
首先,什么是HTML
HTML的全称是:Hypertext Marked Language,即超文本标记语言,是目前在网络上应用最广泛的语言,也是构成网页文档的主要语言,主要用来控制网页的结构。它是由其标签组成的描述性文本。使用HTML语言描述的文件,需要通过WEB浏览器显示出效果。
其次,HTML的结构:
<html><!--开始-->
<head>
<!--头部信息,如<title>定义标题-->
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
</html><!--结束-->基本上任何的HTML都是由这三个标签组成的;
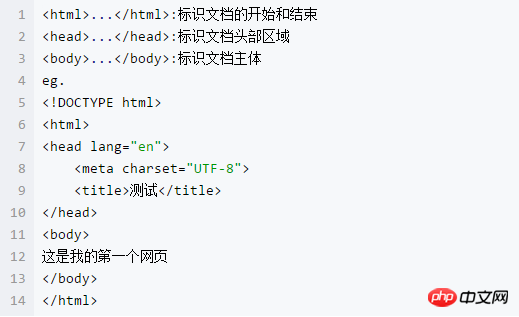
1.文档的几种基础结构标签:

测试结果:

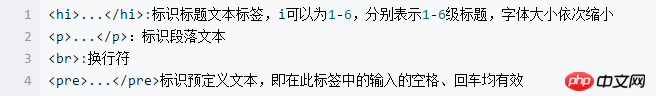
2.文本格式标签:

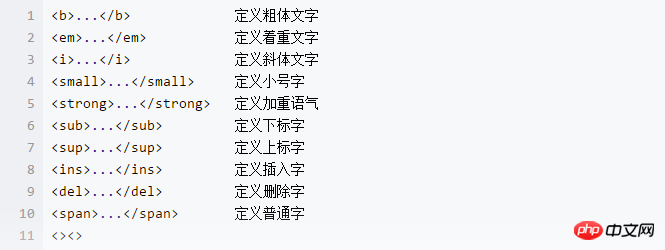
3.文字效果标签:

还有其它一些基础的,比如:
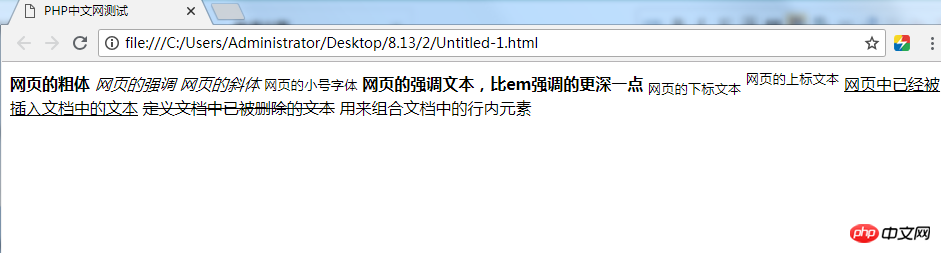
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <b>网页的粗体</b> <em>网页的强调</em> <i>网页的斜体</i> <small>网页的小号字体</small> <strong>网页的强调文本,比em强调的更深一点</strong> <sub>网页的下标文本</sub> <sup>网页的上标文本</sup> <ins>网页中已经被插入文档中的文本</ins> <del>定义文档中已被删除的文本</del> <span>用来组合文档中的行内元素</span> </body> </html>
测试结果,如图:

4.超链接标签:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <a href="http://www.php.cn">PHP中文网</a> </body> </html>
测试结果:

几个简单的标签元素,希望大家都能够熟悉运用。
【相关推荐】
Atas ialah kandungan terperinci html的基础元素,让你零基础学习HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyediakan hibernasi dalam sistem Win7
Bagaimana untuk menyediakan hibernasi dalam sistem Win7
 Bagaimana untuk berdagang mata wang maya
Bagaimana untuk berdagang mata wang maya
 Perintah biasa OGG
Perintah biasa OGG
 kaedah tampalan naik taraf win10
kaedah tampalan naik taraf win10
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal
 Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
 Apakah kad bebas oracle?
Apakah kad bebas oracle?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin




