
在html中我们经常要用到css样式来美化html标签的一些不足之处,今天我们就来说说如何用css的基本样式来改变文本的颜色,文章通俗易懂,希望大家看完后能练习练习加深印象。
一、首先我们先给大家看个html字体的基础代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
这里是p标签的四段话,我们应该都能看懂,这是最简单的代码样式。(想看更多就来:css视频课程)
二、接下来我们要设置html 字体颜色,我们来看下css样式的代码:
<style type="text/css">
p{color: blue}
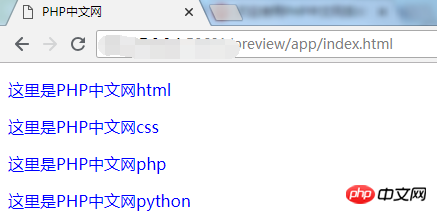
</style>这是一个p标签里面的设置,就是把css样式放到上述HTML中的head标签中去,然后我们就能看到效果了:

现在我们来看,是不是都变了颜色啊,这就是html 中对段落p标签的参数样式设计的变化,我们这一改就把全部的字体都改了,如果我们想要改变其中的一句怎么办呢?
我们再来看一个完整的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
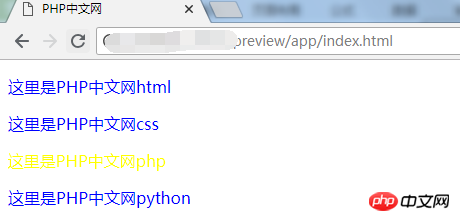
</html>我给第三个段落加了个class属性,让第三个p标签变成了类,我们就可以用类来设计它的样式,现在我们把第三个p标签设置成立黄色,让我们看看效果:

现在我们能很轻易的看见,在第三个段落中的文本变成了黄色,这样是不是很明显。
三、css样式改变文本颜色总结:
这就是我们常用的css样式来设置基础的段落属性。我们可以更改本文的颜色,当然还能更改文本的其他的东西,只要我们会了这点,那么很多东西就能轻易的明白了,上面我们还提到了类,类就是相当于给当个标签起个名字,当然这是个大众的名字,很多人都能用的,我们都可以给别的标签加个这名字,让别的标签也具备这种效果。
【小编推荐】
html5 header标签怎么用?html5 header标签的作用介绍
Atas ialah kandungan terperinci html中的字体颜色怎么设置?css设置字体颜色方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!