css如何使用position 属性实现定位效果?css中的4种定位方法介绍(实例)
本篇文章给大家带来的内容是关于css如何使用position 属性实现定位效果?css中的4种定位方法介绍(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
css中定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。下面开始介绍如何使用css position属性实现定位效果。
一:静态定位(static)
元素按照其在 HTML 中的位置顺序决定排布的过程,默认定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。本元素需要设置position为static。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(静态定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.static {
position: static;
border: 3px solid #007AFF;
}
</style>
</head>
<body>
<div class="box">
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</div>
</body>
</html>下面是效果图:

二:相对定位(relative)
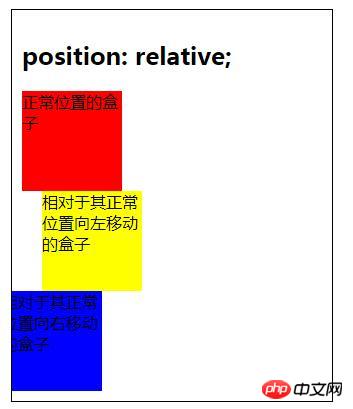
相对定位被看作普通流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动top,left,bottom,right都可以有值。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的页面空间,可以设置z-index。使本元素相对于文档流中的元素,或者脱离文档流但是z-index的值比本元素的值要小的元素更加靠近用户的视线。相对定位最大的作用是为了实现某个元素相对于本元素的左上角绝对定位,本元素需要设置position为relative。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(相对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
<div class="box">
<h2>position: relative;</h2>
<div class="box1">正常位置的盒子</div>
<div class="box2">相对于其正常位置向左移动的盒子</div>
<div class="box3">相对于其正常位置向右移动的盒子</div>
</div>
</body>
</html>下面是效果图:

相对定位元素经常被用来作为绝对定位元素的容器块。
三:绝对定位(absolute)
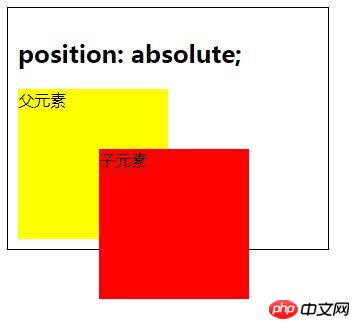
将被赋予绝对定位的元素从它在普通流中的位置中拖出,使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在上面,可以有负值。
绝对定位的定位方法:如果它的父元素设置了除static之外的定位,比如position:relative或position:absolute及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(绝对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
}
.div1 {
width: 150px;
height: 150px;
background: yellow;
}
.div2 {
width: 150px;
height: 150px;
background: red;
top: 150px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<h2>position: absolute;</h2>
<div class="div1">
父元素
<div class="div2">子元素</div>
</div>
</div>
</body>
</html>下面是效果图:

四、固定定位(fixed)
固定定位与绝对定位类似,但它是相对于浏览器窗口定位,并且不会随着滚动条进行滚动。
固定定位的最常见的一种用途是在页面中创建一个固定头部、固定脚部或者固定侧边栏,不需使用margin、border、padding。本元素需要设置position为fixed。
那么以上就是关于css使用position属性达到定位效果的具体用法介绍,具有一定的参考价值,希望对有需要的朋友有所帮助!
Atas ialah kandungan terperinci css如何使用position 属性实现定位效果?css中的4种定位方法介绍(实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.




