实现Java后台消息推送的原理与基础知识
1.什么是WebSocket
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。
2.实现原理
在实现websocket连线过程中,需要通过浏览器发出websocket连线请求,然后服务器发出回应,这个过程通常称为“握手” 。在 WebSocket API,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。 
3.优点
在以前的消息推送机制中,用的都是 Ajax 轮询(polling),在特定的时间间隔由浏览器自动发出请求,将服务器的消息主动的拉回来,这种方式是非常消耗资源的,因为它本质还是http请求,而且显得非常笨拙。而WebSocket 在浏览器和服务器完成一个握手的动作,在建立连接之后,服务器可以主动传送数据给客户端,客户端也可以随时向服务器发送数据。
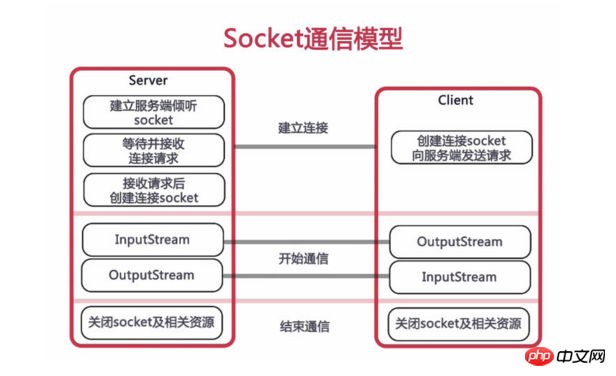
4.WebSocket和Socket的区别
1.WebSocket:
-
websocket通讯的建立阶段是依赖于http协议的。最初的握手阶段是http协议,握手完成后就切换到websocket协议,并完全与http协议脱离了。
- 建立通讯时,也是由客户端主动发起连接请求,服务端被动监听。
- 通讯一旦建立连接后,通讯就是“全双工”模式了。也就是说服务端和客户端都能在任何时间自由得发送数据,非常适合服务端要主动推送实时数据的业务场景。
-
交互模式不再是“请求-应答”模式,完全由开发者自行设计通讯协议。
- 通信的数据是基于“帧(frame)”的,可以传输文本数据,也可以直接传输二进制数据,效率高。当然,开发者也就要考虑封包、拆包、编号等技术细节。 2.Socket:
-
服务端监听通讯,被动提供服务;客户端主动向服务端发起连接请求,建立起通讯。
- 每一次交互都是:客户端主动发起请求(request),服务端被动应答(response)。
- 服务端不能主动向客户端推送数据。
-
通信的数据是基于文本格式的。二进制数据(比如图片等)要利用base64等手段转换为文本后才能传输。
5.WebSocket客户端:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
6.WebSocket服务端(java后台):
1.核心类:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
|
2.在自己代码中的调用:
|
1 2 3 4 5 |
|
7.所需maven依赖:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
相关视频:
Atas ialah kandungan terperinci WebSocket实现Java后台消息推送的原理与基础知识. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Gabungan Java dan WebSocket: bagaimana untuk mencapai penstriman video masa nyata
Dec 17, 2023 pm 05:50 PM
Gabungan Java dan WebSocket: bagaimana untuk mencapai penstriman video masa nyata
Dec 17, 2023 pm 05:50 PM
Dengan perkembangan berterusan teknologi Internet, penstriman video masa nyata telah menjadi aplikasi penting dalam bidang Internet. Untuk mencapai penstriman video masa nyata, teknologi utama termasuk WebSocket dan Java. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan Java untuk melaksanakan main balik penstriman video masa nyata dan memberikan contoh kod yang berkaitan. 1. Apakah itu WebSocket? WebSocket ialah protokol untuk komunikasi dupleks penuh pada sambungan TCP tunggal
 Bagaimana untuk mencapai komunikasi masa nyata menggunakan PHP dan WebSocket
Dec 17, 2023 pm 10:24 PM
Bagaimana untuk mencapai komunikasi masa nyata menggunakan PHP dan WebSocket
Dec 17, 2023 pm 10:24 PM
Dengan perkembangan teknologi Internet yang berterusan, komunikasi masa nyata telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian. Komunikasi masa nyata yang cekap, kependaman rendah boleh dicapai menggunakan teknologi WebSockets, dan PHP, sebagai salah satu bahasa pembangunan yang paling banyak digunakan dalam bidang Internet, juga menyediakan sokongan WebSocket yang sepadan. Artikel ini akan memperkenalkan cara menggunakan PHP dan WebSocket untuk mencapai komunikasi masa nyata, dan menyediakan contoh kod khusus. 1. Apakah itu WebSocket?
 Gabungan golang WebSocket dan JSON: merealisasikan penghantaran dan penghuraian data
Dec 17, 2023 pm 03:06 PM
Gabungan golang WebSocket dan JSON: merealisasikan penghantaran dan penghuraian data
Dec 17, 2023 pm 03:06 PM
Gabungan golangWebSocket dan JSON: merealisasikan penghantaran dan penghuraian data Dalam pembangunan Web moden, penghantaran data masa nyata menjadi semakin penting. WebSocket ialah protokol yang digunakan untuk mencapai komunikasi dua hala Tidak seperti model respons permintaan HTTP tradisional, WebSocket membenarkan pelayan untuk menolak data secara aktif kepada klien. JSON (JavaScriptObjectNotation) ialah format ringan untuk pertukaran data yang ringkas dan mudah dibaca.
 PHP dan WebSocket: Amalan terbaik untuk pemindahan data masa nyata
Dec 18, 2023 pm 02:10 PM
PHP dan WebSocket: Amalan terbaik untuk pemindahan data masa nyata
Dec 18, 2023 pm 02:10 PM
PHP dan WebSocket: Kaedah Amalan Terbaik untuk Pemindahan Data Masa Nyata Pengenalan: Dalam pembangunan aplikasi web, pemindahan data masa nyata merupakan keperluan teknikal yang sangat penting. Protokol HTTP tradisional ialah protokol model tindak balas permintaan dan tidak boleh mencapai penghantaran data masa nyata dengan berkesan. Untuk memenuhi keperluan penghantaran data masa nyata, protokol WebSocket telah wujud. WebSocket ialah protokol komunikasi dupleks penuh yang menyediakan cara untuk berkomunikasi dupleks penuh melalui sambungan TCP tunggal. Berbanding dengan H
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimanakah Java Websocket melaksanakan fungsi papan putih dalam talian?
Dec 17, 2023 pm 10:58 PM
Bagaimanakah Java Websocket melaksanakan fungsi papan putih dalam talian?
Dec 17, 2023 pm 10:58 PM
Bagaimanakah JavaWebsocket melaksanakan fungsi papan putih dalam talian? Dalam era Internet moden, orang ramai memberi lebih banyak perhatian kepada pengalaman kerjasama dan interaksi masa nyata. Papan putih dalam talian ialah fungsi yang dilaksanakan berdasarkan Websocket Ia membolehkan berbilang pengguna bekerjasama dalam masa nyata untuk mengedit papan lukisan yang sama dan menyelesaikan operasi seperti lukisan dan anotasi. Ia menyediakan penyelesaian yang mudah untuk pendidikan dalam talian, mesyuarat jarak jauh, kerjasama pasukan dan senario lain. 1. Latar belakang teknikal WebSocket ialah protokol baharu yang disediakan oleh HTML5
 SSE dan WebSocket
Apr 17, 2024 pm 02:18 PM
SSE dan WebSocket
Apr 17, 2024 pm 02:18 PM
Dalam artikel ini, kami akan membandingkan Acara Dihantar Pelayan (SSE) dan WebSockets, kedua-duanya adalah kaedah yang boleh dipercayai untuk menyampaikan data. Kami akan menganalisisnya dalam lapan aspek, termasuk arah komunikasi, protokol asas, keselamatan, kemudahan penggunaan, prestasi, struktur mesej, kemudahan penggunaan dan alat ujian. Perbandingan aspek-aspek ini diringkaskan seperti berikut: Kategori Peristiwa Dihantar Pelayan (SSE) WebSocket Arah Komunikasi Sehala Dwi-arah Protokol Pendasar HTTP WebSocket Protocol Keselamatan Sama seperti HTTP Kerentanan keselamatan sedia ada Kemudahan penggunaan Tetapan Tetapan mudah Prestasi kompleks Kelajuan penghantaran mesej pantas Dijejaskan oleh pemprosesan mesej dan pengurusan sambungan Struktur mesej Teks biasa atau binari Kemudahan penggunaan Tersedia secara meluas Berguna untuk penyepaduan WebSocket




