html5页面如何实现点击复制的功能 (完整代码)
本篇文章给大家带来的内容是关于html5页面如何实现点击复制的功能 (完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在实际工作中,有时候会遇到这样的需求,页面上有一个链接,不需要选中链接内容,只需要点击复制按钮,就可以把链接内容复制到剪切板。这时候可以使用clipboard插件来实现。以下是一个简单的demo。
首先可以通过npm install clipboard --save-dev 来安装该插件
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2>从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2>从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
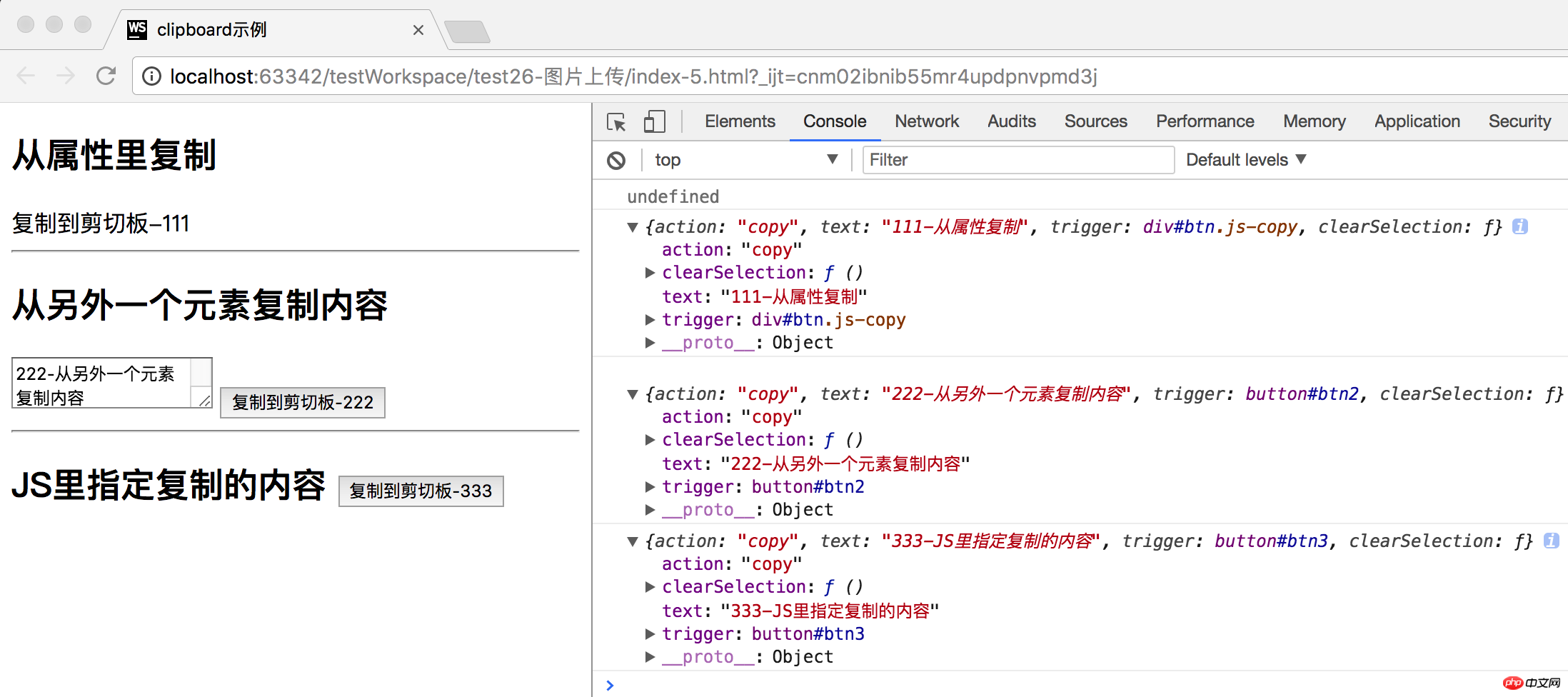
</html>效果图:
点击完复制按钮后,成功回调函数就会输出一个对象,该对象包含了复制的内容等信息。这个时候,在其他输入文字的地方使用粘贴快捷键就可以把剪切板的内容粘贴到你需要的地方了。

相关推荐:
html5页面点击和左右滑动页面滚动_html/css_WEB-ITnose
Atas ialah kandungan terperinci html5页面如何实现点击复制的功能 (完整代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyalin lirik dari QQ Music Bagaimana untuk menyalin lirik
Mar 12, 2024 pm 08:22 PM
Bagaimana untuk menyalin lirik dari QQ Music Bagaimana untuk menyalin lirik
Mar 12, 2024 pm 08:22 PM
Kami pengguna seharusnya dapat memahami kepelbagaian beberapa fungsi apabila menggunakan platform ini Kami tahu bahawa lirik beberapa lagu ditulis dengan sangat baik. Kadang-kadang kita mendengarnya beberapa kali dan merasakan maknanya sangat mendalam, jadi jika kita ingin memahami maksudnya, kita ingin menyalinnya secara langsung dan menggunakannya sebagai copywriting masih perlu Anda hanya perlu belajar bagaimana untuk menyalin lirik Saya percaya bahawa semua orang sudah biasa dengan operasi ini, tetapi ia memang agak sukar untuk beroperasi pada telefon bimbit Jadi untuk memberi anda pemahaman yang lebih baik, hari ini editor ada di sini untuk membantu anda. Penjelasan yang baik tentang beberapa pengalaman operasi di atas. ,
 Apakah kekunci pintasan untuk menyalin?
Mar 10, 2023 pm 02:00 PM
Apakah kekunci pintasan untuk menyalin?
Mar 10, 2023 pm 02:00 PM
Kekunci pintasan untuk menyalin ialah "Ctrl+c", dan kekunci tampal yang sepadan ialah "Ctrl+v" pada komputer, gunakan tetikus untuk menyeret dan memilih teks, tahan Ctrl, dan kemudian klik kekunci C untuk melengkapkan; salin; Kekunci pintasan merujuk kepada melengkapkan operasi melalui kekunci tertentu, urutan kekunci atau kombinasi kekunci.
 Kekunci pintasan lapisan salinan PS
Feb 23, 2024 pm 02:34 PM
Kekunci pintasan lapisan salinan PS
Feb 23, 2024 pm 02:34 PM
Dalam kekunci pintasan lapisan salin PS, kita boleh tahu bahawa jika anda ingin menyalin lapisan apabila menggunakan PS, anda boleh menggunakan kekunci pintasan [Ctrl+J] untuk menyalin pantas. Pengenalan kepada kekunci pintasan untuk menyalin lapisan ini boleh memberitahu anda kaedah operasi khusus Berikut ialah kandungan terperinci, jadi sila lihat. Jawapan kekunci pintasan lapisan salin PS: [Ctrl+J] Kaedah khusus: 1. Buka imej dalam PS dan pilih lapisan yang perlu disalin. 2. Tekan [Ctrl+J] pada papan kekunci pada masa yang sama untuk melengkapkan salinan lapisan. Kaedah penyalinan lain: 1. Selepas membuka imej, tahan lapisan dan gerakkan ikon [Lapisan Baharu] ke bawah. 2. Selepas beralih ke ikon, lepaskan. 3. Salinan lapisan selesai.
 Belajar menggunakan pintasan salin-tampal
Jan 13, 2024 pm 12:27 PM
Belajar menggunakan pintasan salin-tampal
Jan 13, 2024 pm 12:27 PM
Apabila ramai pengguna menggunakan komputer, jika mereka menghadapi sesuatu yang perlu disalin dan ditampal, sangat menyusahkan untuk menyalin dengan tetikus Jadi bagaimana untuk menggunakan kekunci pintasan untuk salin dan tampal Salin dan Tampal Pintasan Cara menggunakan kekunci: 1. Kekunci salin: Ctrl+C, pilih teks atau imej untuk disalin dan tekan kekunci pintasan. 2. Kekunci tampal: Ctrl+V Hanya tekan terus kekunci pintasan di mana anda mahu tampal.
 Apakah yang perlu saya tambahkan pada kekunci pintasan salin ctrl?
Mar 15, 2024 am 09:57 AM
Apakah yang perlu saya tambahkan pada kekunci pintasan salin ctrl?
Mar 15, 2024 am 09:57 AM
Dalam sistem Windows, kekunci pintasan untuk menyalin ialah Ctrl+C dalam sistem Apple, kekunci pintasan untuk menyalin ialah Command+C dalam sistem Linux, kekunci pintasan untuk menyalin ialah Ctrl+Shift+C; Mengetahui kekunci pintasan ini boleh meningkatkan kecekapan kerja pengguna dan memudahkan operasi penyalinan teks atau fail.
 Bagaimana untuk menyalin jadual dalam Excel dan mengekalkan format asal?
Mar 21, 2024 am 10:26 AM
Bagaimana untuk menyalin jadual dalam Excel dan mengekalkan format asal?
Mar 21, 2024 am 10:26 AM
Kami sering menggunakan Excel untuk memproses berbilang data jadual Selepas menyalin dan menampal jadual yang ditetapkan, format asal kembali kepada lalai, dan kami perlu menetapkannya semula. Malah, terdapat cara untuk menyalin jadual dalam Excel dan mengekalkan format asal Editor akan menerangkan kaedah khusus di bawah. 1. Langkah operasi menyeret dan menyalin kekunci Ctrl: Gunakan kekunci pintasan [Ctrl+A] untuk memilih semua kandungan jadual, dan kemudian gerakkan kursor tetikus ke tepi jadual sehingga kursor bergerak muncul. Tekan dan tahan kekunci [Ctrl], dan kemudian seret jadual ke kedudukan yang dikehendaki untuk melengkapkan pergerakan. Perlu diingatkan bahawa kaedah ini hanya berfungsi pada satu lembaran kerja dan tidak boleh dialihkan antara lembaran kerja yang berbeza. 2. Langkah-langkah untuk menampal terpilih: Tekan kekunci pintasan [Ctrl+A] untuk memilih semua jadual, dan tekan
 Bagaimana untuk menyalin dan mengalihkan elemen drag-and-drop dalam Vue?
Jun 25, 2023 am 08:35 AM
Bagaimana untuk menyalin dan mengalihkan elemen drag-and-drop dalam Vue?
Jun 25, 2023 am 08:35 AM
Vue ialah rangka kerja JavaScript popular yang menyediakan fungsi seret dan lepas yang mudah, membolehkan kami menyalin dan memindahkan elemen dengan mudah. Seterusnya, mari kita lihat cara menyalin dan mengalihkan elemen seret dan lepas dalam Vue. 1. Pelaksanaan asas elemen drag-and-drop Untuk menyalin dan mengalihkan elemen drag-and-drop dalam Vue, anda perlu melaksanakan fungsi drag-and-drop asas elemen tersebut terlebih dahulu. Kaedah pelaksanaan khusus adalah seperti berikut: Tambah elemen yang perlu diseret dalam templat: <divclass="drag-elem"
 Bagaimana untuk membuat sandaran fail pangkalan data CMS DreamWeaver?
Mar 13, 2024 pm 06:09 PM
Bagaimana untuk membuat sandaran fail pangkalan data CMS DreamWeaver?
Mar 13, 2024 pm 06:09 PM
Bagaimana untuk membuat sandaran fail pangkalan data CMS DreamWeaver? Dalam proses menggunakan CMS untuk membina laman web, adalah sangat penting untuk memastikan keselamatan fail pangkalan data untuk mengelakkan kehilangan atau kerosakan data. Menyandarkan fail pangkalan data ialah operasi penting Perkara berikut akan memperkenalkan cara menyandarkan fail pangkalan data CMS DreamWeaver dan melampirkan contoh kod tertentu. 1. Gunakan phpMyAdmin untuk sandaran phpMyAdmin ialah alat pengurusan pangkalan data yang biasa digunakan di mana anda boleh membuat sandaran pangkalan data dengan mudah. Berikut adalah menggunakan phpMyAdm




