html文本域标签属性有哪些?html文本域标签属性用法介绍
html
textarea
本篇文章主要介绍的是关于HTML文本域textarea标签的属性和简单的用法实例。文章内容很简单,很容易学习的,代码都是很基础的代码,还是没有难度的代码,所以想学习的请认真的自己敲代码。接下来让我们一起来看这篇文章吧
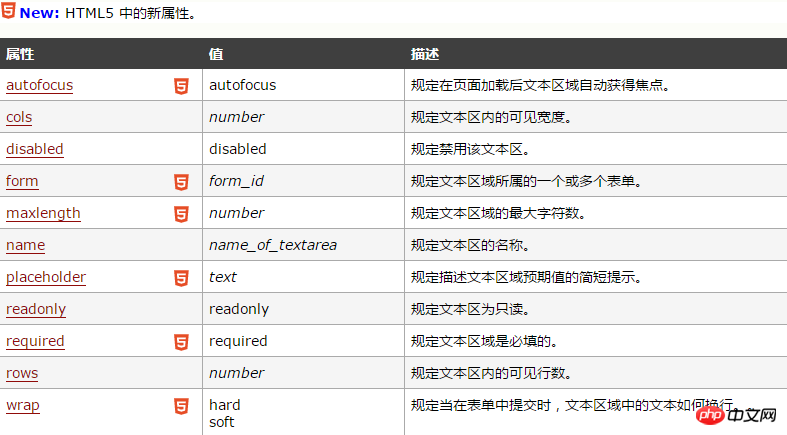
首先我们先看看html文本域textarea标签的属性: