vue-cli和element-ui快速搭建项目的方法
element-ui是基于vue2.0的ui框架是目前最受欢迎的一个框架,本篇文章就来给大家介绍一下vue-cli和element-ui快速搭建项目的方法。
一、前言
vue2.0的到来,凭借这其简单易学、完善的API中文文档、丰富的生态系统,成为国内目前十分受欢迎的前端MVVM框架,
element-ui是基于 vue2.0的 ui框架,由饿了么团队开发维护的,目前是vue的ui库中最受欢迎的一个框架
二、代码操作
使用vue-cli + element-ui有两种方式
方案一:
①先使用vue-cli 搭建好项目,
②再使用npm install对应的模块、插件,
③再去webpack.conf.js中进行配置各种文件的加载器,
④再去.babelrc 中配置插件
如果项目还没开始编写,就不要使用方案一了,如果项目已经启动了一阵子了,那就得按以上要点每一步都得处理好,稍有不慎,就报错了,这里介绍一下方案二,就是使用 element-ui 提供的一个模板
方案二:
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下载官方提供的模板,
② 使用cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install)
③ 使用npm run dev跑项目
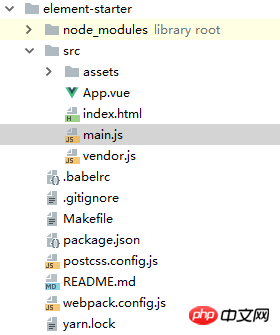
模板的基本架构如下——和使用vue-cli 脚手架搭建的项目基本没有区别,十分干净

项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui库了~
ElementUI 的简单应用,可以如如下的文章,点击链接进入
使用 vue2.0 快速搭建一个后台 增删改查 管理界面
三、其他
install 参数
1、写入dependencies
npm install module_name -S
npm install module_name --save
2、写入devDependencies
npm install module_name -D
npm install module_name --save-dev
3、全局安装(命令行使用)
npm install module_name -g
相关推荐:
如何实现vue项目中vue-i18n和element-ui国际化开发
Atas ialah kandungan terperinci vue-cli和element-ui快速搭建项目的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Panduan lengkap untuk melaksanakan muat naik fail dalam Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
Panduan lengkap untuk melaksanakan muat naik fail dalam Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
Panduan lengkap untuk melaksanakan muat naik fail dalam Vue (axios, element-ui) Dalam aplikasi web moden, muat naik fail telah menjadi fungsi asas. Sama ada memuat naik avatar, gambar, dokumen atau video, kami memerlukan cara yang boleh dipercayai untuk memuat naik fail dari komputer pengguna ke pelayan. Artikel ini akan memberikan anda panduan terperinci tentang cara menggunakan Vue, axios dan element-ui untuk melaksanakan muat naik fail. Apa itu axiosaxios adalah berasaskan prom
 Cara melaksanakan fungsi pemilihan kalendar dan tarikh menggunakan Vue dan Element-UI
Jul 22, 2023 pm 05:30 PM
Cara melaksanakan fungsi pemilihan kalendar dan tarikh menggunakan Vue dan Element-UI
Jul 22, 2023 pm 05:30 PM
Pengenalan kepada cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pemilihan kalendar dan tarikh: Dalam pembangunan bahagian hadapan, fungsi pemilihan kalendar dan tarikh ialah salah satu keperluan yang sangat biasa. Vue dan Element-UI ialah sepasang alat pembangunan yang sangat berkuasa Menggabungkannya boleh melaksanakan fungsi pemilihan kalendar dan tarikh dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk mencipta fungsi pemilihan kalendar dan tarikh yang ringkas serta menyediakan contoh kod untuk membantu pembaca memahami langkah dan kaedah pelaksanaan yang khusus. Penyediaan: pada permulaan
 Cara menggunakan Vue dan Element-UI untuk melaksanakan pemuatan malas imej
Jul 22, 2023 pm 04:05 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan pemuatan malas imej
Jul 22, 2023 pm 04:05 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan pemuatan malas imej Pemuatan malas (Lazyloading) ialah teknologi yang melambatkan pemuatan imej, yang boleh meningkatkan kelajuan pemuatan halaman secara berkesan, menjimatkan lebar jalur dan meningkatkan pengalaman pengguna. Dalam projek Vue, kita boleh menggunakan Element-UI dan beberapa pemalam untuk melaksanakan fungsi pemuatan malas imej. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan pemuatan malas imej dan melampirkan contoh kod yang sepadan. 1. Pasang kebergantungan yang diperlukan sebelum memulakan
 Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pengisihan seret dan lepas
Jul 22, 2023 pm 04:12 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pengisihan seret dan lepas
Jul 22, 2023 pm 04:12 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi isihan seret dan lepas Prakata: Dalam pembangunan web, fungsi isihan seret dan lepas ialah fungsi biasa dan praktikal. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pengisihan seret dan lepas dan menunjukkan proses pelaksanaan melalui contoh kod. 1. Persediaan persekitaran dan pemasangan Node.js Sebelum memulakan, anda perlu memasang Node.js. Anda boleh melawati https://nodejs.org/ untuk memuat turun dan memasang versi yang sepadan dengan sistem pengendalian. Pasang VueCL
 Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pemberitahuan mesej
Jul 21, 2023 pm 12:40 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pemberitahuan mesej
Jul 21, 2023 pm 12:40 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pemberitahuan mesej Dengan pembangunan berterusan teknologi bahagian hadapan, semakin banyak laman web dan aplikasi perlu melaksanakan fungsi pemberitahuan mesej untuk memaparkan maklumat penting kepada pengguna tepat pada masanya. Dalam pembangunan Vue, fungsi ini boleh direalisasikan dengan cepat dengan menggabungkan rangka kerja Elemen-UI. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi pemberitahuan mesej dan memberikan contoh kod yang berkaitan. 1. Kerja penyediaan dilaksanakan menggunakan Vue dan Element-UI
 Cara menggunakan Vue dan Element-UI untuk melaksanakan penapisan data dan fungsi carian
Jul 21, 2023 pm 08:40 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan penapisan data dan fungsi carian
Jul 21, 2023 pm 08:40 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan penapisan data dan fungsi carian Dalam pembangunan web moden, penapisan data dan fungsi carian adalah keperluan yang sangat biasa dan penting. Vue dan Element-UI pada masa ini merupakan rangka kerja bahagian hadapan yang sangat popular. Ia menyediakan banyak alat dan komponen berkuasa yang boleh membantu kami melaksanakan fungsi penapisan dan carian data dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi ini dan memberikan contoh kod terperinci. Pertama, kita perlu menyediakan a
 Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi kotak drop-down pautan berbilang peringkat
Jul 20, 2023 pm 11:43 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi kotak drop-down pautan berbilang peringkat
Jul 20, 2023 pm 11:43 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi kotak drop-down berbilang peringkat Pengenalan: Dalam pembangunan web, kotak drop-down pautan berbilang peringkat ialah kaedah interaksi yang biasa. Dengan memilih pilihan dalam kotak drop-down, kandungan kotak drop-down berikutnya boleh diubah secara dinamik. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi ini dan memberikan contoh kod. 1. Penyediaan Pertama, kita perlu memastikan bahawa Vue dan Element-UI telah dipasang. Ia boleh dipasang melalui arahan berikut: npmins
 Cara membuat antara muka web responsif menggunakan Vue dan Element-UI
Jul 20, 2023 pm 11:01 PM
Cara membuat antara muka web responsif menggunakan Vue dan Element-UI
Jul 20, 2023 pm 11:01 PM
Cara mencipta antara muka web responsif menggunakan Vue dan Element-UI Dalam pembangunan web, reka bentuk responsif ialah teknologi penting. Vue.js dan Element-UI ialah dua rangka kerja bahagian hadapan yang sangat popular Kedua-duanya menyediakan alatan dan komponen yang kaya untuk membina antara muka web responsif moden. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk mencipta antara muka web responsif, dan akan membentangkan proses pelaksanaan khusus melalui contoh kod. Pertama, kita perlu memastikan Vu dipasang






