AngularJS表格如何导出添加信息?几分钟告诉你关于angularjs表格导出消息的过程
本篇文章主要的额讲述了关于angularjs表格导出添加额外信息的问题,本文章里面包括了angularjs表格导出信息的全过程,希望对大家有用,现在我们一起来看这篇文章吧
原指令
原导出Excel指令,AngularJS 导出Excel指令。

这是用户的需求,单位申请检定器具,可以申请一次检定多个器具,技术机构的人员拿到的打印表格去联系部门检定,所以表格中应该是有器具的表格信息,同时还有申请单位、联系电话等信息。
刚阅读完官方文档,在不影响原指令的使用情况下,我们可以去再设置一个可选的extraData参数,如果传入该参数,就把这个放到表格的头部,未传入,即兼容原指令使用,按原方法输出表格。(想看更多就到PHP中文网angularjs学习手册中学习)
指令完善
指令加一个参数extraData,绑定模式加?,表示该属性可选
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}数据结构设计
因为需要在一项中传入要额外添加的所有信息,所以这里最好的数据结构应该是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}对Map进行遍历,拼接键值对,每循环一次加一个换行。
构建Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
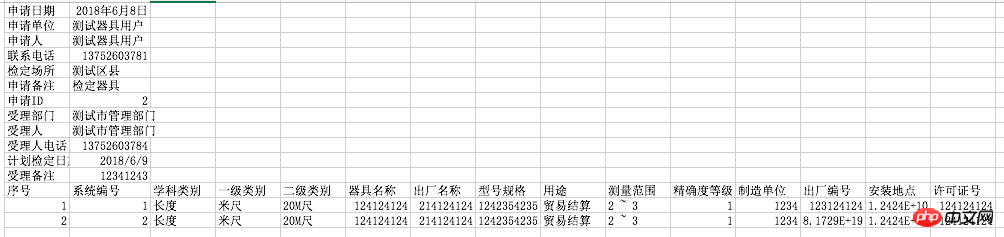
};实现效果:

本篇文章到这就结束了(想看更多就到PHP中文网angularjs学习手册中学习),有问题的可以在下方留言提问
Atas ialah kandungan terperinci AngularJS表格如何导出添加信息?几分钟告诉你关于angularjs表格导出消息的过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Jika semasa membuka fail yang perlu dicetak, kami akan mendapati bahawa garis bingkai jadual telah hilang atas sebab tertentu dalam pratonton cetak Apabila menghadapi situasi sedemikian, kami mesti menanganinya dalam masa Jika ini juga muncul dalam cetakan anda fail Jika anda mempunyai soalan seperti ini, kemudian sertai editor untuk mempelajari kursus berikut: Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak jadual dalam Excel? 1. Buka fail yang perlu dicetak, seperti yang ditunjukkan dalam rajah di bawah. 2. Pilih semua kawasan kandungan yang diperlukan, seperti yang ditunjukkan dalam rajah di bawah. 3. Klik kanan tetikus dan pilih pilihan "Format Sel", seperti yang ditunjukkan dalam rajah di bawah. 4. Klik pilihan "Sempadan" di bahagian atas tetingkap, seperti yang ditunjukkan dalam rajah di bawah. 5. Pilih corak garisan pepejal nipis dalam gaya garisan di sebelah kiri, seperti yang ditunjukkan dalam rajah di bawah. 6. Pilih "Sempadan Luar"
 Cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam excel
Mar 21, 2024 pm 03:16 PM
Cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam excel
Mar 21, 2024 pm 03:16 PM
Excel sering digunakan untuk memproses data dalam kerja pejabat harian, dan selalunya perlu menggunakan fungsi "penapis". Apabila kami memilih untuk melakukan "penapisan" dalam Excel, kami hanya boleh menapis sehingga dua syarat untuk lajur yang sama Jadi, adakah anda tahu cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam Excel? Seterusnya, izinkan saya menunjukkannya kepada anda. Kaedah pertama ialah menambah keadaan secara beransur-ansur pada penapis. Jika anda ingin menapis tiga butiran kelayakan pada masa yang sama, anda perlu menapis satu daripadanya langkah demi langkah terlebih dahulu. Pada mulanya, anda boleh menapis terlebih dahulu pekerja dengan nama keluarga "Wang" berdasarkan syarat. Kemudian klik [OK], dan kemudian tandakan [Tambah pilihan semasa untuk penapis] dalam hasil penapis. Langkah-langkahnya adalah seperti berikut. Begitu juga, lakukan penapisan secara berasingan sekali lagi
 Bagaimana untuk menukar mod keserasian jadual excel kepada mod biasa
Mar 20, 2024 pm 08:01 PM
Bagaimana untuk menukar mod keserasian jadual excel kepada mod biasa
Mar 20, 2024 pm 08:01 PM
Dalam kerja dan kajian harian kami, kami menyalin fail Excel daripada orang lain, membukanya untuk menambah kandungan atau mengeditnya semula, dan kemudian menyimpannya Kadangkala kotak dialog semak keserasian akan muncul, yang sangat menyusahkan perisian, bolehkah ia ditukar kepada mod biasa? Jadi di bawah, editor akan membawakan anda langkah terperinci untuk menyelesaikan masalah ini, mari kita belajar bersama. Akhir sekali, pastikan anda ingat untuk menyimpannya. 1. Buka lembaran kerja dan paparkan mod keserasian tambahan dalam nama lembaran kerja, seperti yang ditunjukkan dalam rajah. 2. Dalam lembaran kerja ini, selepas mengubah suai kandungan dan menyimpannya, kotak dialog penyemak keserasian sentiasa muncul. Sangat menyusahkan untuk melihat halaman ini, seperti yang ditunjukkan dalam rajah. 3. Klik butang Pejabat, klik Simpan Sebagai, dan kemudian
 Cara menaip subskrip dalam excel
Mar 20, 2024 am 11:31 AM
Cara menaip subskrip dalam excel
Mar 20, 2024 am 11:31 AM
eKami sering menggunakan Excel untuk membuat beberapa jadual data dan seumpamanya Kadang-kadang apabila memasukkan nilai parameter, kita perlu mencantumkan nombor tertentu Sebagai contoh, formula matematik sering digunakan lihat langkah terperinci: 1. Kaedah superskrip: 1. Pertama, masukkan a3 (3 ialah superskrip) dalam Excel. 2. Pilih nombor "3", klik kanan dan pilih "Format Sel". 3. Klik "Superskrip" dan kemudian "OK". 4. Tengok, kesannya macam ni. 2. Kaedah subskrip: 1. Sama seperti kaedah tetapan superskrip, masukkan "ln310" (3 ialah subskrip) dalam sel, pilih nombor "3", klik kanan dan pilih "Format Sel". 2. Semak "Subskrip" dan klik "OK"
 Bagaimana untuk menetapkan superskrip dalam excel
Mar 20, 2024 pm 04:30 PM
Bagaimana untuk menetapkan superskrip dalam excel
Mar 20, 2024 pm 04:30 PM
Semasa memproses data, kadangkala kami menemui data yang mengandungi pelbagai simbol seperti gandaan, suhu, dll. Adakah anda tahu cara menetapkan superskrip dalam Excel? Apabila kami menggunakan Excel untuk memproses data, jika kami tidak menetapkan superskrip, ia akan menyusahkan untuk memasukkan banyak data kami. Hari ini, editor akan membawakan anda kaedah tetapan khusus superskrip excel. 1. Mula-mula, mari kita buka dokumen Microsoft Office Excel pada desktop dan pilih teks yang perlu diubah suai menjadi superskrip, seperti yang ditunjukkan dalam rajah. 2. Kemudian, klik kanan dan pilih pilihan "Format Cells" dalam menu yang muncul selepas mengklik, seperti yang ditunjukkan dalam rajah. 3. Seterusnya, dalam kotak dialog "Format Sel" yang muncul secara automatik
 Cara menggunakan fungsi iif dalam excel
Mar 20, 2024 pm 06:10 PM
Cara menggunakan fungsi iif dalam excel
Mar 20, 2024 pm 06:10 PM
Kebanyakan pengguna menggunakan Excel untuk memproses data jadual Malah, Excel juga mempunyai program VBA fungsi fungsi adalah serupa. Biar saya perkenalkan kepada anda penggunaan fungsi iif. Terdapat fungsi iif dalam pernyataan SQL dan kod VBA dalam Excel. Fungsi iif adalah serupa dengan fungsi IF dalam lembaran kerja excel Ia melakukan pertimbangan nilai benar dan salah dan mengembalikan hasil yang berbeza berdasarkan nilai benar dan salah yang dikira secara logik. JIKA penggunaan fungsi adalah (syarat, ya, tidak). Penyataan IF dan fungsi IIF dalam VBA Penyataan IF dahulu ialah penyataan kawalan yang boleh melaksanakan penyataan yang berbeza mengikut syarat yang terakhir
 Di mana untuk menetapkan mod bacaan excel
Mar 21, 2024 am 08:40 AM
Di mana untuk menetapkan mod bacaan excel
Mar 21, 2024 am 08:40 AM
Dalam kajian perisian, kami terbiasa menggunakan excel, bukan sahaja kerana ia mudah, tetapi juga kerana ia dapat memenuhi pelbagai format yang diperlukan dalam kerja sebenar, dan excel sangat fleksibel untuk digunakan, dan terdapat mod yang mudah untuk membaca Hari ini saya bawa Untuk semua orang: di mana untuk menetapkan mod bacaan excel. 1. Hidupkan komputer, kemudian buka aplikasi Excel dan cari data sasaran. 2. Terdapat dua cara untuk menetapkan mod bacaan dalam Excel. Yang pertama: Dalam Excel, terdapat sejumlah besar kaedah pemprosesan yang mudah diedarkan dalam susun atur Excel. Di sudut kanan bawah Excel, terdapat pintasan untuk menetapkan mod bacaan Cari corak tanda pangkah dan kliknya untuk memasuki mod bacaan Terdapat tanda tiga dimensi kecil di sebelah kanan tanda pangkah .
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.




