
html button标签是什么意思?html button标签怎么改变大小的三种方法你知道吗?这篇文章为大家讲解了HTML button标签是什么意思,还有关于button标签改变大小的三种方法
html button标签定义和用法:
button标签是什么意思:
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type 属性。Internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
HTML
以下代码标记了一个按钮:
<button type="button">Click Me!</button>
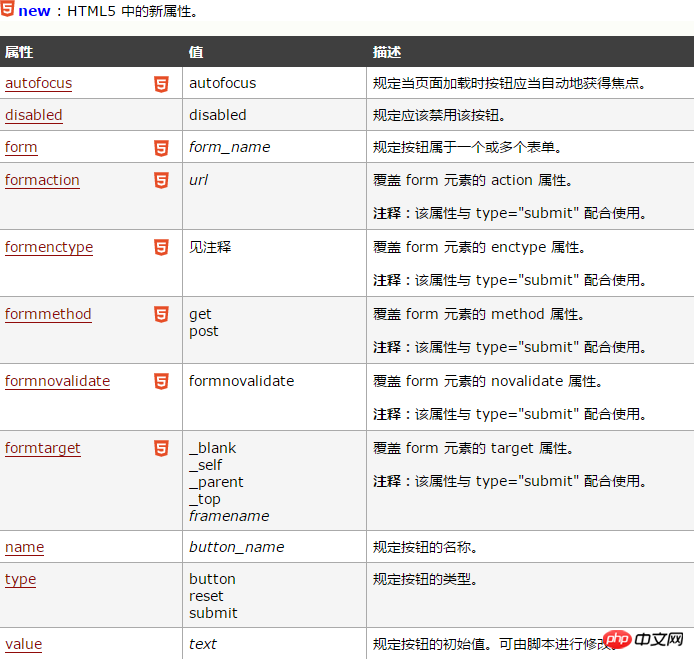
html button标签属性:

注释:formenctype 属性可能的值:
application/x-www-form-urlencoded
multipart/form-data
text/plain
html button标签的使用细节:
相信很多初学者对于一些标签后面需要带的属性难免会有遗漏,这边提的建议是一定要先理解再记忆,不要死板的去记单词组合,下面列一下button标签需要注意的地方,以加强小伙伴们的记忆,不要在这个问题上再出现第二次的错误。
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type 属性。button的type属性一共有以下三种:button(可点击的按钮 Internet Explorer 的默认值);submit(该按钮是提交按钮(除了 Internet Explorer,该值是其他浏览器的默认值));reset(该按钮是重置按钮(清除表单数据); Internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
但是如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的按钮值。InternetExplorer将提交
HTML 4.01 与 HTML 5 之间的差异
HTML 5 中的新属性:autofocus, form, formaction, formenctype, formmethod, formnovalidate 以及 formtarget。
浏览器支持
所有主流浏览器都支持
重要事项:如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交
注释:如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的按钮值。请使用 input 元素在 HTML 表单中创建按钮。
【相关推荐】
html center标签的作用是什么?html center标签的应用实例解析
html align属性是什么含义?html中的align属性设置方法介绍
Atas ialah kandungan terperinci html button标签是什么意思?html button标签的使用细节. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!