html5中globalCompositeOperation属性的详细介绍
本篇文章给大家带来的内容是关于css3中background-orgin的使用方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
globalCompositeOperation的默认值属性是source-over
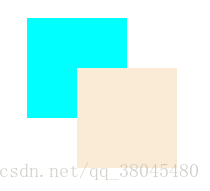
1、source-over及源在目标之上
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100);//目标图形 context.globalCompositeOperation = 'source-over'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);//源图形
上面图形即为目标,下面图形为源
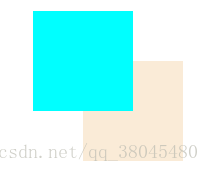
2、destination-over目标在源上

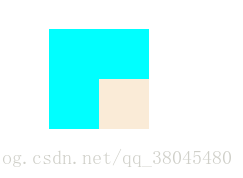
3、source-atop会将源绘制在目标之上,但是在重合区域上两者都是不透明的,绘制在其他位置上的目标是不透明的,源是透明的
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100); context.globalCompositeOperation = 'source-atop'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);

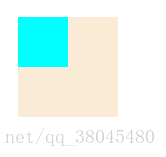
4、destination-atop与source-atop效果相反,在重叠部分两者都不透明,但在其他位置源不透明,目标透明

5、source-in源与目标重叠部分只显示源,其他部分都变成透明
6、destination-in 源与目标重叠部分,只显示目标,其他都变成透明
7、source-out只显示源未重叠部分,其他部分都不显示
8、destination-out只显示目标未重叠部分,其他部分都不显示
9、lighter这个值与顺序无关,如果源与目标重叠,就将两个颜色值相加,得到颜色最大取值为255,取值为白色
10、copy只复制源
11、只复制源和目标不重叠部分,重叠部分透明
相关推荐:
Atas ialah kandungan terperinci html5中globalCompositeOperation属性的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah yang menggunakan kanvas termasuk Universiti Stanford, MIT, Universiti Columbia, Universiti California, Berkeley, dsb. Pengenalan terperinci: 1. Universiti Stanford menggunakan Kanvas sebagai platform pembelajaran dalam talian utamanya. Guru dan pelajar di Universiti Stanford menggunakan Kanvas untuk mengurus dan menyampaikan kandungan kursus, dan belajar melalui fungsi seperti perbincangan dalam talian, penyerahan tugasan dan peperiksaan Institut Politeknik dan MIT juga menggunakan Kanvas sebagai sistem pengurusan pembelajaran dalam talian mereka dan menjalankan pengurusan kursus melalui platform Canvas 3. Columbia University, dsb.
 Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Pemalam anak panah kanvas termasuk: 1. Fabric.js, yang mempunyai API yang ringkas dan mudah digunakan serta boleh mencipta kesan anak panah tersuai 2. Konva.js, yang menyediakan fungsi melukis anak panah dan boleh mencipta pelbagai anak panah gaya; 3. Pixi.js , yang menyediakan fungsi pemprosesan grafik yang kaya dan boleh mencapai pelbagai kesan anak panah; ; 6. Rough .js, anda boleh membuat anak panah yang dilukis dengan tangan, dsb.
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Atribut kanvas tkinter termasuk bg, bd, relief, lebar, ketinggian, kursor, latar belakang sorotan, warna sorotan, ketebalan sorotan, latar belakang sisipan, lebar sisipan, latar belakang pilih, latar belakang pilih, atribut perintah xscroll, dsb. Pengenalan terperinci
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea
 Terokai peranan berkuasa dan aplikasi kanvas dalam pembangunan permainan
Jan 17, 2024 am 11:00 AM
Terokai peranan berkuasa dan aplikasi kanvas dalam pembangunan permainan
Jan 17, 2024 am 11:00 AM
Fahami kuasa dan aplikasi kanvas dalam pembangunan permainan Gambaran Keseluruhan: Dengan perkembangan pesat teknologi Internet, permainan web menjadi semakin popular di kalangan pemain. Sebagai bahagian penting dalam pembangunan permainan web, teknologi kanvas telah muncul secara beransur-ansur dalam pembangunan permainan, menunjukkan kuasa dan aplikasinya yang berkuasa. Artikel ini akan memperkenalkan potensi kanvas dalam pembangunan permainan dan menunjukkan aplikasinya melalui contoh kod tertentu. 1. Pengenalan kepada teknologi kanvas Kanvas ialah elemen baharu dalam HTML5, yang membolehkan kami menggunakan




