
这篇文章给大家介绍的内容是关于多列布局的概念是什么?CSS多列布局的应用(实例代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
多列布局
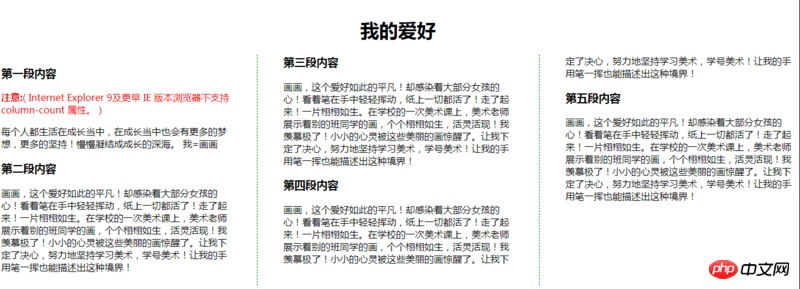
CSS3 可以将文本内容设计成像报纸一样的多列布局,如下实例:

代码如下(具体的解释也在代码中)
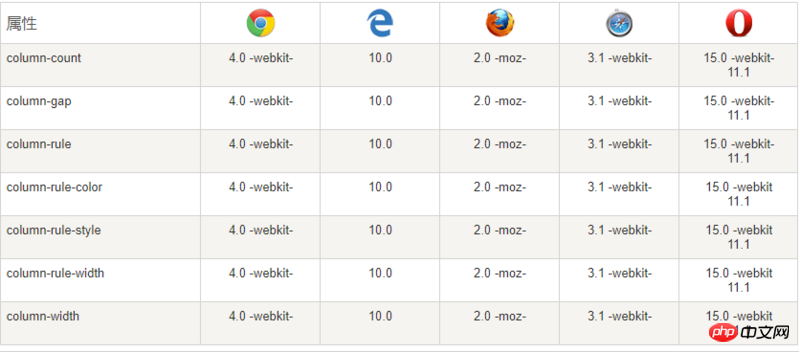
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document李波</title>
<style>
.p {
/*控制列数*/
-moz-column-count: 3;
/* Firefox */
-webkit-column-count: 3;
/* Safari and Chrome */
column-count: 3;
/*控制列和列之间的宽*/
-moz-column-gap: 90px;
/* Firefox */
-webkit-column-gap: 90px;
/* Safari and Chrome */
column-gap: 90px;
/*控制列和列之间的线*/
-webkit-column-rule-style: dashed;
/* Chrome, Safari, Opera */
-moz-column-rule-style: dashed;
/* Firefox */
column-rule-style: dashed;
/*控制列和列之间线的宽度*/
-webkit-column-rule-width: 1px;
/* Chrome, Safari, Opera */
-moz-column-rule-width: 1px;
/* Firefox */
column-rule-width: 1px;
/*控制列和列之间线的颜色*/
-webkit-column-rule-color: green;
/* Chrome, Safari, Opera */
-moz-column-rule-color: green;
/* Firefox */
column-rule-color: green;
/*以上的列和列之间线的宽度、颜色、以及性质都可缩写为“column-rule”*/
-webkit-column-rule: 1px dashed green;
/* Chrome, Safari, Opera */
-moz-column-rule: 1px dashed green;
/* Firefox */
column-rule: 1px dashed green;
/*若没有设置列数,就会根据列宽走*/
-webkit-column-width: 190px;
/* Chrome, Safari, Opera */
column-width: 370px;
}
.p h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<p class="p">
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p style="color:red">
<b>注意:</b>( Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。)</p>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。
我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</p>
</body>
</html>相关文章推荐:
Atas ialah kandungan terperinci 多列布局的概念是什么?CSS多列布局的应用(实例代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




