HTML5<progress>标签是什么意思?HTML5<progress>标签的基本用法详解
HTML5
首先我们要了解HTML5
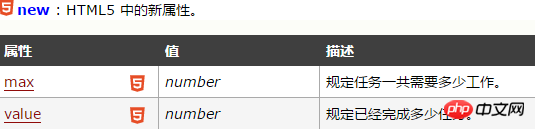
在html中,
max:规定需要完成的值(值:数字)。
value:规定进程的当前值(值:数字)。
格式:
<progress value="当前值" max="目标值"> </progress>
这有实例:
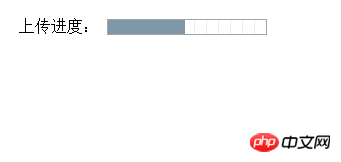
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html5< progress>标签笔记_PHP笔记</title> </head> <body> 上传进度: <progress value="49" max="100"> </progress> </body> </html>
运行结果:

标签笔记 html 第1张" title="html5< progress>标签笔记 html 第1张-国哥笔记" >标签笔记" alt="" width="469" height="161" />
HTML5

正在进行的下载实例:
<progress value="22" max="100"></progress>
HTML5
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
</style>
<script>
function test(){
var kk = document.getElementById("pro1");
kk.value=kk.value+1;
}
</script>
</dead>
<body>
<progress value="10" max="100" id="pro1"></progress>
<script>
var s= self.setInterval("test()",1000);/*使用window自带的函数 setInetrval来重复执行test函数
实现progress的value值得自增长,模拟progress的使用*/
</script>
</body>
</html>HTML5
提示:请结合
注释:
HTML 4.01 与 HTML 5 之间的差异
浏览器支持
Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支持
注释:Internet Explorer 9 以及更早的版本不支持
【相关推荐】
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
Atas ialah kandungan terperinci HTML5<progress>标签是什么意思?HTML5<progress>标签的基本用法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Artikel ini membincangkan menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih, memberi tumpuan kepada tetapan seperti lebar dan skala awal untuk respons dan prestasi optimum.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
Mar 10, 2025 pm 02:59 PM
Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
Mar 10, 2025 pm 02:59 PM
Artikel ini menerangkan cara membuat dan mengesahkan borang HTML5. Ia memperincikan & lt; form & gt; Unsur, jenis input (teks, e -mel, nombor, dll), dan atribut (diperlukan, corak, min, max). Kelebihan bentuk html5 berbanding kaedah yang lebih lama, termasuk
 Bagaimana untuk menambah audio ke laman web html5 saya?
Mar 10, 2025 pm 03:01 PM
Bagaimana untuk menambah audio ke laman web html5 saya?
Mar 10, 2025 pm 03:01 PM
Artikel ini menerangkan bagaimana untuk membenamkan audio dalam HTML5 menggunakan & lt; audio & gt; elemen, termasuk amalan terbaik untuk pemilihan format (MP3, Ogg Vorbis), pengoptimuman fail, dan kawalan JavaScript untuk main balik. Ia menekankan menggunakan pelbagai audio f
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Artikel ini membincangkan menggunakan API Penglihatan Halaman HTML5 untuk mengesan penglihatan halaman, meningkatkan pengalaman pengguna, dan mengoptimumkan penggunaan sumber. Aspek utama termasuk berhenti media, mengurangkan beban CPU, dan menguruskan analisis berdasarkan perubahan penglihatan.
 Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?
Mar 10, 2025 pm 06:34 PM
Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?
Mar 10, 2025 pm 06:34 PM
Butiran artikel ini mewujudkan permainan HTML5 interaktif menggunakan JavaScript. Ia meliputi reka bentuk permainan, struktur HTML, gaya CSS, logik JavaScript (termasuk pengendalian acara dan animasi), dan integrasi audio. Perpustakaan JavaScript Penting (Phaser, PI
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Artikel ini menerangkan API WebSockets HTML5 untuk komunikasi pelayan klien bidirectional masa nyata. Ia memperincikan pelaksanaan klien (JavaScript) dan pelayan (python/flask), menangani cabaran seperti skalabilitas, pengurusan negeri,






