html表单边框怎么加颜色?html form标签的边框颜色实例
本篇文章主要的讲述了HTML表单的边框加颜色,可以更改任何你想要的颜色都可以,有实例解析,方便观看,接下来让我们一起来看看这篇关于HTML表单的边框颜色的文章吧
首先我们说的是表单的边框怎么添加颜色?
标签用于搜集用户信息。根据不同的type属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
提示:在 HTML 中, 标签没有结束标签;在 XHTML 中, 标签必须被正确地关闭。
提示:请使用 label 元素为某个表单控件定义标签。
先来看一个HTML表单边框的使用实例:
<form action="form_action.asp" method="get"> 请输用户名: <input type="text" name="fname" /></br> 重复用户名: <input type="text" name="lname" /></br> <input type="submit" value="提交" /> </form>
这个在浏览器中显示的效果为:

这个效果相信我们在很多时候都见过,也用过不少次。
这是还没加入边框的,现在说说怎么加边框:
我们这篇文章用的是css样式来设置边框线,比如添加这样样式:
<style>
form{
border: 3px solid red;
}
</style>里面的效果就出来,我们一起把全部的代码都敲出来吧:
<style>
form{
border: 3px solid red;
}
</style>
<form action="form_action.asp" method="get">
请输用户名: <input type="text" name="fname" /></br>
重复用户名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
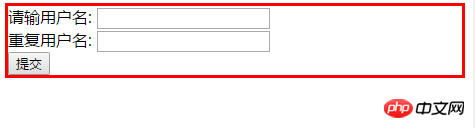
现在来看看效果,有没有3像素的边框:

如图,添加了三个像素的红色边框把表单都包裹起来了,这个代码是不是也很简单,这个我们就要可以用来调整边框线的颜色啊,和像素调整都可以。
这篇关于HTML表单的边框的文章到这也就结束了(想学更多的编程知识,欢迎来PHP中文网学习),有问题的可以在下方提问。
【小编推荐】
HTML中ul标签如何去掉点?HTML无序列表的样式实例解析
Atas ialah kandungan terperinci html表单边框怎么加颜色?html form标签的边框颜色实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




