vue实现仿今日头条首页选项卡的功能
这篇文章给大家介绍的内容是关于vue实现仿今日头条首页选项卡的功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
为了增加移动端项目的经验,近一周通过 vue 仿写今日头条,以下就项目实现过程中遇到的问题以及解决方法给出总结。
一、实现功能
首页展示
查看消息
图文懒加载
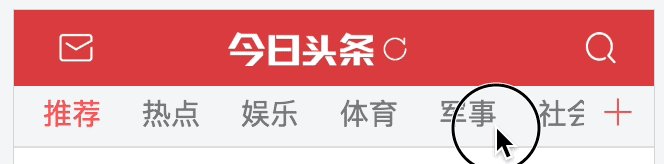
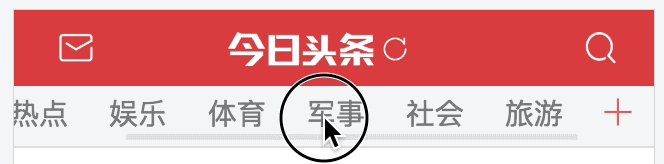
滑动选项卡,切换频道,点击频道切换不同新闻
点击选项卡的 + 按钮,实现频道的添加和删除
点击搜索按钮,输入关键字,回车进行实时搜索,在结果中高亮显示关键字
点击导航栏的刷新按钮只实现了按钮的旋转特效,并没有实现页面刷新加载功能
二、功能小结
2.1 选项卡封装为一个组件,滑动选项卡效果如下:

使用弹性布局,部分代码实现如下:
<ul class="silder-list">
<li v-for="(item,index) in tabArr" @click="changeTab(index,item)" :class="{'current': currentIndex === index}" :key="item.id">{{item.title}}</li>
</ul>
<style>
.silder-list{
width: 6.67rem;
height: .72rem;
padding: .1rem .1rem;
box-sizing: border-box;
overflow-x: scroll;
list-style: none;
display: -webkit-box;
}
.silder-list li{
width: .68rem;
height: .52rem;
font-size: .34rem;
padding: 0rem .24rem;
color: #505050bf;
}
</style>2.2 问题:img 横向排列设置 display:inline-block时,有默认的间隙
解决办法: 父元素添加 font-size:0;
2.3 问题:vue 入口文件 main.js 引入 vuex 的 store 时不起作用
解决办法: store 不可以大写
2.4 问题:移动端通过控制根元素的"font-size"值实现设备的适配时,块级元素始终有默认的宽度
解决办法: 我的理解是因为根元素始终有"font-size"的值,块级元素继承了"font-size",所以给它重新设置"font-size"就可以改变元素的高度。
2.5 问题:点击元素,该元素360°旋转
解决办法:
类rotate实现旋转动画
<img src="../assets/img/refresh.png" class="rotate"/>
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}2.7 问题:组件按需加载(其他方法见参考文献)
解决办法:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 问题:基于 vue 的实时搜索,在结果中高亮显示关键字
解决办法:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.8 问题:基于 vue 的实时搜索,在结果中高亮显示关键字
解决办法:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 问题:解决安卓平台下,input标签被遮挡问题,用户点击 input 时,父级元素上移,其他元素不变。在 ios 下没有该问题。
解决办法:
css部分:
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} js部分:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');相关文章推荐:
Atas ialah kandungan terperinci vue实现仿今日头条首页选项卡的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.




