css3D+动画的例子(附完整代码)
本篇文章给大家带来的内容是关于css3D+动画的例子(附完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
最近玩了玩用css来构建3D效果,写了几个demo,所以博客总结一下。 在阅读这篇博客之前,请先自行了解一下css 3D的属性,例如:transform-style,transform-origin,transform, perspective。
写一个简单的立方体
1、我们先用css实现一个长方体,一个长方体有6个边,我们写6个li,并用一个ul包裹起来,根据我写3D动画的经验,最好有一个父元素来包裹
<p class="parent"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </p>
2、先给.parent设置宽高,并且给他设置视距和基点位置。
.parent{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
perspective: 2000px;
perspective-origin: -40% -80%;
background: #000;
}3、给ul设置宽高以及preserve-3d属性保留子元素3d转换,子元素li全部绝对定位
ul{
width: 50px;
position: relative;
margin: 100px auto;
transform-style : preserve-3d;
}
li{
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.3);
position: absolute;
text-align: center;
border: 3px solid greenyellow;
}效果如下图所示:

4、先写一个面,给他的背景设置 background: rgba(255, 255, 0, 0.3);
li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
transform: translateY(50px) rotateX(90deg);
}效果如下图所示:

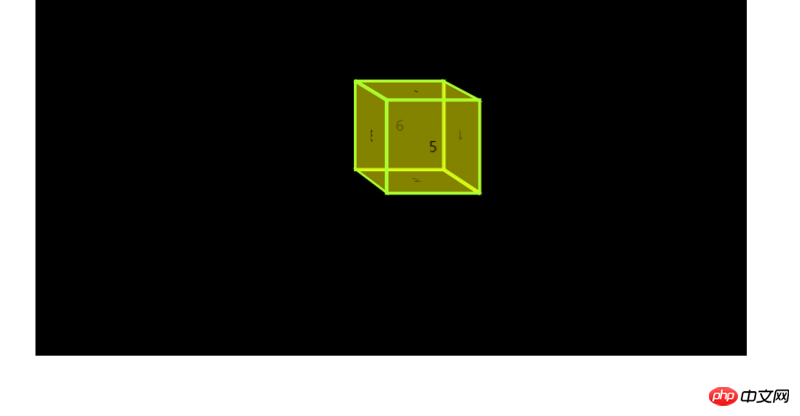
5、我们写好了第一个面,然后我们在将其他6个面调整好,变成下图所示。关于rotate的旋转方向这里不解释,不懂的朋友可以自行查看其他文档。
/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
}效果如下图所示:

下面是两种css3D+动画的效果
1、代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
</head>
<body>
<p class="container">
<p class="cube">
<p class="mian mian1"></p>
<p class="mian mian2"></p>
<p class="mian mian3"></p>
</p>
</p>
</body>
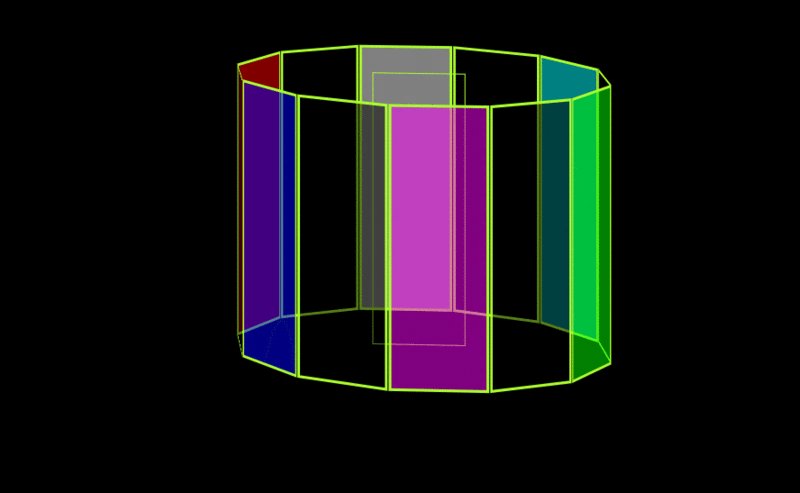
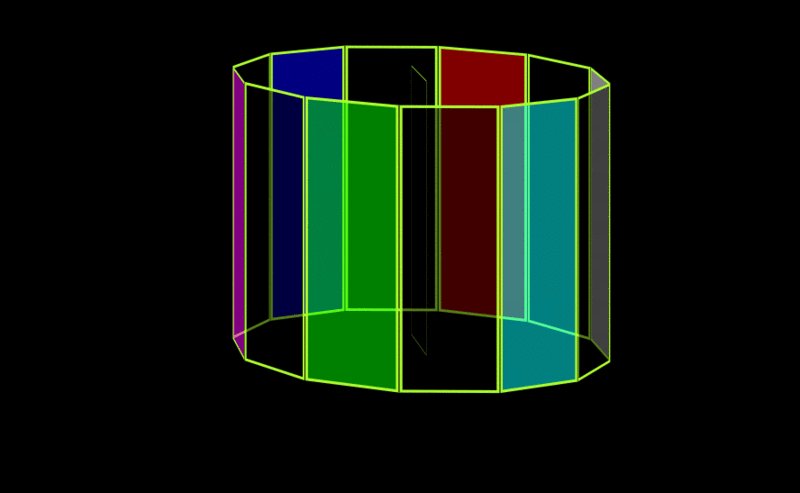
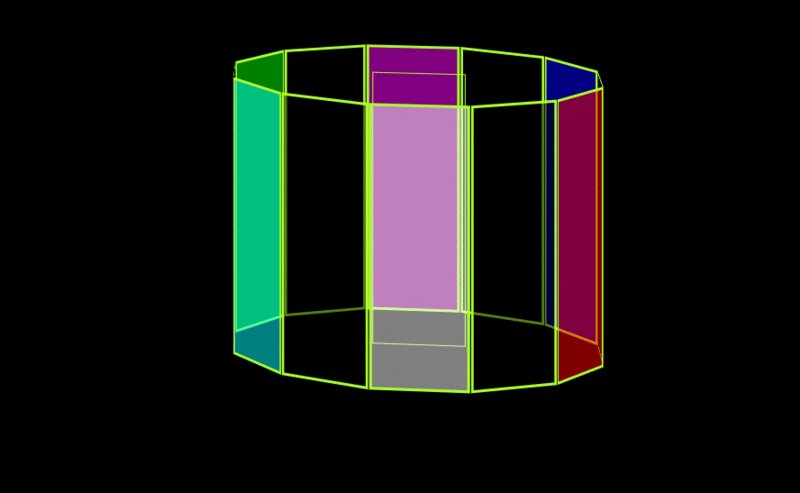
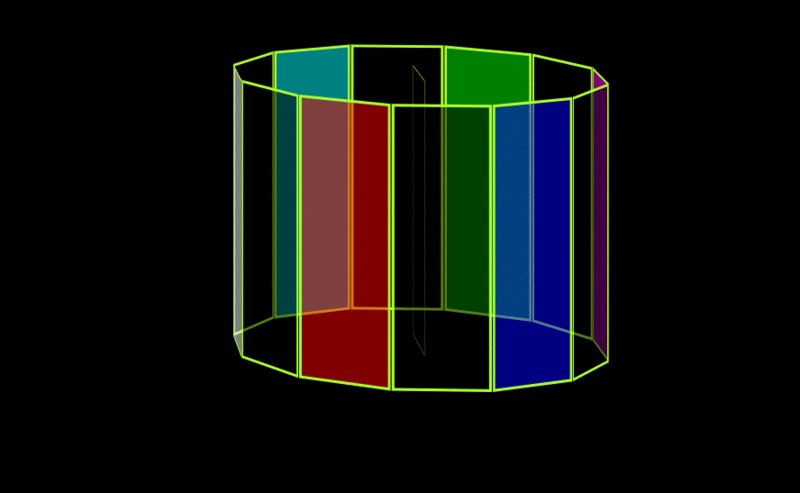
</html>2、代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>立方体</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.parent{
width: 1000px;
margin: 0 auto;
height: 600px;
background: black;
perspective: 5000px;
perspective-origin: -40% -120%;
border: 1px solid #000;
}
ul{
width: 100px;
height: 300px;
position: relative;
margin:100px auto;
transform-style: preserve-3d;
animation: zuan 3s linear infinite;
border: 1px solid greenyellow;
}
li{
width: 100px;
height: 300px;
background: rgba(0, 0, 0, 0.5);
position: absolute;
text-align: center;
line-height: 100px;
border: 3px solid greenyellow;
}
li:nth-child(1){
transform: rotateY(30deg) translateZ(-200px);
}
li:nth-child(2){
transform: rotateY(60deg) translateZ(-200px);
background: rgba(255, 0, 0, 0.5);
}
li:nth-child(3){
transform: rotateY(90deg) translateZ(-200px);
}
li:nth-child(4){
transform: rotateY(120deg) translateZ(-200px);
background: rgba(0, 0, 255, 0.5);
}
li:nth-child(5){
transform: rotateY(150deg) translateZ(-200px);
}
li:nth-child(6){
transform: rotateY(180deg) translateZ(-200px);
background: rgba(255, 0, 255, 0.5);
}
li:nth-child(7){
transform: rotateY(210deg) translateZ(-200px);
}
li:nth-child(8){
transform: rotateY(240deg) translateZ(-200px);
background: rgba(0, 255, 0, 0.5);
}
li:nth-child(9){
transform: rotateY(270deg) translateZ(-200px);
}
li:nth-child(10){
transform: rotateY(300deg) translateZ(-200px);
background: rgba(0, 255, 255, 0.5);
}
li:nth-child(11){
transform: rotateY(330deg) translateZ(-200px);
}
li:nth-child(12){
transform: rotateY(360deg) translateZ(-200px);
background: rgba(255, 255, 255, 0.5);
}
@keyframes zuan{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<p class="parent">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</body>
</html>效果如下图:

相关推荐:
Atas ialah kandungan terperinci css3D+动画的例子(附完整代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang






