css3制作阴影效果的方法详解【代码示例】
相信大家在浏览各大网站时,有时会看到各种充满立体感的图片,这样的图片效果显然能够吸引人目光。那么这样的图片展示,有的朋友第一时间肯定就会想到是ps美工设计出来的。当然ps是个强大的工具,想要制作这种效果自然不在话下。
但是本篇文章给大家介绍一个制作阴影的更好更快捷的方法,那就是用css3样式属性制作出各种盒子阴影,当我们自己在开发网页页面,掌握css3中box-shadow属性就可以制作出各种阴影效果。
下面我们通过具体的boxshadow阴影效果实例代码,给大家详细的一一介绍:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow阴影效果实例</title>
<style>
.demo1{
width:100px;
height:100px;
background-color: #3262ff;
box-shadow: 5px 5px 5px black;
}
.demo2{
margin-top: 20px;
width:100px;
height:100px;
background-color: #ccccff;
box-shadow: 5px 5px 5px 5px black;
}
.demo3{
margin-top: 20px;
box-shadow: 8px 8px 8px -8px black;
width:100px;
height:100px;
background-color: #1094f2;
}
.demo4{
margin-top: 20px;
box-shadow: 5px 0px 5px -5px black, -5px 0px 5px -5px black;
width:100px;
height:100px;
background-color: #a7fcff;
}
.demo5{
margin-top: 20px;
box-shadow: 8px 0px 8px -8px black;
width:100px;
height:100px;
background-color: #029789;
}
</style>
</head>
<body>
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
<div class="demo3">demo3</div>
<div class="demo4">demo4</div>
<div class="demo5">demo5</div>
</body>
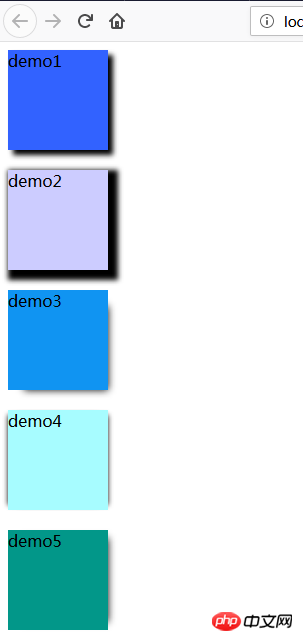
</html>上述代码我们通过浏览器访问,效果如下图所示:

那么我们结合图片和代码来详细介绍,demo1显示的是正常div块阴影效果,box-shadow这个属性相信大家已经注意到了。boxshadow的意思就是盒子阴影。也就是说在css3中我们可以通过控制box-shadow的值来实现不同的阴影效果。在1中box-shadow的值是5px 5px 5px black;分别代表的是 横向x轴偏移的量、纵向y轴偏移的量,模糊半径以及阴影颜色。
demo2中box-shadow的值分别是5px 5px 5px 5px black;这里分别代表的是 x轴横向偏移的量、y轴纵向偏移的量,模糊半径、阴影半径以及阴影颜色。这里阴影半径是为正值!
demo3中box-shadow的值分别是8px 8px 8px -8px black;这里阴影半径是为负值!
demo4中box-shadow的值分别是5px 0px 5px -5px black, -5px 0px 5px -5px black;这里的效果是双边阴影效果。
demo5中box-shadow的值分别是8px 0px 8px -8px black;这里显示的是单边阴影效果。
如果我们把模糊半径设置为0的话,是不具有模糊效果的,而且这个数值越大就代表越模糊。如果我们把阴影半径值为正,则整个阴影都延展扩大,如果值为负值的话,就会缩小。
以上就是关于css3中boxshadow的具体使用方法,也就是如何利用boxshadow属性设置各种阴影效果的相关知识介绍。比如想要boxshadow左边不要阴影、boxshadow单边阴影、boxshadow四周阴影等等效果都可以实现。
本篇文章具有一定的参考价值,希望对有需要的朋友有所帮助!
Atas ialah kandungan terperinci css3制作阴影效果的方法详解【代码示例】. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?





