
本篇文章给大家带来的内容是关于javascript原型是什么?javascript原型的详细解说 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原型还是比较重要的,想单独来细说一下,说到原型,那么什么是原型呢?
在构造函数创建出来的时候,都有一个prototype(原型)属性,这个属性是一个指针,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
说白了就是可以在构造函数上调用prototype属性来指向原型,从而创建那个对象实例的原型对象
使用原型有什么好处呢?
使用原型的好处是可以让所有对象实例共享它所包含的属性和方法。
转晕了麽?是不是超级乱?又构造函数,又原型,又实例,不担心,我一句话点破你
我们所有的构造函数最终都要演变成实例才有意义,因为在构造函数中定义方法无法被所有的实例共享,因此只能找构造函数的上一级,就是原型,在原型上定义的属性和方法可以被所有的实例所共享,这就是对原型对象的性质
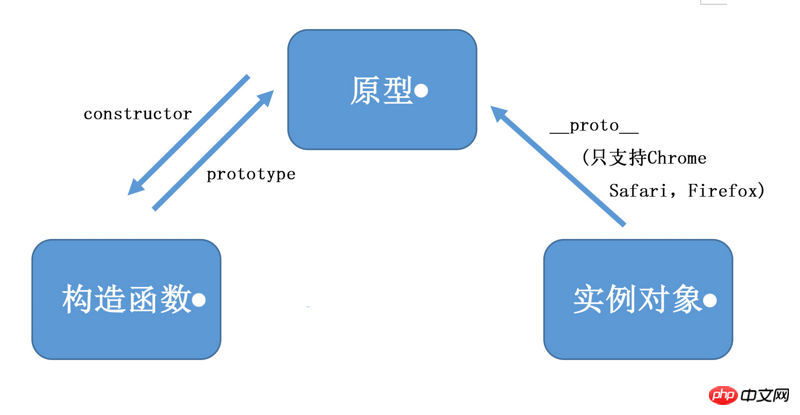
看个图你就知道了,它们三者之间就是三角恋关系
很通俗易懂了吧
构造函数.prototype = 原型
原型.constructor = 构造函数
实例对象.constructor = 构造函数(这是因为实例对象在自身找不到constructor属性,那么他会通过__proto__去原型中找,通过原型搭桥指向了构造函数)
实例对象.__proto__ = 原型
原型是打印显示不出来的,只能通过 构造函数.prototype 去表示
下面介绍另外两个获取原型的方法
isPrototypeOf()方法:用于判断这个实例的指针是否指向这个原型。
Object.getPrototypeOf()方法:获取实例的原型,这个方法支持的浏览器有IE9+、Firefox 3.5+、Safari 5+、Opera 12+和Chrome,因此比较推荐通过这个方法获取对象的原型。
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
多个对象实例共享原型所保存的属性和方法的基本原理
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性值。
我们可以访问原型中的值,但是却不能重写原型中的值,如果我们在实例中添加一个属性,而这个属性名和原型中的重名,则这个属性将会屏蔽(复写)原型中的那个属性。
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // George在实例对象中添加一属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。
若想完全删除实例属性,可使用delete操作符,从而让我们能够重新访问原型中的属性。
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty()方法可用来检测一个属性是存在于实例中,还是存在于原型中。这个方法只在给定属性存在于对象实例时,才返回true,也可以这样理解,hasOwnProperty方法用于检测这个属性是否是对象本身属性。
obj.hasOwnProperty('属性名')
Demo:
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // truein操作符有两种用法
①放在for-in循环中使用,for-in能够返回所有能够通过对象访问的、可枚举的(enumerable)属性(可枚举属性可参看一眼看穿
Atas ialah kandungan terperinci javascript原型是什么?javascript原型的详细解说. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!