
HTML中的code标签是干嘛的?具体使用方法和定义了解一下。本篇文章主要讲解了一些HTML中的cade标签的用处和定义,还有HTML中的code标签支持的全局属性和事件属性
HTML中的code标签的定义和用法:
标签用于表示计算机源代码或者其他机器可以阅读的文本内容。
软件代码的编写者已经习惯了编写源代码时文本表示的特殊样式。 标签就是为他们设计的。包含在该标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来,对于大多数程序员和 W3School 的用户来说,这应该是十分熟悉的。
只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上使用 标签。虽然 标签通常只是把文本变成等宽字体,但它暗示着这段文本是源程序代码。将来的浏览器有可能会加入其他显示效果。例如,程序员的浏览器可能会寻找 片段,并执行某些额外的文本格式化处理,如循环和条件判断语句的特殊缩进等。
提示:如果只是希望使用等宽字体的效果,请使用 标签。或者,如果想要在严格限制为等宽字体格式的文本中显示编程代码,请使用 标签。</p>
<p><strong>HTML中的code标签是干嘛的:</strong></p>
<p>这是html中的code元素,写在code元素中的内容(一般认为是html格式的语言)不会作为html语言而被浏览器处理,而是会被认为是文本而独立显示成带有尖括号的源码形式,<code> 标签是用于表示计算机源代码或者其他机器可以阅读文本内容的。</p>
<p><strong><code>标签支持html全局属性和html事件属性,如下:</strong></p>
<p>格式:</p>
<p><code>计算机代码</code></p>
<p>这是实例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< code>计算机代码标签_PHP笔记</title>
</head>
<body style="font-size:28px;">
<code>计算机代码</code><br />
<em>强调文本</em><br>
<strong>加粗文本</strong><br />
<dfn>定义项目</dfn><br />
<samp>计算机样本</samp><br />
<kbd>键盘输入</kbd><br />
<var>变量</var>
</body>
</html>
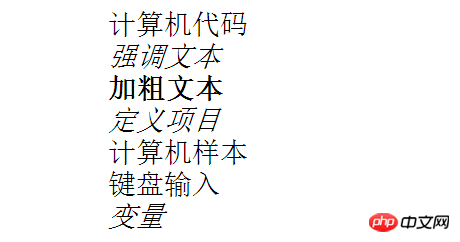
运行结果:

计算机代码标签 html 第1张" title="html< code>计算机代码标签 html" >计算机代码标签" alt="" width="480" height="262" />
【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
Atas ialah kandungan terperinci HTML中的code标签是干嘛的?具体使用方法和定义了解一下. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pensijilan 3c
Apakah pensijilan 3c
 Bagaimana untuk mengintegrasikan idea dengan Tomcat
Bagaimana untuk mengintegrasikan idea dengan Tomcat
 Apakah jenis alat laso dalam PS?
Apakah jenis alat laso dalam PS?
 Kedudukan platform dagangan mata wang kripto
Kedudukan platform dagangan mata wang kripto
 Ciri-ciri aritmetik pelengkap dua
Ciri-ciri aritmetik pelengkap dua
 Bagaimana untuk mendapatkan alamat url
Bagaimana untuk mendapatkan alamat url
 laman web dalam talian java
laman web dalam talian java
 Apakah pelayan yang terdapat di web?
Apakah pelayan yang terdapat di web?
 Cara menggunakan mata wang digital
Cara menggunakan mata wang digital




