使用富文本编辑器如何调用云盘的图片文件(代码分析)
本篇文章给大家带来的内容是关于富文本编辑器如何调用云盘的图片文件(代码分析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在开发一个多用户系统,由于在发布文章的时候需要用到编辑器。 UEditor是很多网友推荐的一个,强大,我下载之后,发现这个编辑器代码已经达到2万多行,受不了这种臃肿。
对此我发现了layui有一个自带的编辑器,好像是被雪藏了,不知道是不是官方不太推荐了?
文档地址: http://www.layui.com/doc/modules/layedit.html
LayEdit仍旧遵循极简的设计风格,无论是UI上,还是接口使用上,是我喜欢的一个编辑器,代码只有几百行。
当我需要在编辑器上传图片,还有曾经上传过的图片直接调用,这样就需要自己写一个获取远程图片,对此百转千回,直接点吧,付费找人帮忙吧
也没遇到接单,也没得到啥有用的信息。
于是我就想编辑器表情不就是图片么?于是找到编辑器js文件,查看到表情带js代码,代码不多就几十行
这算是第一次真正接触LayEdit,表情用的是layui.layer,tips层,而我需要的是支持tab的页面层layer.open,这算是加深了layer的认识
于是我把页面付出层搭建好之后,在用ajax请求应该就好了吧,
于是发了一个文
http://www.php.cn/js-tutorial-409066.html
结果我又遇到问题了,请求回来的数据页面加载不了,对于菜鸟来说还是比较坑,这是因为dom顺序问题。
后来能加载图片了,进行拼接
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="{1}" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}又不会把图片插入到编辑器,于是又发了一文
http://www.php.cn/js-tutorial-409068.html
结果还是没人关注,又开始对表情部分进行摸索,发现表情有一段代码如下
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功对于监听点击图片事件部分代码如下
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
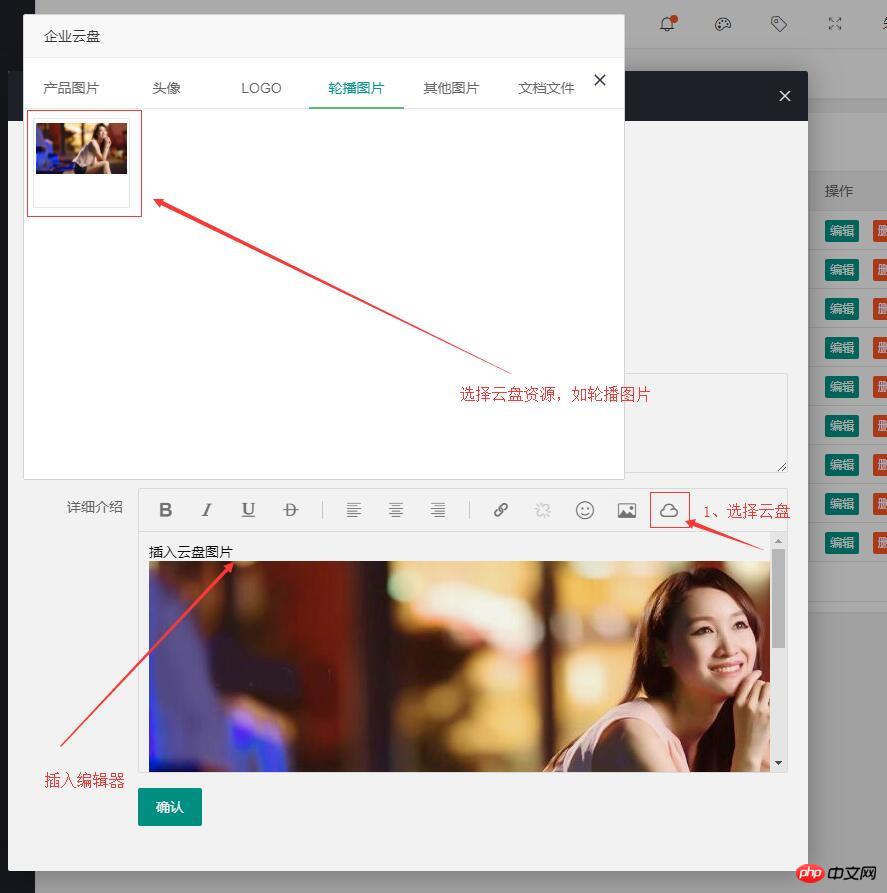
})最终效果图如下:

点击编辑器云盘,弹出页面层,通过tab切换,不同栏目,再选择图片,关闭云盘,插入编辑器。
相关推荐:
yii2集成富文本编辑器redactor html 富文本编辑器 富文本编辑器插件 django 富文本编辑器
Atas ialah kandungan terperinci 使用富文本编辑器如何调用云盘的图片文件(代码分析). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Cipta editor teks kaya menggunakan PHP dan CKEditor
May 11, 2023 pm 04:06 PM
Cipta editor teks kaya menggunakan PHP dan CKEditor
May 11, 2023 pm 04:06 PM
Dengan penggunaan aplikasi web yang meluas, mencipta editor teks yang kaya telah menjadi lebih biasa. CKEditor diiktiraf secara meluas sebagai salah satu penyunting teks kaya terbaik kerana kebolehsesuaian yang baik dan kemudahan penggunaannya. Artikel ini akan memperkenalkan cara mencipta editor teks kaya menggunakan PHP dan CKEditor. Pengenalan kepada CKEditor CKEditor ialah penyunting teks kaya merentas platform yang dilaksanakan melalui JavaScript. Ia menyediakan bar alat yang intuitif dan mudah difahami, termasuk gaya fon, pemformatan, grafik, dsb.
 Cara menggunakan Java untuk menulis modul editor teks kaya untuk sistem CMS
Aug 04, 2023 pm 06:57 PM
Cara menggunakan Java untuk menulis modul editor teks kaya untuk sistem CMS
Aug 04, 2023 pm 06:57 PM
Cara menggunakan Java untuk menulis modul editor teks yang kaya untuk sistem CMS Dalam pembangunan tapak web moden, Sistem Pengurusan Kandungan (CMS) memainkan peranan yang penting. Modul editor teks kaya adalah bahagian yang sangat diperlukan, yang membolehkan pentadbir laman web mengedit dan menerbitkan kandungan dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Java untuk menulis modul editor teks kaya untuk sistem CMS dan memberikan contoh kod. 1. Pilih editor teks kaya yang betul untuk bermula
 Kemahiran editor teks yang kaya dalam pembangunan pusat membeli-belah (29 perkataan)
Jun 30, 2023 pm 09:03 PM
Kemahiran editor teks yang kaya dalam pembangunan pusat membeli-belah (29 perkataan)
Jun 30, 2023 pm 09:03 PM
Petua pelaksanaan fungsi editor teks kaya di Bandar Pembangun PHP Dengan perkembangan pesat Internet, semakin banyak pusat membeli-belah menggunakan editor dalam talian untuk menyediakan fungsi penyuntingan teks yang kaya, membolehkan pengguna mereka bentuk halaman butiran produk mereka sendiri melalui operasi mudah. Apabila membangunkan PHP, cara melaksanakan fungsi editor teks kaya adalah masalah teknikal utama. Artikel ini akan memperkenalkan beberapa teknik untuk melaksanakan fungsi editor teks kaya untuk membantu pembangun PHP menyelesaikan tugas ini dengan lebih baik. 1. Pilih editor teks kaya yang sesuai Apabila memilih editor teks kaya, kami
 Cara menggunakan PHP untuk membangunkan editor teks kaya dalam CMS
Jun 21, 2023 am 11:20 AM
Cara menggunakan PHP untuk membangunkan editor teks kaya dalam CMS
Jun 21, 2023 am 11:20 AM
Dengan perkembangan Internet, semakin banyak laman web mula menggunakan CMS (sistem pengurusan kandungan) untuk menguruskan kandungan mereka. Penyunting teks kaya adalah bahagian penting CMS ini, yang membolehkan pengguna mengedit, memformat dan menerbitkan kandungan dengan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan PHP untuk membangunkan editor teks kaya dalam CMS. 1. Apakah itu editor teks kaya? Editor teks kaya ialah editor teks yang boleh menghasilkan berbilang format, membolehkan pengguna menggunakan pelbagai gaya untuk operasi penetapan taip tanpa perlu mempelajari HTML atau C
 Bagaimana untuk melaksanakan editor teks kaya dalam uniapp
Jul 04, 2023 pm 12:17 PM
Bagaimana untuk melaksanakan editor teks kaya dalam uniapp
Jul 04, 2023 pm 12:17 PM
Cara melaksanakan editor teks kaya dalam uniapp Dalam banyak aplikasi, kami sering menghadapi situasi di mana pengguna perlu memasukkan kandungan teks kaya, seperti mengedit artikel, menerbitkan kemas kini, dsb. Untuk memenuhi keperluan ini, kita boleh menggunakan editor teks kaya. Dalam uniapp, kita boleh menggunakan beberapa komponen penyunting teks kaya sumber terbuka, seperti wangeditor, quill, dsb. Di bawah, saya akan menggunakan wangeditor sebagai contoh untuk memperkenalkan cara melaksanakan penyuntingan teks kaya dalam uniapp.
 Kawalan editor teks kaya biasa dalam rangka kerja pembangunan web bahasa Go
Jun 04, 2023 am 09:10 AM
Kawalan editor teks kaya biasa dalam rangka kerja pembangunan web bahasa Go
Jun 04, 2023 am 09:10 AM
Dengan populariti aplikasi web, editor teks kaya telah menjadi alat yang sangat diperlukan dalam pembangunan web. Apabila menggunakan bahasa Go untuk pembangunan web, kami juga perlu memilih kawalan editor teks kaya yang sesuai untuk memperkayakan tapak web dan aplikasi kami. Dalam artikel ini, kita akan membincangkan kawalan editor teks kaya biasa dalam pembangunan web bahasa Go. FroalaEditorFroalaEditor ialah kawalan editor teks kaya yang popular yang digunakan secara meluas dalam pembangunan web. ia mempunyai kemodenan
 Cara menggunakan pemalam editor teks kaya untuk melaksanakan fungsi penyuntingan teks kaya dalam uniapp
Oct 20, 2023 am 10:31 AM
Cara menggunakan pemalam editor teks kaya untuk melaksanakan fungsi penyuntingan teks kaya dalam uniapp
Oct 20, 2023 am 10:31 AM
Gambaran keseluruhan cara menggunakan pemalam editor teks kaya untuk melaksanakan fungsi penyuntingan teks kaya dalam uniapp Dalam aplikasi moden, editor teks kaya adalah ciri yang mesti ada kerana ia membolehkan pengguna mencipta kandungan teks yang kaya dan pelbagai dalam aplikasi, termasuk gaya fon, Saiz fon, warna, sisipan gambar, dsb. Sebagai rangka kerja pembangunan merentas platform, uniapp juga menyediakan cara untuk menggunakan pemalam editor teks kaya untuk mencapai fungsi ini. Artikel ini akan memperkenalkan cara menggunakan pemalam editor teks kaya dalam uniapp dan memberikan contoh kod khusus. langkah import
 Cara menggunakan rangka kerja Layui untuk membangunkan fungsi penyuntingan halaman web yang menyokong editor teks kaya
Oct 24, 2023 am 08:16 AM
Cara menggunakan rangka kerja Layui untuk membangunkan fungsi penyuntingan halaman web yang menyokong editor teks kaya
Oct 24, 2023 am 08:16 AM
Tajuk: Menggunakan rangka kerja Layui untuk membangunkan fungsi penyuntingan halaman web yang menyokong penyunting teks kaya Pengenalan: Dalam pembangunan web, fungsi penyuntingan halaman web adalah modul biasa dan penting. Untuk meningkatkan pengalaman pengguna, menyokong editor teks kaya adalah penting. Artikel ini akan memperkenalkan cara untuk membangunkan menggunakan komponen editor teks kaya dalam rangka kerja Layui dan memberikan contoh kod khusus. 1. Pengenalan kepada rangka kerja Layui Layui ialah rangka kerja UI bahagian hadapan berdasarkan teknologi HTML5 dan CSS3 Ia komited untuk menyediakan komponen yang ringkas, mudah digunakan dan kaya




