
本篇文章给大家带来的内容是关于小程序:如何动态增加删除JSON对象数组(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
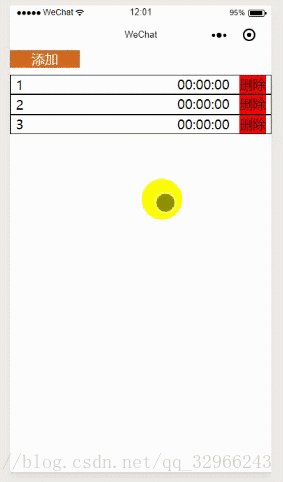
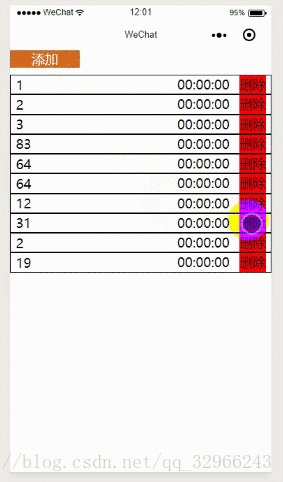
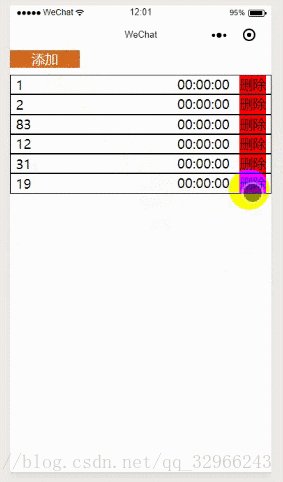
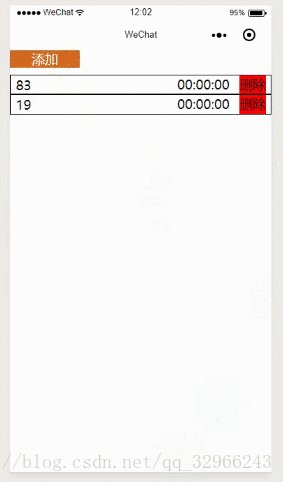
先看效果,在制作小程序时,经常遇到类似这种情况:

直接上代码:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})总结:
关键处是使用ES6中的filter过滤方法,删除对象数组中的第几个对象。
过滤更多的时候是用在过滤掉指定的内容。
相关推荐:
Atas ialah kandungan terperinci 小程序:如何动态增加删除JSON对象数组(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




