在培训机构中关于Github,本人的一点看法
所有人都想成功,都想有高薪的工作,但是太多的人想一步登天,只有少数人愿意脚踏实地。
1.前言
这篇文章完全是有感而发,看了掘金的沸点了,又看到了知乎的一篇文章,就打算写下,说下自己的个人看法。
Github ,在程序员这个行业, 即使自己不活跃,都会有听说过的一个开源社区。近年来,越来越多的人拥抱开源,使得 Github 又火了一把。也有很多人把自己的得意之作放到上面去,毕竟自己有作品放在上面,相当于告诉别人自己有能力做什么样的项目,技术水平到了什么地步,有没有跟进技术的趋势等,可以说是程序员简历里面,含金量最高的一个‘附件’。但是在最近就感觉,这个附件也有点失效了。
2.现状
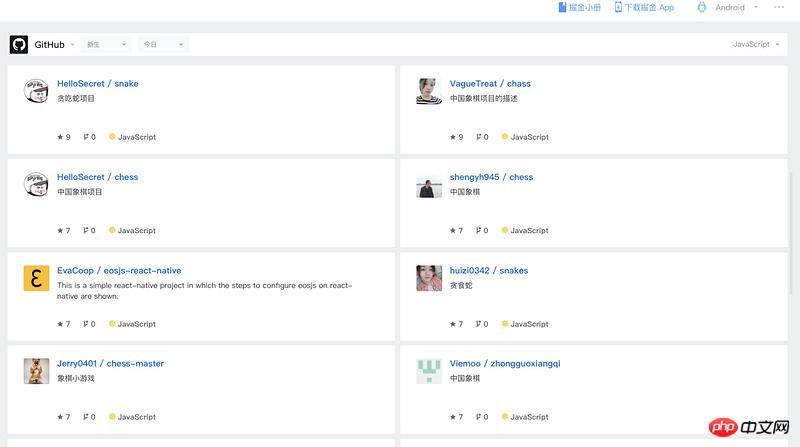
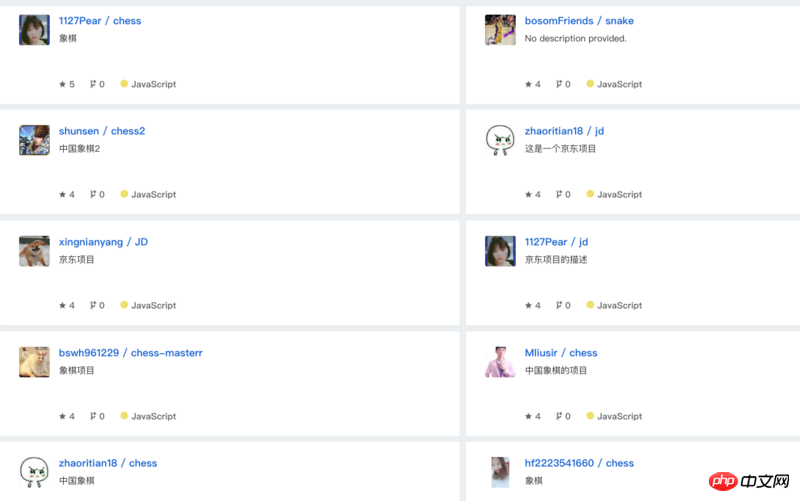
先来引用掘金沸点的几张图片


看到上图,没猜错就是全班同学做的班级作业,然后每一个人都上传到 Github 上面 。给人的感觉要么就是集体刷 star ,以打造自己简历的含金量;要么就是把 Github 当网盘用了,做好的东西就直接放里面保存。
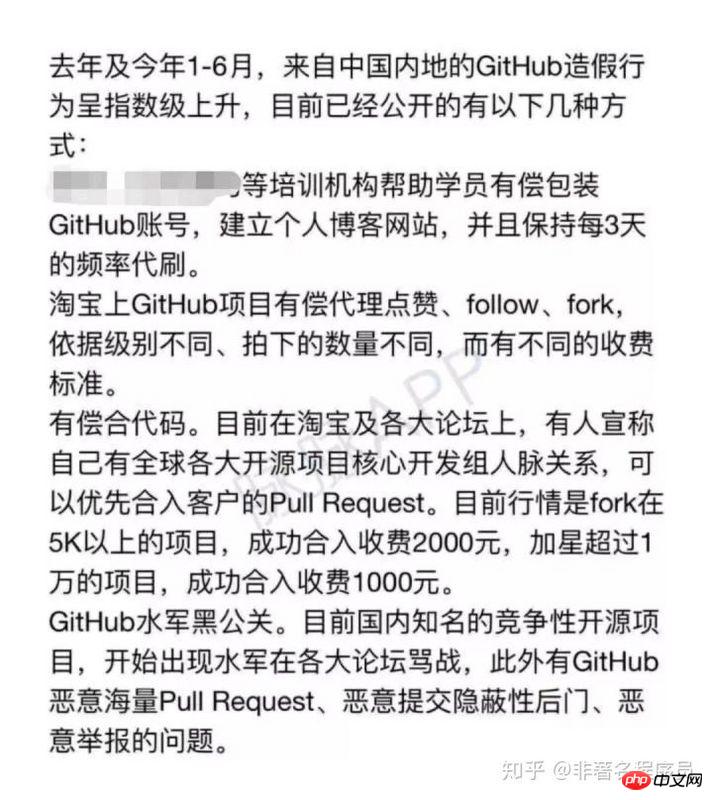
再来一篇文章
中国内地 GitHub 造假呈指数级增长,其背后是……
文章的其中一张图片

这个还没有得到证实,当时看到挺震惊的,居然有人把 Github 造假职业化了。但后来也就习惯了,毕竟利益的驱动不小啊!
现在的状况,除了简历,还会在 Github 上面造假,不知道再过一段时间,是不是轮到了 Stackoverflow , npm ,yarn 也有造假了!
3.关于培训机构
出现这个的原因,应该会有很多人都觉得是培训机构在搞事情了,包括我自己。因为自己了解的,除了培训班,很少会出现这样的情况。
不得不说,培训机构挺与时俱进的,在不同的时代,都懂得从各个方面增加企业的筛选简历,挑选人才的沟通成本,时间成本。
在简历上面,刚开始时候,教学员在简历上写各种精通。达到脱颖而出的目的。后来挑简历的人反感‘精通’了,就没有人敢写了,就自带经验:工作经验的公司是假的,项目经验是学习的demo,有些甚至连学历也造假。现在,很多公司看重博客,Github,培训机构也开始搞这个,这很有可能使得 Github 的作品质量大大的下降,影响整个社区。
在技术上面,刚开始 IOS 火的时候,就各种培训 IOS,导致 IOS 烂大街。然后前端出现了模块化,工程化,开发大转变的时候,又搞前端,导致前端烂大街。现在听公司的同事说,Java 也有烂大街的趋势。至于安卓,php,python等就不太了解情况了。
现在比较活的人工智能,大数据,区块链,在搜索引擎一搜,前几条基本都是培训的广告。
如果是是真材实料,恐怕没这么多人反对。但是现在就是很多培训机构过分夸张的宣传,甚至是一些触及道德底线的欺骗性的宣传,忽悠别人就去报名,这个就很反感了。
培训机构的反思
1.培训机构应该注重教学员技术,而不是教学员怎么撒谎,造假,包装简历。技术好才受人待见,一味的造假只会遭人唾弃。
2.培训机构的宣传应该注意,不能过分的夸张,零基础,没接触过计算机的人,有几个能通过短短几个月的学习就达到月薪上万,拥有两三年经验的实力?
培训机构在业界口碑如何?
首先最明了一个,就是绝大部分的培训机构教学员写简历的时候,不会让学员把培训机构的经历写到简历上面去。这个想象就说明了业界不认可培训机构。什么时候认可培训机构?可能就是要等到培训机构敢让学员把培训经历写到简历上的时候吧。
然后再看一下知乎的问答:
为什么很多IT公司不喜欢进过培训机构的人呢?
为什么一些公司招前端不想要培训班出来的人?
为什么公司不愿意招接受过培训的程序员?本人是某智培训机构出来的………?
为什么有些公司会封杀 IT 培训机构出来的?
很多培训出来的人会认为大家带着有眼眼镜看他,但是为什么不想下为什么别人会戴有色眼镜看他?嫉妒他比自己多了一个培训经历吗?显示不是。而是现在很多人都已经有以下的等价关系了:培训的人=水货=造假。虽然这有点极端,但是也可以理解。从我身边的HR朋友来说,遇到的简历造假,技术与工作经验不匹配的,都是培训机构出来的,一切就是这么巧。久而久之就成了一个‘培训’就成了一个负面的词语。
之前我也发过一篇文章,下面的评论,有人说造假是为了找工作,不得已而为之。这个我实在很难想通,因为很多人像我一样,都是没造假,没工作经验,从实习做起,但是能找到工作。从低薪做起,也是面试了十几家,投了上百份简历才找到工作,为什么就会有不得已而为之的造假?是自己学得不好,还是社会复杂,要造假才能有工作?是找不到工作,还是找不到自己满意的高薪工作,要造假才能找到?
业界对培训机构,没猜错的话大多数是不认可的。但值得庆幸的就是,还没有到绝望的地步,仍然有培训机构口碑比较好,仍有培训出来的人是靠谱的,只是比例有点小而已。业界普遍的不认可,也导致了少数好的培训机构,培训出来但靠谱的人,也被贴上不靠谱的标签,这有点不公平。业界本不反感培训机构,反感教学员造假的培训机构。也不是不想要培训机构出来的人,而是不想要培训机构出来的造假的人。
4.关于 Github
对于我自己而言,Github 是一个学习地方,因为有很多的可以作为学习的 demo ,优秀项目的源码在里面都可以看到。最近一年,我也自己提了一些常用的函数库,一些小组件提交上去。如果是 demo 我也是放一个集合,一些学习的实例源码。虽然我自己的项目也是很烂,但也不会像沸点那张图一般,把自己的仿站项目,作为班级作业的小游戏等一些没什么参考性的项目也放上去,把 Github 当网盘用。
对于企业而言,Github 是面试官进一步了解面试者的一个渠道之一。也有不少的企业会在这个社区上面找项目,找人才等。如果继续就这样的搞下去,在 Github 那里造假,面试官就会觉得这个开源社区的参考性就越低,企业也觉得这个开源社区上面的作品质量和作者的水平有一定质疑性,然后大家就逐渐的丧失了看 Github 的耐心,这样很有可能会使得这个社区上面优秀的作者和作品都会被埋没,甚至可能影响整个社区。
在 Github 上面上传什么项目目前没什么强制要求,把自己的仿站项目,班级练习这个,也没有所谓的错误,也能理解其中的做法。但是个人比较反感的就是在 Github 上面造假,为了提高含金量,在社区上面串通刷 star ,fork,代刷博客,恶意合代码等行为。这样的行为和简历造假同样恶劣。
活跃 Github 的开发者相信经常听到 ‘求star’,‘刷star’这两个字眼,但是这两个不是一回事。求 star :是自己开发好了一个项目,希望得到大家的支持,使用从而在各个地方宣传,希望别人 star 。刷 star :是一般是有利益关系的,比如找几个人,或者一些专门团队对特定的项目进行 star ,就像淘宝刷单一般。
5.小结
我自己算是 Github 的一个中度使用者吧。偶然看到知乎上面的一篇文章有感而发。 关于Github,希望还是以前那个 Github 。练手的 demo 和优秀的作品,还能在里面找到,而不是在里面找到一堆仿站项目,班级作业等。关于培训机构,希望教学员技术就好,不要教他们包装简历,造假等。机构真实,学员务实。一切还是少一点套路,多一点真诚。
相关文章:
Atas ialah kandungan terperinci 在培训机构中关于Github,本人的一点看法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Proses pemasangan Git pada Ubuntu
Mar 20, 2024 pm 04:51 PM
Proses pemasangan Git pada Ubuntu
Mar 20, 2024 pm 04:51 PM
Git ialah sistem kawalan versi teragih yang pantas, boleh dipercayai dan boleh disesuaikan. Ia direka bentuk untuk menyokong aliran kerja bukan linear teragih, menjadikannya ideal untuk pasukan pembangunan perisian dari semua saiz. Setiap direktori kerja Git ialah repositori bebas dengan sejarah lengkap semua perubahan dan keupayaan untuk menjejak versi walaupun tanpa akses rangkaian atau pelayan pusat. GitHub ialah repositori Git yang dihoskan pada awan yang menyediakan semua ciri kawalan semakan yang diedarkan. GitHub ialah repositori Git yang dihoskan pada awan. Tidak seperti Git yang merupakan alat CLI, GitHub mempunyai antara muka pengguna grafik berasaskan web. Ia digunakan untuk kawalan versi, yang melibatkan kerjasama dengan pembangun lain dan menjejaki perubahan pada skrip dan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




