
html5 meter标签是什么意思?html5 meter标签的用法及属性介绍都在这里,本篇文章主要介绍了html5 meter标签的定义和具体的使用方法,还有html5 meter标签的属性介绍
html5 meter标签的定义和用法:
例子:磁盘用量、查询结果的相关性,等等。
注释:
html5 meter标签的实例:
使用 meter 元素来度量给定范围(gauge)内的数据:
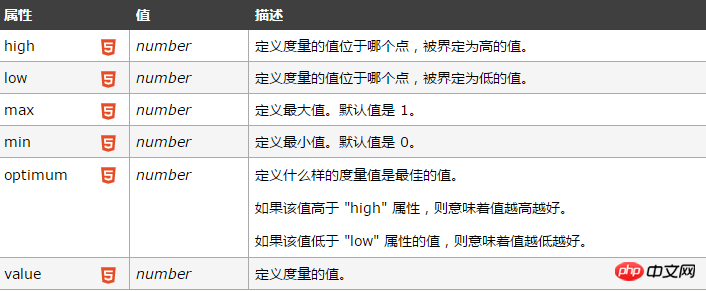
html5 meter标签的属性:

html5 meter标签的使用:
<!doctype html>
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
#la{
width:200px;
}
</style>
<script>
function test(){
var kk = document.getElementById("la");
var cc = document.getElementById("cc");
kk.value=cc.value;
}
</script>
</dead>
<body>
<form oninput="test()"><!--使用表单的oninput事件使得meter的参数值随滑块值变化-->
<meter min="0" max="100" low="10" high="80" value="8" optimum="50" id="la"></meter>
<!--min max是valueq取值范围,low和high以及optimum是对value的判断,value处在不同的区间时,meter得颜色会不同-->
0<input id="cc" type="range" min="0" max="100" value="0">100
</form>
</body>
</html>HTML 4.01 与 HTML 5 之间的差异:
注释:必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。
【相关推荐】
html5 source标签怎么用?html5 source标签属性介绍
html title标签的作用是什么?关于html title标签的详细介绍
Atas ialah kandungan terperinci html5 meter标签是什么意思?html5 meter标签的用法及属性介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Cara membetulkan get laluan lalai komputer tidak tersedia
Cara membetulkan get laluan lalai komputer tidak tersedia
 Kaedah pengeluaran OuYi
Kaedah pengeluaran OuYi
 Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
 bootsqm
bootsqm
 Arah aliran harga Eth hari ini
Arah aliran harga Eth hari ini
 Perbezaan antara benang dan proses
Perbezaan antara benang dan proses