css中颜色渐变的实现(三种方式)
本篇文章给大家带来的内容是关于css中颜色渐变的实现(三种方式),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
!!注意IE9及之前的版本不支持渐变。Safari要加-webkit-的前缀,Opera要加-o-的前缀,Firefox要加-moz-的前缀!
一、Linear Gradients(线性渐变)-向下/向上/向左/向右/对角方向
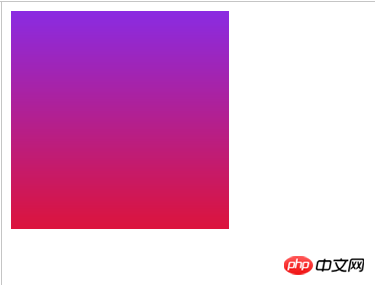
1.向下代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(#8A2BE2,#DC143C);/*标准语法,必须放在最后*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>运行效果:

2.向上,换向下渐变的两个颜色顺序即可。替换上面代码运行结果为:

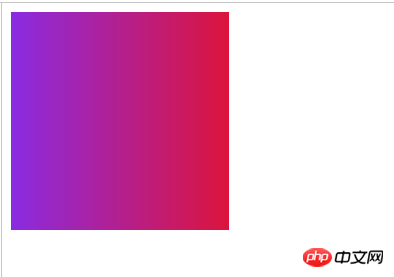
3.向左代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(left,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>运行结果:

注意:从左到右渐变,标准写法在向下渐变的括号内加上方向词to right;其中safari5.1-6.0加left;Opera11.1-12和firefox3.6-15加right;按以上代码中的浏览器顺序(标准语法必须放在最后!!)可以速记为第一项写从左开始,后面三项写到右结束。
4.从右到左,在从左到右的渐变代码上修改方向词得到效果图:

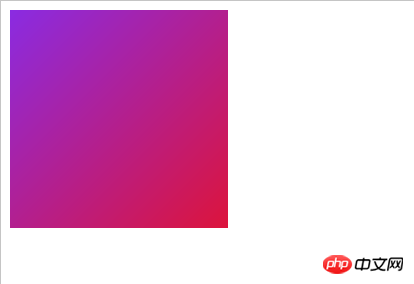
5.对角方向
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(left top,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(bottom right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(bottom right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to bottom right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>运行结果:

注意:方向词写法遵循上下左右的按浏览器顺序第一项写起始位置,后三项写到达位置,第四项为标准项要加to;要注意的是左上left top 对应的到达项为bottom right。
二、角度渐变
1、以上上下左右对角渐变通通可以通过角度渐变写出来。在表示颜色的括号第一项加上角度比如0deg,45deg,90deg,180deg等角度即可。
2、角度是指渐变方向和水平线之间的角度,逆时针方向计算,比如:0deg是指从下到上的渐变,90deg是指从左到右的渐变。
3、对于Chrome,Safari,Firefox等换算公式为90-x=y,X为标准度数。
三、多个颜色节点:即在表示方向颜色的括号里加多几种颜色就好,写法还是遵循以上先写方向再写颜色。
四、带有透明度的渐变:即用rgba(0,0,0,0.2)表示颜色,其中0.2表示透明度。
五、重复的线性渐变:用repeating-linear-gradient()函数,括号内每个颜色规定渐变比例。
六、Radial Gradient径向渐变
1、径向渐变:可以指定渐变的中心,形状(圆形circle或椭圆),大小size(closest-side;farthest-side;closest-coner;farthest-corner)。默认中心为center,形状为ellipse(椭圆),渐变大小是farthest-corner(到最远角落)。语法:background:-radial-gradient(center,shape,size,start-color,...,last-clor)。
2、颜色节点不均匀分布的径向渐变:即规定每个颜色不通的比例。
3、重复的径向渐变:使用repeating-radial-gradient()函数。每个颜色设置比例。
相关推荐:
CSS怎样实现背景颜色渐变_html/css_WEB-ITnose
Atas ialah kandungan terperinci css中颜色渐变的实现(三种方式). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...







