微信小程序实例:如何引入外部js的文件(图文)
本篇文章给大家带来的内容是关于微信小程序实例:如何引入外部js的文件(图文),有需要的朋友可以参考一下,希望对你有所帮助。
如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单:
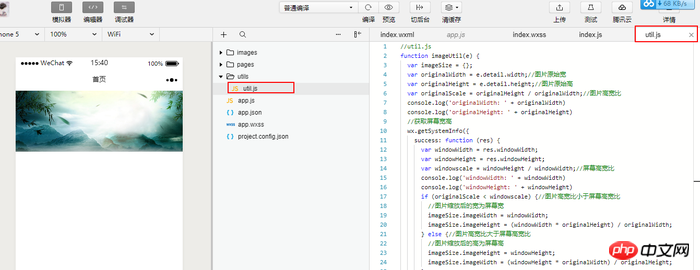
1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内容(一般是固定的库)

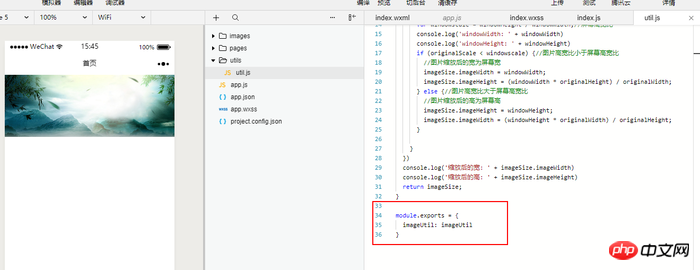
2:打开util.js ,继续填写重要内容将要使用的方法用module.exports给暴露出来,如图所示(
我暴露了一个方法: imageUtil,若有很多方法,则用json形式)
module.exports = {
imageUtil: imageUtil
}
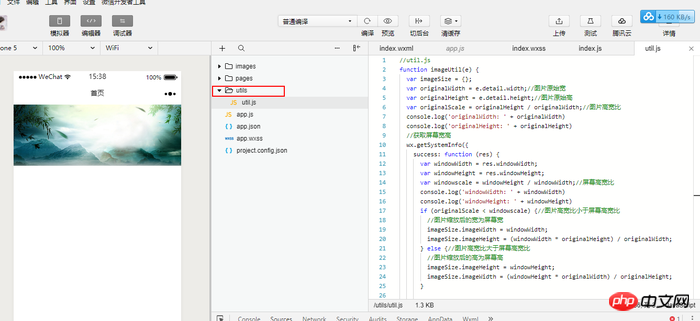
3:将外部js放在指定的文件夹utils里(utils 规定存放js库和数字格式化文件)

4:在想要用到这个方法的js里面 require这个js,然后调用即可
(我在index.js文件里面想要调用外部文件util.js,则先要获取应用实例 :var imageUtil = require('../../utils/util.js');调用即可。)

相关推荐:
Atas ialah kandungan terperinci 微信小程序实例:如何引入外部js的文件(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat? Sebagai platform pembangunan aplikasi mudah alih yang popular, applet WeChat digunakan oleh semakin ramai pembangun. Dalam program mini WeChat, urus niaga terpakai adalah keperluan fungsian biasa. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat dan memberikan contoh kod khusus. 1. Kerja penyediaan Sebelum memulakan pembangunan, anda perlu memastikan bahawa syarat berikut dipenuhi: persekitaran pembangunan applet WeChat telah disediakan, termasuk mendaftarkan AppID applet dan menetapkannya di latar belakang applet.
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk




