
html dl标签作用是什么?html dl标签的属性介绍和使用方法详解都在这里,下面的这篇文章向大家介绍了html dl标签的定义和使用方法,还有HTML dl标签的属性描述
html dl标签的定义和用法:
HTML 标签实例:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
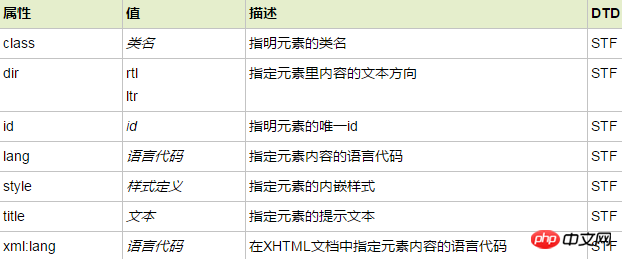
html dl标签的核心属性:
DTD栏表明哪种文档类型支持此属性。S=Strict,T=Transitional,F=Frameset。

html dl标签的事件属性:标签支持以下事件属性:

html dl标签的使用方法1:
dl标签定义一个描述列表。
dl 标签与 dt (定义项目/名字)和 dd (描述每一个项目/名字)一起使用。
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
<dl>
<dt>湖南</dt>
<dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd>
<dt>广东</dt>
<dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd>
<dt>上海</dt>
<dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd>
</dl>html dl标签的使用方法2:
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
HTML 4.01 与 HTML5之间的差异
在 HTML 4.01 中,
在 HTML5 中,
【相关推荐】
html applet标签是什么意思?html applet标签的用法详解
HTML del标签是块级元素吗?html del标签具体应用方法
Atas ialah kandungan terperinci html dl标签作用是什么?html dl标签的属性介绍和使用方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!