微信小程序商城开发之动态API实现特卖商品的流式布局代码
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现特卖商品的流式布局代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
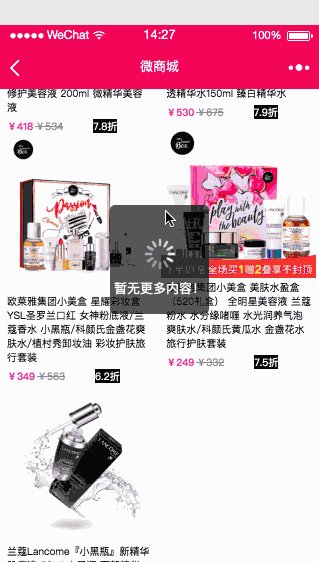
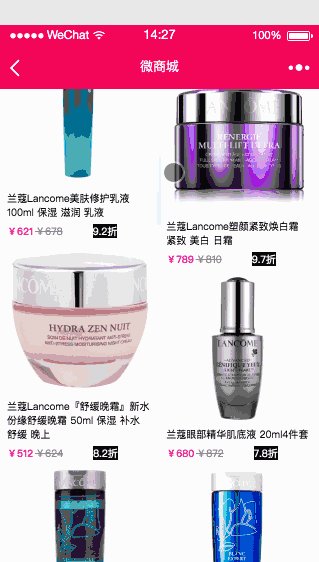
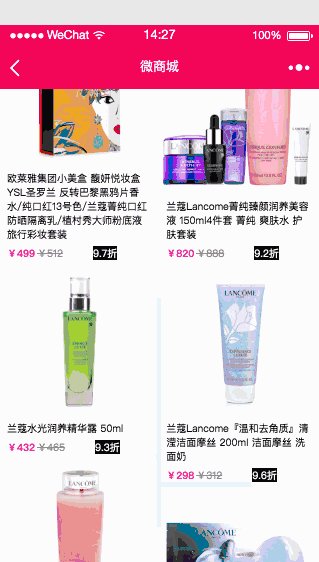
看效果

开发计划
1、新品特卖商品列表布局
2、调用动态API获取数据并加载
3、点击商品跳转商品详情
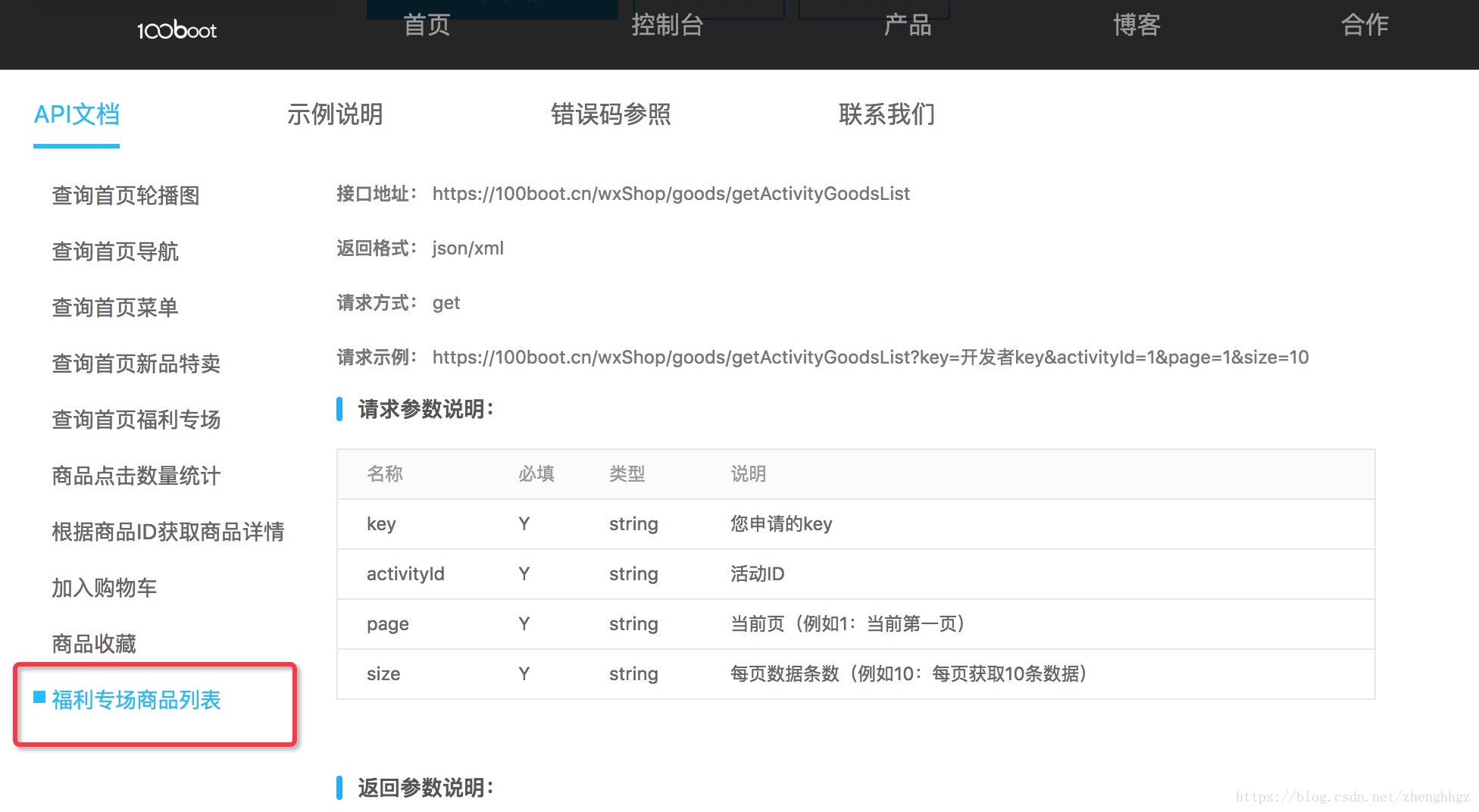
根据商品ID获取商品详情API数据模型
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

下方还有详细的数据模型可以查看哦!
brand.wxml
<scroll-view scroll-y="true" style="height:{{scrollH}}px" bindscrolltolower="brandShow">
<view class="goods" style="width:100%">
<view class="mg_item">
<view wx:for="{{col1}}" wx:key="id">
<view class="item_info" catchtap="catchTapCategory" data-goodsid="{{item.id}}">
<image src="{{item.imgUrl}}" style="width:100%;height:{{item.height}}px"></image>
</view>
<view class="product-name">
{{item.name}} </view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.price}}</p>
<p class="product-price-old">¥{{item.privilegePrice}}</p>
<p class="discount">{{item.discount}}折</p>
</view>
</view>
</view>
<view class="mg_item">
<view wx:for="{{col2}}" wx:key="id" >
<view class="item_info" catchtap="catchTapCategory" data-goodsid="{{item.id}}">
<image src="{{item.imgUrl}}" style="width:100%;height:{{item.height}}px"></image>
</view>
<view class="product-name">
{{item.name}} </view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.price}}</p>
<p class="product-price-old">¥{{item.privilegePrice}}</p>
<p class="discount">{{item.discount}}折</p>
</view>
</view>
</view>
</view></scroll-view>
<view style="display:none">
<image wx:for="{{brandGoods}}" wx:key="id" id="{{item.id}}" src="{{item.imgUrl}}" bindload="onImageLoad1"></image></view>
<view class="weui-loadmore" hidden="{{hidden}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">努力加载中</view>
</view>brand.wxss
page{
height: 100%;
background-color: #F3F4F6;
}
/* 单个图片容器的样式 */
.img_item {
width: 48.5%;
margin: 2px;
display: inline-block;
vertical-align: top;
background-color: #ffffff;
font-size: 24rpx;
}
.item_info{
border-top:5px solid #F3F4F6;
}
.product-name{
color: #000; /* height: 28px; */
text-align:left; margin: 0px 5px;
margin-bottom: 5px;
}
.product-price-wrap .product-price-new{
color: #e80080;
margin-left:5px;
font-weight:900;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 2px;
}
.product-price-wrap .discount{
margin-left: 30px;
background-color: #000;
color: #fff;
}
/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 12px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
color: #888;
}brand.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
var sectionData = [];
var ifLoadMore = null;
var activityId = null;
var page = 1;//默认第一页
Page({
data: {
scrollH: 0,
imgWidth: 0,
loadingCount: 0,
images: [],
col1: [],
col2: []
},
onLoad: function (options) {
activityId = options.activityId;
page = 1;
console.log('activityId:' + activityId);
wx.getSystemInfo({
success: (res) => {
let ww = res.windowWidth;
let wh = res.windowHeight;
let imgWidth = ww * 0.48;
let scrollH = wh;
this.setData({
scrollH: scrollH,
imgWidth: imgWidth
});
//加载首组图片
// this.loadImages();
this.brandShow();
}
})
},
onImageLoad1: function (e) {
let imageId = e.currentTarget.id;
let oImgW = e.detail.width; //图片原始宽度
let oImgH = e.detail.height; //图片原始高度
let imgWidth = this.data.imgWidth; //图片设置的宽度
let scale = imgWidth / oImgW; //比例计算
let imgHeight = oImgH * scale; //自适应高度
let images = this.data.brandGoods;
let imageObj = null;
for (let i = 0; i < images.length; i++) {
let img = images[i];
if (img.id+"" === imageId) {
imageObj = img;
break;
}
}
imageObj.height = imgHeight;
let loadingCount = this.data.loadingCount - 1;
let col1 = this.data.col1;
let col2 = this.data.col2; //判断当前图片添加到左列还是右列
if (col1.length <= col2.length) {
col1.push(imageObj);
} else {
col2.push(imageObj);
}
let data = {
loadingCount: loadingCount,
col1: col1,
col2: col2
};
//当前这组图片已加载完毕,则清空图片临时加载区域的内容
if (!loadingCount) {
data.images = [];
}
this.setData(data);
},
brandShow: function (success) {
var that = this;
console.log(page)
ajax.request({
method: 'GET',
url: 'goods/getActivityGoodsList?key=' + utils.key + '&activityId=' + activityId+'&page=' + page + '&size=10',
success: data => {
var newGoodsData = data.result.list;
page += 1;
if (ifLoadMore) { //加载更多
if (newGoodsData.length > 0) {
console.log(newGoodsData)
sectionData['brandGoods'] = newGoodsData;
} else {
ifLoadMore = false;
this.setData({
hidden: true
})
wx.showToast({
title: '暂无更多内容!',
icon: 'loading',
duration: 2000
})
}
} else {
if (ifLoadMore == null) {
ifLoadMore = true;
sectionData['brandGoods'] = newGoodsData;//刷新
}
}
that.setData({
brandGoods: sectionData['brandGoods'],
loadingCount: sectionData['brandGoods'].length,
});
console.log(that.data.brandGoods)
wx.stopPullDownRefresh();//结束动画
}
})
},
catchTapCategory: function (e) {
var that = this;
var goodsId = e.currentTarget.dataset.goodsid;
console.log('goodsId:' + goodsId); //新增商品用户点击数量
that.goodsClickShow(goodsId); //跳转商品详情
wx.navigateTo({ url: '../detail/detail?goodsId=' + goodsId })
},
goodsClickShow(goodsId) {
console.log('增加商品用户点击数量'); var that = this;
ajax.request({
method: 'GET',
url: 'goods/addGoodsClickRate?key=' + utils.key + '&goodsId=' + goodsId,
success: data => {
console.log("用户点击统计返回结果:" + data.message)
}
})
},
})相关推荐:
微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码
Atas ialah kandungan terperinci 微信小程序商城开发之动态API实现特卖商品的流式布局代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan




