原生js旋转木马的效果图的动画效果(附代码)
本篇文章给大家带来的内容是关于原生js旋转木马的效果图的动画效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原生JS-旋转木马
今天写一个原生JS写的旋转木马JS效果。
实现原理:
1.建立一个数组给每一张图片写对应的z-index,opacity,top,width;
2.实现旋转的操作是把建造的数组里面的第一组值放到最后一组,点下按钮就执行一次。
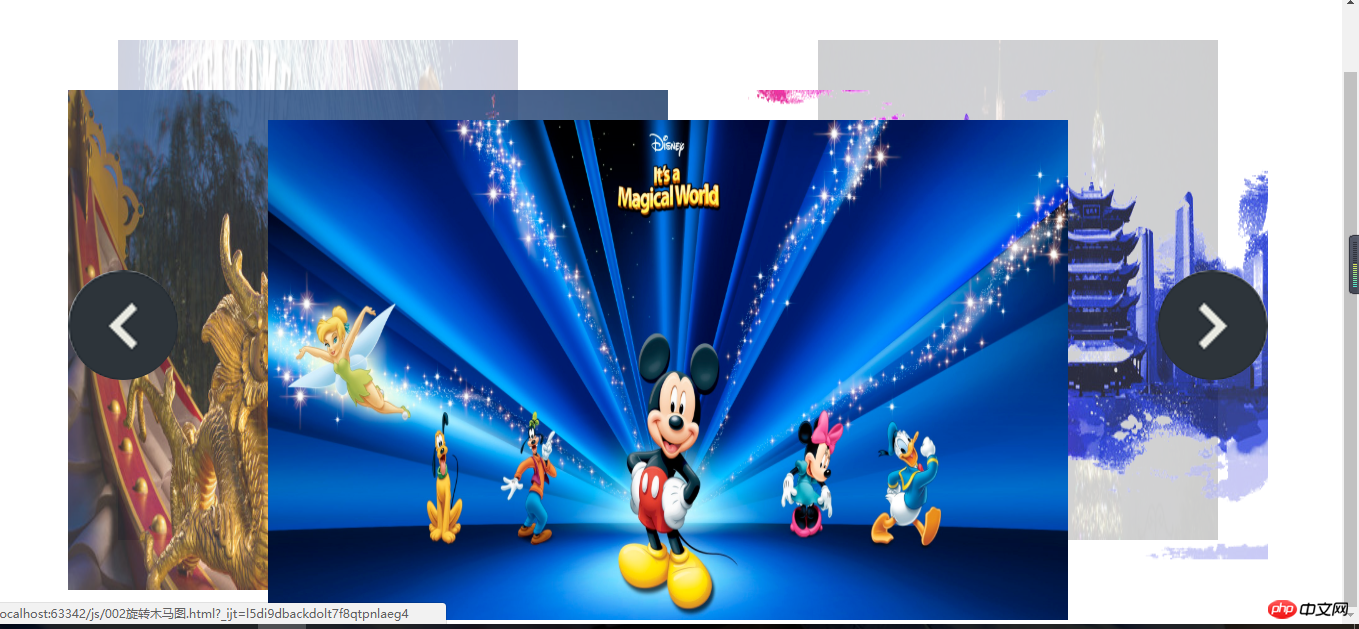
显示效果图: 
html布局:
<p class="wrap" id="wrap">
<p class="slide" id="slide">
<ul>
<li><a href=""><img src="images/logo.png" width="900" height="500" alt=""></a></li>
<li><a href=""><img src="images/slide.jpg" width="900" height="500" alt=""></a></li>
<li><a href=""><img src="images/slide2.jpg" width="900" height="500" alt=""></a></li>
<li><a href=""><img src="images/i1.jpg" width="900" height="500" alt=""></a></li>
<li><a href=""><img src="images/sto.jpg" width="900" height="500" alt=""></a></li>
</ul>
<p class="arrow" id="arrow">
<a href="javascript:;" id="arrLeft" class="prev"></a>
<a href="javascript:;" id="arrRight" class="next"></a>
</p>
</p></p>css样式:
* { margin: 0; padding: 0; }
ul { list-style: none; }
.wrap { width: 1200px; margin: 100px auto; }
.slide { height: 500px; position: relative; width: 1200px; }
.slide ul li { position: absolute; top: 0; left: 0; z-index: 1; }
.slide li img { width: 100%; }
.arrow { position: absolute; width: 100%; top: 50%; opacity: 0; z-index: 3; }
.prev, .next { position: absolute; height: 110px; width: 110px; border-radius: 50%; top: 50%; //margin-top: -56px; overflow: hidden; text-decoration: none; }
.prev{ left: 0; background: url("images/slider-icons.png") no-repeat left top; }
.next{ right: 0; background: url("images/slider-icons.png") no-repeat right top; }JS部分:
接下来我们先把对应图片的样式存放到一个数组里面。
//写每张图片对应的样式
var config = [
{ "width": 400, "top": 20, "left": 50, "opacity": 0.2, "zIndex": 2
}, //0
{ "width": 600, "top": 70, "left": 0, "opacity": 0.8, "zIndex": 3
}, //1
{ "width": 800, "top": 100, "left": 200, "opacity": 1, "zIndex": 4
}, //2
{ "width": 600, "top": 70, "left": 600, "opacity": 0.8, "zIndex": 3
}, //3
{ "width": 400, "top": 20, "left": 750, "opacity": 0.2, "zIndex": 2
} //4
];页面加载时,图片就散开了,即调用了刚刚建造的数组,把他们逐一分配给每张图片
var list=my$("slide").getElementsByTagName("li"); //拿到所有li
function assign() { //分配函数
for (var i=0;i<list.length;i++){
animate(list[i],config[i],function () {
flag=true;
});
}
}
assign();鼠标进入和离开会有有左右箭头的显示和隐藏,点击按钮旋转的原理即改变数组第一个放在最后或把最后一组放在第一个。其中的flag为控制点击按钮时确保一组动画完成后才能继续执行下一个旋转动画。
//鼠标进入,左右焦点的p显示
my$("wrap").onmouseover=function () {
animate(my$("arrow"),{"opacity":1});
}; //鼠标离开,左右焦点的p隐藏
my$("wrap").onmouseout=function () {
animate(my$("arrow"),{"opacity":0});
}; //点击右边按钮事件
my$("arrRight").onclick=function () {
if (flag){
flag=false;
config.push(config.shift()); //把第一组值放到最后一组
assign();
}
}; //点击左边按钮事件
my$("arrLeft").onclick=function () {
if (flag){
flag=false;
config.unshift(config.pop()); //把最后一组值放到第一组
assign();
}
};
};完整JS代码:
<script>
//变速动画函数
function animate(element, json, fn) {
clearInterval(element.timeId); //清理定时器
element.timeId = setInterval(function () {
var flag = true; //假设默认为当前值已经等于目标值
for (var arrt in json) { if (arrt == "opacity") { //如果属性值为opacity
var current = getStyle(element, arrt) * 100; //current和target先扩大100倍
target = json[arrt] * 100; var step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
current += step;
element.style[arrt] = current / 100; //运算完后缩小100倍
} else if (arrt == "zIndex") { //如果属性值为zindex
element.style[arrt] = json[arrt];
} else { //普通属性
var current = parseInt(getStyle(element, arrt));
target = json[arrt]; var step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step); //step大于零向上取整,小于零向下取整
current += step;
element.style[arrt] = current + "px";
} if (current != target) {
flag = false;
}
} if (flag) { //只有所有属性的当前值已经等于目标值,才清理定时器
clearInterval(element.timeId); if (fn) { //回调函数
fn();
}
}
console.log("当前位置:" + current + "目标位置:" + target + " 移动步数:" + step); //测试函数
}, 20);
} function getStyle(element, arrt) {
return window.getComputedStyle ? window.getComputedStyle(element, null)[arrt] : element.currentStyle[arrt];
} function my$(id) {
return document.getElementById(id);
} //写每张图片对应的样式
var config = [
{ "width": 400, "top": 20, "left": 50, "opacity": 0.2, "zIndex": 2
}, //0
{ "width": 600, "top": 70, "left": 0, "opacity": 0.8, "zIndex": 3
}, //1
{ "width": 800, "top": 100, "left": 200, "opacity": 1, "zIndex": 4
}, //2
{ "width": 600, "top": 70, "left": 600, "opacity": 0.8, "zIndex": 3
}, //3
{ "width": 400, "top": 20, "left": 750, "opacity": 0.2, "zIndex": 2
} //4
]; var flag=true; //假设动画全部执行完毕-----锁
//页面加载的事件
window.onload=function () {
//1---散开图片
var list=my$("slide").getElementsByTagName("li"); //拿到所有li
function assign() { //分配函数
for (var i=0;i<list.length;i++){
animate(list[i],config[i],function () {
flag=true;
});
}
}
assign(); //鼠标进入,左右焦点的p显示
my$("wrap").onmouseover=function () {
animate(my$("arrow"),{"opacity":1});
}; //鼠标离开,左右焦点的p隐藏
my$("wrap").onmouseout=function () {
animate(my$("arrow"),{"opacity":0});
}; //点击右边按钮事件
my$("arrRight").onclick=function () {
if (flag){
flag=false;
config.push(config.shift()); //把第一组值放到最后一组
assign();
}
}; //点击左边按钮事件
my$("arrLeft").onclick=function () {
if (flag){
flag=false;
config.unshift(config.pop()); //把最后一组值放到第一组
assign();
}
};
};</script>相关推荐:
javascript实现省市联动的代码分享Atas ialah kandungan terperinci 原生js旋转木马的效果图的动画效果(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...




