怎么使用css代码制作网站导航栏?(示例)
本篇文章主要给大家介绍关于如何用css做导航栏的相关知识,希望对有需要的朋友有所帮助。对于任何一个网站来说,导航栏的存在是至关重要的,那么如果仅仅只是用html做出枯燥乏味的导航菜单,效果肯定是不佳的。这时css属性的重要性就体现出来了。
下面给大家列举出css导航代码的具体示例:
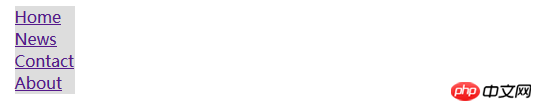
垂直导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>以上效果如下图:

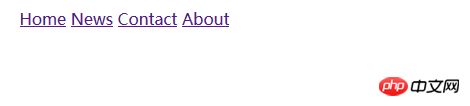
2.水平导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>效果如下图:

这里主要涉及到的重要知识:
display:其 属性规定元素应该生成的框的类型。这个属性是用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
display:inline; -在默认情况下,
那么以上就是针对在网页中css导航怎么做的这个问题进行了相关介绍,具有一定的参考价值。希望对大家有所帮助。
Atas ialah kandungan terperinci 怎么使用css代码制作网站导航栏?(示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Perintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?
Mar 14, 2025 am 11:10 AM
Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?
Mar 14, 2025 am 11:10 AM
Artikel ini membincangkan menggunakan CSS untuk kesan teks seperti bayang -bayang dan kecerunan, mengoptimumkannya untuk prestasi, dan meningkatkan pengalaman pengguna. Ia juga menyenaraikan sumber untuk pemula. (159 aksara)
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan




