HTML div标签怎么用?这里有div使用方法的实例
本篇文章介绍了关于HTML div标签的具体用法详解,不用css也能用div,虽然用处小点,但也是有点用处的,但是如果加上css的话,那就更能展现div标签的具体用法, 这里还有HTML div的意思介绍,你们看看就好,现在一起来看吧
首先我们先说说div的意思和用法:
这里是div的定义介绍:
如果用 id 或 class 来标记
这里是div的用法介绍:
不必为每一个
可以对同一个
HTML div标签的提示框:
提示:
提示:默认情况下,浏览器通常会在
我们现在就来分析一个案例吧:
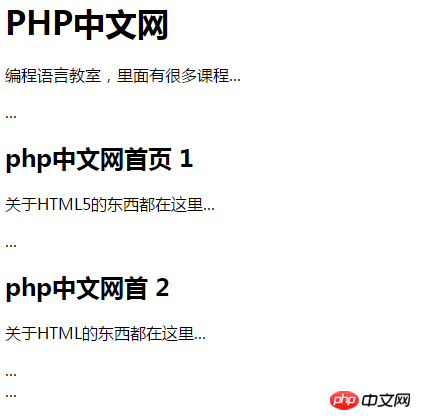
<body> <h1>PHP中文网</h1> <p>编程语言教室,里面有很多课程...</p> ... <div class="news"> <h2>php中文网首页 1</h2> <p>关于HTML5的东西都在这里...</p> ... </div> <div class="news"> <h2>php中文网首 2</h2> <p>关于HTML的东西都在这里...</p> ... </div> ... </body>
这个案例的效果如图:

现在来解释一下看到例子情况:
正如您看到的,上面这段 HTML 模拟了新闻网站的结构。其中的每个 div 把每条新闻的标题和摘要组合在一起,也就是说,div 为文档添加了额外的结构。同时,由于这些 div 属于同一类元素,所以可以使用 class="news" 对这些 div 进行标识,这么做不仅为 div 添加了合适的语义,而且便于进一步使用样式对 div 进行格式化,可谓一举两得。
好了,以上就是关于HTML div标签的所有用法,因为好多用法都和css一起用的,所以这样不用css样式就这点,希望大家早日学会css吧,有问题的可以在下方提问
【小编推荐】
HTML meta标签的作用是什么?html meta标签的使用方法介绍
html base标签怎么用?base标签的使用方法(附实例)
Atas ialah kandungan terperinci HTML div标签怎么用?这里有div使用方法的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




