Angular中的Directive(指令)知道吗?这里有angularjs的三种directive指令详解
本篇文章主要的介绍了关于angularjs中的三种指令类型,分别是哪三种呢,还是让本篇文章来告诉你吧,还有这三种怎么使用的都在这里。现在我们一起来看看吧
在Angular2中有三种类型的指令(Directive) ,如下:
1. 属性型指令 - 改变元素显示和行为的指令。例如:NgStyle …
2. 结构型指令 - 通过添加和移除DOM元素来改变DOM结构的指令。例如:NgFor, NgIf …
3. 组件 — 拥有模板的指令。
一、属性指令(ngStyle ,ngClass)
NgStyle
绑定一个有形如CSS属性名:value的对象,其中value为具体的css样式,eg:
<p [ngStyle]="{color: 'white','background-color':'green'}"></<p>注意,在 ngStyle 的说明中,我们对 background-color 使用了单引号,但却没有对 color 使用。这是为什么呢?因为 ngStyle 的参数是一个JavaScript对象,而color 是一个合法的键,不需要引号。但是在 background-color 中,连字符是不允许出现在对象的键名当中的,除非它是一个字符串,因此使用了引号。通常情况下,尽量不会对对象的键使用引号,除非不得不用。
//动态使用
<span [ngStyle]="{color: color}">{{ color }} text</span>//判断添加
<p [ngStyle]="{'background-color':username === 'zxc' ? 'green' : 'red' }"></<p>NgClass
利用NgClass指令,可以同时添加或移除多个类。NgClass绑定一个有形如CSS类名:value的对象,其中value的值是一个布尔型的值,当value值为true时,添加对应类型的模板元素,反之则移除。
//基本用法
<p [ngClass]="{bordered: false}">此时p不包含bordered 类名</p>
<p [ngClass]="{bordered: true}">此时p含有bordered 类名</p>//判断
<i [ngClass]="{green: isAddr, red: !isAddr}"></i>

二、结构型指令(ngIf ,ngFor ,ngSwitch)
NgIf
指定绑定一个布尔型的表达式,当表达式返回true时,可以在DOM树节点上添加一个元素及其子元素,反之被移除。
如果表达式的结果返回的是一个假值,那么元素会从DOM上被移除。
下面是一些例子:
<p *ngIf="false"></p> //不显示 <p *ngIf="a > b"></p>// <p *ngIf="str == 'yes'"></p> <p *ngIf="myFunc()"></p>
NgFor
NgFor指令可以实现重复执行某些操作来展示数据。NgFor指令支持一个可选的index索引。
它的语法是 *ngFor="let item of items" :
let item 语法指定一个用来接收 items 数组中每个元素的(模板)变量。
items 是来自组件控制器的一组项的集合
this.cities = ['厦门', '福州', '漳州'];
<p class="ui list" *ngFor="let c of cities">{{ c }}</p>获取索引
在迭代数组时,我们可能也要获取每一项的索引。
我们可以在 ngFor 指令的值中插入语法 let idx = index 并用分号分隔开,这样就可以获取索引了。
<p class="ui list" *ngFor="let c of cities; let num = index">{{ num+1 }} . {{ c }}</p>结果如下:
1.厦门
2.福州
3.漳州
ngSwitch
有时候你需要根据一个给定的条件来渲染不同的元素。
遇到这种情况时,你可能会像下面这样多次使用 ngIf :
<p class="container"> <p *ngIf="myVar == 'A'">Var is A</p> <p *ngIf="myVar == 'B'">Var is B</p> <p *ngIf="myVar == 'C'">Var is C</p> <p *ngIf="myVar != 'A' && myVar != 'B' && myVar != 'C'">Var is something else</p> </p>
对于这种情况,Angular引入了 ngSwitch 指令。(想看更多就到PHP中文网AngularJS开发手册中学习)
NgSwitch:绑定到一个返回控制条件的值表达式
NgSwitchCase:绑定到一个返回匹配条件的值表达式
NgSwitchDefault:用于标记默认元素的属性,是可选的。如果我们不用它,那么当 myVar 没有匹配到任何期望的值
时就不会渲染任何东西。
使用ngSwitch 指令来重写上面的例子:
<p class="container" [ngSwitch]="myVar"> <p *ngSwitchCase="'A'">Var is A</p> <p *ngSwitchCase="'B'">Var is B</p> <p *ngSwitchCase="'C'">Var is C</p> <p *ngSwitchDefault>Var is something else</p> </p>
三、组件
属性型指令的创建至少需要一个带有@Directive装饰器修饰的控制器类。@Directive装饰器指定了一个选择器名称,用于指出与此指令相关联的属性的名字。
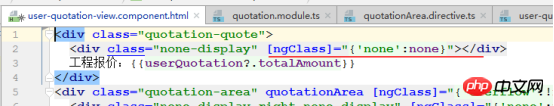
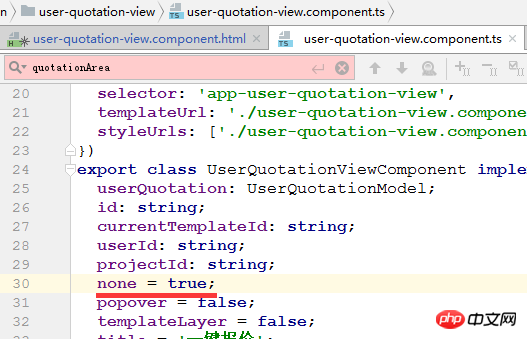
接下来,开始创建一个简单的属性型指令,该指令的功能是,user-quotation-view.component.html页面刷新时获取.quotation-area的最小高度。
1、首先我们确认好指令名字,quotationArea
<p class="quotation-area" quotationArea></p>
把这个指令作为一个属性应用到一个DOM元素上,也就是我们需要为我们定一个这个指令找到一个宿主元素。
2、之后我们创建一个quotationArea.directive.tss文件,其代码结构如下:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
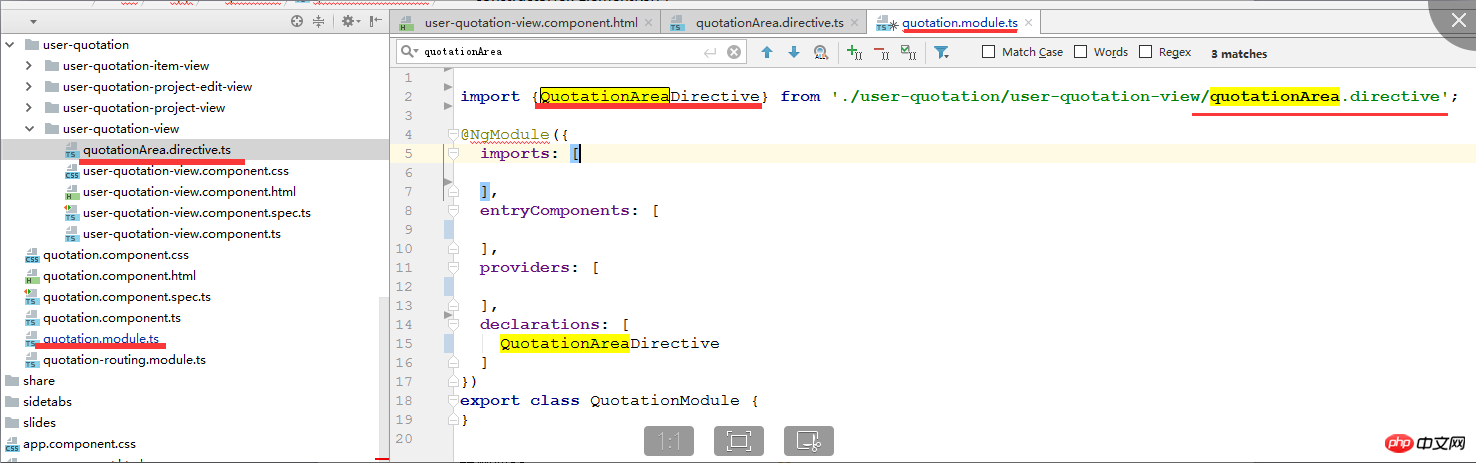
}3、接下来 我们需要在module.ts中来显示的声明我们自己定义的指令,以便Angualr在解析模板时,能够正确的识别我们自己定一个指令。
import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]结果如图:

好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问
Atas ialah kandungan terperinci Angular中的Directive(指令)知道吗?这里有angularjs的三种directive指令详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Artikel ini akan membawa anda untuk terus belajar sudut dan memahami secara ringkas komponen kendiri (Komponen Kendiri) dalam Angular Saya harap ia akan membantu anda!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!
 Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Projek Angular terlalu besar, bagaimana untuk membahagikannya secara munasabah? Artikel berikut akan memperkenalkan kepada anda cara membahagikan projek Angular secara munasabah. Saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menyesuaikan format pemilih masa-masa-sudut
Sep 08, 2022 pm 08:29 PM
Mari kita bincangkan tentang cara menyesuaikan format pemilih masa-masa-sudut
Sep 08, 2022 pm 08:29 PM
Bagaimana untuk menyesuaikan format angular-datetime-picker? Artikel berikut membincangkan cara menyesuaikan format saya harap ia akan membantu semua orang!
 Panduan langkah demi langkah untuk memahami suntikan pergantungan dalam Angular
Dec 02, 2022 pm 09:14 PM
Panduan langkah demi langkah untuk memahami suntikan pergantungan dalam Angular
Dec 02, 2022 pm 09:14 PM
Artikel ini akan membawa anda melalui suntikan pergantungan, memperkenalkan masalah yang diselesaikan oleh suntikan pergantungan dan kaedah penulisan asalnya, dan bercakap tentang rangka kerja suntikan pergantungan Angular saya harap ia akan membantu semua orang.
![Bagaimana untuk menyelesaikan ralat '[Vue warn]: Gagal menyelesaikan arahan'.](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan ralat '[Vue warn]: Gagal menyelesaikan arahan'.
Aug 20, 2023 pm 05:54 PM
Bagaimana untuk menyelesaikan ralat '[Vue warn]: Gagal menyelesaikan arahan'.
Aug 20, 2023 pm 05:54 PM
Cara Membetulkan Ralat “[Vuewarn]:Failedtoresolvedirective” Vue.js ialah rangka kerja JavaScript popular yang menyediakan banyak ciri berguna untuk membangunkan aplikasi web interaktif. Satu ciri sedemikian ialah arahan, yang boleh digunakan untuk melanjutkan kefungsian elemen HTML atau menambah tingkah laku tertentu. Walau bagaimanapun, kadangkala anda mungkin menghadapi ralat semasa menggunakan arahan: "[Vuewarn]:F
 Angular's :host, :host-context, ::ng-deep selectors
May 31, 2022 am 11:08 AM
Angular's :host, :host-context, ::ng-deep selectors
May 31, 2022 am 11:08 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang beberapa pemilih khas dalam Angular: host, :host-context, ::ng-deep Saya harap ia akan membantu anda!




