
本篇文章给大家带来的内容是关于js中闭包性能优化的代码解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
之前自己搭建了一个 vue + tp5.1 的后台项目,坑很多,其中一个就是资源加载的方案,由于是后台项目,之前一直没放在心上,看到一些资源优化方案后,觉得有必要弄一下。
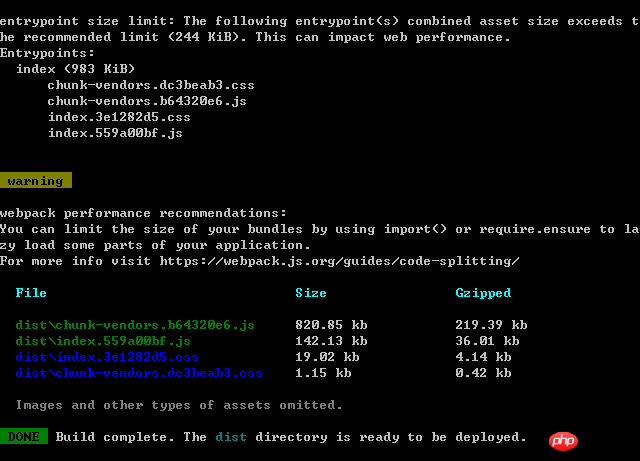
通过:npm run build 后

可以看到, 文件大小最大的 820kb,即使用 Gzipped 压缩后也是 219kb,随着项目不断变大,这个值还会不断增大
这里只做vue-cli@3.0的配置修改
index.html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>test</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
index-prod.html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>test</title> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css"> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script> </body> </html>
vue.config.js 文件
module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
};
相关推荐:
Atas ialah kandungan terperinci vue-cli3.0如何实现资源加载的优化. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!