
本篇文章给大家带来的内容是关于HTML表单的工作原理(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在前端语言书写中,表单是一种常用的数据传递方式,也是一种行之有效的比较高效率的方式。
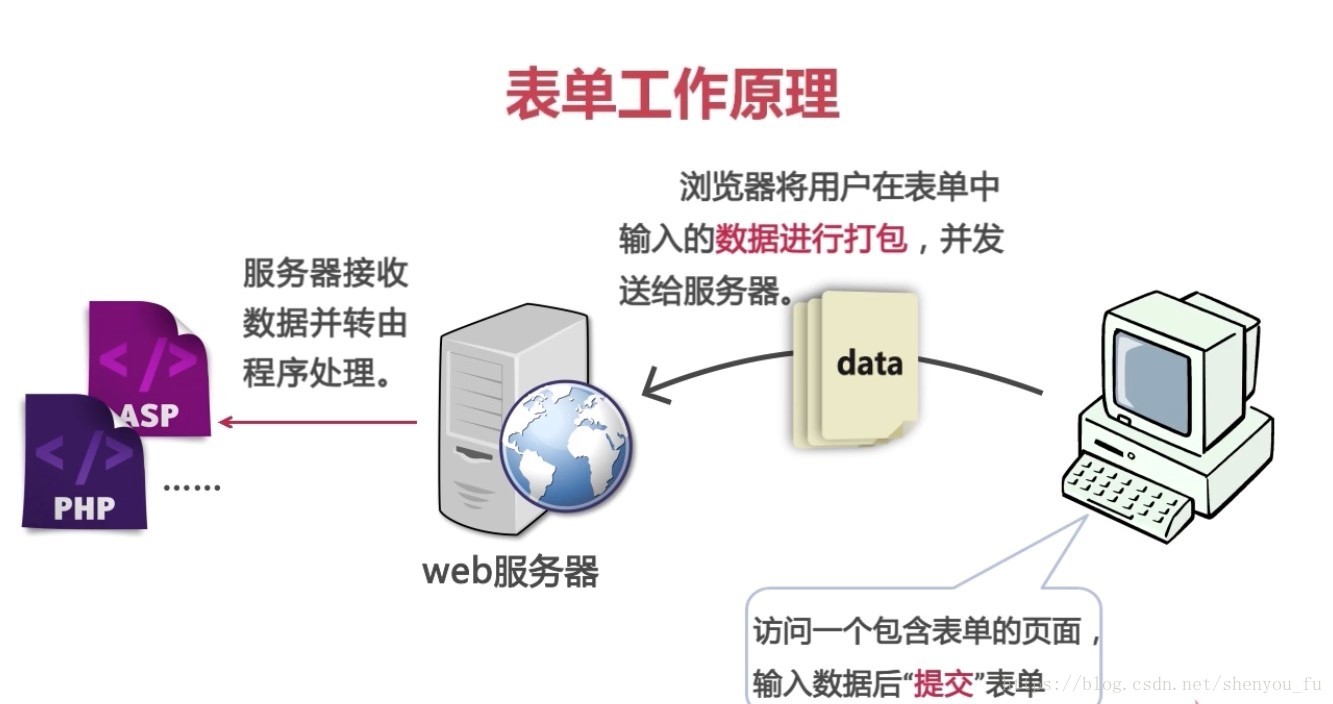
其工作原理 为:访问一个包含表单的页面,输入表单信息之后提交表单——通过data,将浏览器页面发送的表单数据打包发送给服务器——服务器接受数据并由程序进行处理(各种后台程序PHP、.net),具体如下图:

表单代码全部放在一对
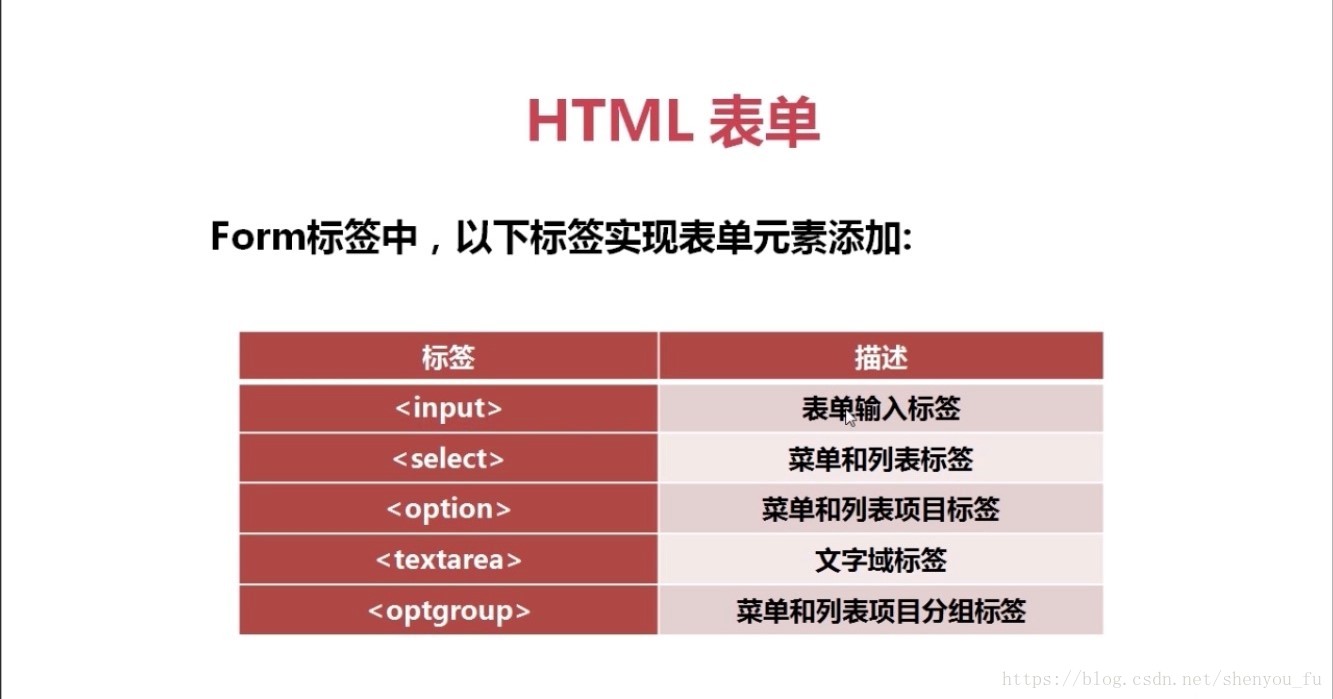
在form中是一个个表单元素组成了整个表单
 每个表单元素代表了不同的含义,实现不同的功能。组成了完成的表单。
每个表单元素代表了不同的含义,实现不同的功能。组成了完成的表单。
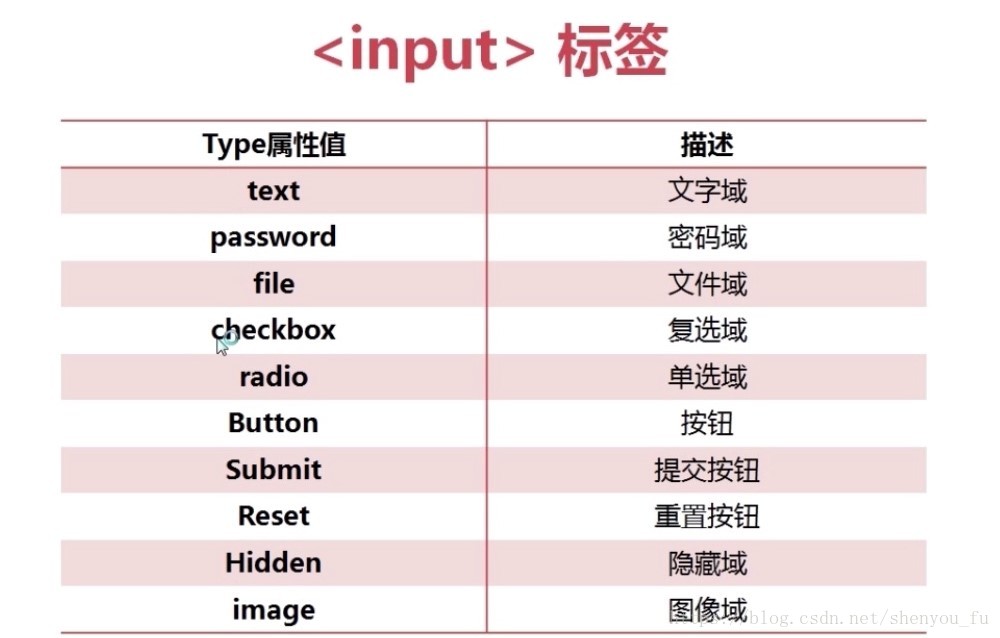
每一个元素有有着大致相同的属性,以input输入框为例:
 它里边可以放任何规则允许下的属性条件。
它里边可以放任何规则允许下的属性条件。
在单行文本域的里边还可以设置文本域的范围,命名之类的设置
 有的表单元素是没有对应闭合元素的,只有自己。
有的表单元素是没有对应闭合元素的,只有自己。
相关文章推荐:
Atas ialah kandungan terperinci HTML表单的工作原理(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 js subrentetan
js subrentetan
 Apakah kaedah untuk mencegah suntikan sql?
Apakah kaedah untuk mencegah suntikan sql?
 ppt masukkan nombor halaman
ppt masukkan nombor halaman
 Cara menggunakan spyder
Cara menggunakan spyder
 capaian tujuan pangkalan data
capaian tujuan pangkalan data




