vue.js中路由器的配置方法介绍
本篇文章给大家带来的内容是关于vue.js中路由器的配置方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在 vue 项目中装 路由模块
npm install vue-router --save-dev
在配置路由之前,先来了解下
<router-link to="/body">点我跳转页面</router-link>
to 里面是地址,先不管他,因为 "/body" 是在配置路由时定义好的
<div> <router-view></router-view> </div>
配置路由器
在 main.js 文件中引进和配置路由器模块
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})路由器定义好后,就配合
<div> //点击后,跳转到http://localhost:8080/body //点击后,<router-view>将显示 HelloWorld 组件的内容 <router-link to="/body">跳转页面</router-link> <router-view></router-view> </div>
相关推荐:
Atas ialah kandungan terperinci vue.js中路由器的配置方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Bolehkah penghala diletakkan terbalik?
Sep 22, 2023 pm 02:11 PM
Bolehkah penghala diletakkan terbalik?
Sep 22, 2023 pm 02:11 PM
boleh. Walau bagaimanapun, terdapat beberapa isu yang perlu diberi perhatian: 1. Meletakkan penghala secara terbalik mungkin mempunyai kesan tertentu pada pelesapan haba, menyebabkan haba terkumpul di bahagian bawah penghala, menjejaskan kesan pelesapan haba jangka panjang mungkin mengurangkan prestasi penghala dan menjejaskan jangka hayatnya secara terbalik ; down juga mungkin mempunyai kesan tertentu pada keselamatan rangkaian, dan nama pengguna dan kata laluan lalai boleh menyebabkan Maklumat ini lebih mudah terdedah kepada pengintipan.
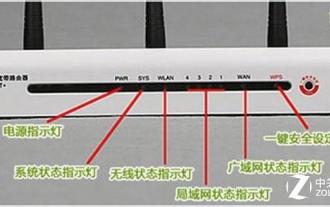
 Berapa banyak lampu pada penghala adalah normal 'Penjelasan terperinci yang disyorkan tentang status normal lampu penunjuk penghala'
Feb 06, 2024 pm 09:12 PM
Berapa banyak lampu pada penghala adalah normal 'Penjelasan terperinci yang disyorkan tentang status normal lampu penunjuk penghala'
Feb 06, 2024 pm 09:12 PM
Lampu pertama menyala, menunjukkan bahawa penghala dihidupkan. Port mana yang dipalamkan, lampu port yang menyala, dan berkelip bermakna data sedang dihantar. Penghala wayarles biasanya mempunyai tiga lampu penunjuk: SYS, LAN dan WAN. Apabila penghala wayarles dihidupkan, lampu SYS akan menyala. Apabila penghala wayarles disambungkan ke modem rangkaian, lampu WAN akan menyala. Lampu LAN sepadan dengan setiap antara muka penghala wayarles Selagi kabel rangkaian dimasukkan ke dalam antara muka yang sepadan, lampu LAN yang sepadan akan menyala. 1. Jika ia terus berkelip, ini bermakna ia dihantar melalui data, dan tetapan penghala sepatutnya normal. 2. Jika anda sentiasa boleh mengakses Internet, tetapi anda tidak boleh mendapatkan talian baru-baru ini, ia mungkin masalah dengan talian luaran, iaitu masalah dengan operator (biasanya terdapat masalah dengan talian, menyebabkan isyarat data melemahkan terlalu banyak, walaupun taliannya baik)
 Apakah faedah menghidupkan ipv6 pada penghala 'Kelebihan menggunakan IPv6 terkini'
Feb 06, 2024 pm 05:34 PM
Apakah faedah menghidupkan ipv6 pada penghala 'Kelebihan menggunakan IPv6 terkini'
Feb 06, 2024 pm 05:34 PM
Pelajar yang tahu komputer semua tahu bahawa jika komputer kita ingin menyambung ke rangkaian, ia mesti mempunyai alamat IP ini boleh dikonfigurasikan secara manual, seperti 172.16.19.20 ia juga boleh diperolehi secara automatik oleh pelayan DHCP kad rangkaian komputer, seperti 192.168.1.100 dsb. Alamat IP ini adalah yang sering kami panggil alamat IPV4, dan IPV6 yang sepadan juga merupakan jenis alamat IP. Apakah IPV6 IPV6 ialah alamat IP baharu yang muncul sebagai tindak balas kepada kehabisan sumber alamat IPV4 Nama penuhnya ialah "Internet Protocol Version 6", dan nama Cinanya ialah generasi keenam Protokol Internet. Bilangan alamat IPv6 secara teorinya ialah 2^128
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Mengapa saya tidak boleh mengakses Internet walaupun saya disambungkan ke penghala?
Nov 24, 2023 pm 05:29 PM
Mengapa saya tidak boleh mengakses Internet walaupun saya disambungkan ke penghala?
Nov 24, 2023 pm 05:29 PM
Sebab penghala disambungkan tetapi tidak boleh mengakses Internet: 1. Masalah pembekal perkhidmatan Internet; 3. Masalah rangkaian; masalah cache ; 8. Firewall dan isu perisian keselamatan 9. Sekatan operator 10. Kegagalan peralatan; Pengenalan terperinci: 1. Masalah pembekal perkhidmatan Internet Ini adalah sebab biasa penyedia perkhidmatan Internet mungkin mengalami masalah, seperti gangguan rangkaian atau gangguan perkhidmatan 2. Masalah tetapan penghala, dsb.
 Apakah kesan mematikan dhcp pada penghala?
Dec 01, 2023 pm 04:01 PM
Apakah kesan mematikan dhcp pada penghala?
Dec 01, 2023 pm 04:01 PM
Kesan mematikan dhcp pada penghala: 1. Pelanggan tidak boleh mendapatkan alamat IP secara automatik 2. Alamat IP perlu dikonfigurasikan secara manual 3. Ia boleh menyebabkan masalah sambungan rangkaian; ; 5. Percanggahan alamat IP; 6. Tidak dapat meneruskan Pembahagian alamat dinamik; Adalah disyorkan bahawa sebelum mematikan perkhidmatan DHCP, pertimbangkan dengan teliti sama ada ia benar-benar perlu dimatikan, atau simpan perkhidmatan DHCP untuk memastikan pelanggan boleh mendapatkan alamat IP yang betul secara automatik.
 Mana satu lebih pantas, gerbang atau penghala?
Jun 19, 2023 pm 03:06 PM
Mana satu lebih pantas, gerbang atau penghala?
Jun 19, 2023 pm 03:06 PM
Perbezaan antara WiFi get laluan dan WiFi penghala ditunjukkan terutamanya dalam tiga aspek: fungsi, bilangan terminal yang menyokong akses Internet dan liputan isyarat WiFi. Gateway WiFi ialah gabungan modem optik dan penghala Ia mempunyai lebih banyak fungsi, tetapi ia menyokong lebih sedikit peranti Internet dan liputan isyarat WiFi tidak sebaik WiFi penghala.




