html table表格标签内容如何居中显示?表格的align属性的用法介绍
本篇文章主要的介绍了关于HTML 表格table标签的居中使用,还有关于align属性在table表格标签中的使用方法,可以帮助表格对齐和表格中的文本对齐。接下来让我们来看看这篇文章吧。
首先我们先来看看table表格的内容居中的使用:
我们先给大家介绍个属性,它就是align属性。
align 属性规定表格相对于周围元素的对齐方式。
通常来说,HTML表格的前后都会出现折行。通过运用align属性,可实现其他HTML元素围绕表格的效果。
在HTML4.01中,不赞成使用body元素的align属性;在XHTML1.0Strict DTD中,不支持body元素的align属性。
请使用 CSS 代替。
CSS 语法:
<table style="float:right">
table表格中的align属性居中的语法:
<table align="center">
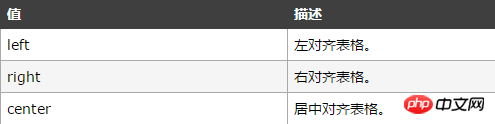
这是align属性的一些常用属性值:

下面我们来看实例:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
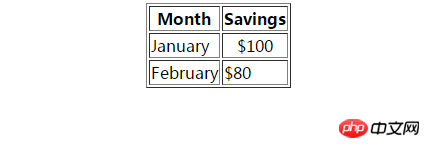
</table>这代码中很明显得能看到,我在table标签中设置了居中对齐,说明这个表格在网页中已经居中对齐了,后面又在td标签中加上了居中的align属性,把那里面的文本对齐了,所以,最后显示的鲜果如图:

如图,在网页的正中间显示了,中间的那个td标签我用了align属性来居中,所以上图吧中间显示的是文本在中间的文职。
我们来把文本调到右边去看看:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">200</td>
</tr>
<tr>
<td>February</td>
<td align="right">180</td>
</tr>
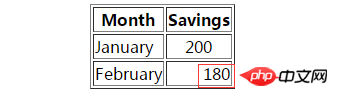
</table>现在下面的一个td改成右边的了,来看看效果:

如图所示,后面的180真的到右边来了,这就是HTML table标签的居中用法,也是align属性在table中的用法。本篇文章到这就结束了,有问题的可以在下方留言。
【小编推荐】
html header标签和footer标签区别的两点总结(附元素区别实例)
HTML如何自定义dialog背景?一篇文章教你如何自定义dialog!
Atas ialah kandungan terperinci html table表格标签内容如何居中显示?表格的align属性的用法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






