Markdown中的序列图的详解(图文)
本篇文章给大家带来的内容是关于Markdown中的序列图的详解(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在众多的markdown编辑器中,作者使用Typora, 它具有实时渲染可见与编辑的特点, 并且还支持自定义渲染效果(只需要更改CSS文件即可). 该软件的流程图由 js-sequence支持, 序列图的代码段包裹在markdown格式的代码块中, 只需要更改相应的标记即可. 例如:
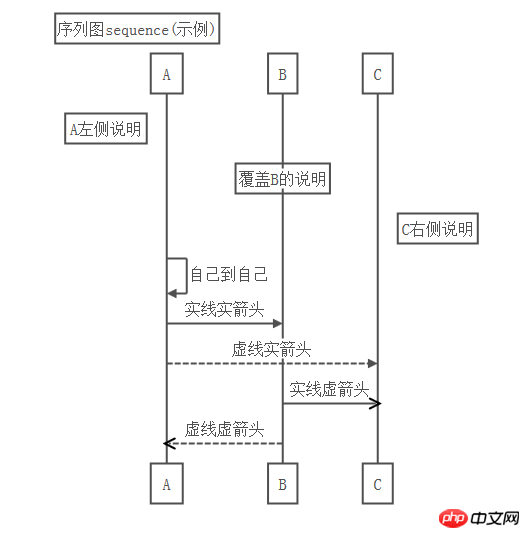
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
这段代码渲染出来的流程图如下:

其主要有以下几种关键词:
title, 定义该序列图的标题
participant, 定义时序图中的对象
note, 定义对时序图中的部分说明
{actor}, 表示时序图中的具体对象(名称自定义)
其中针对note的方位控制主要包含以下几种关键词:
left of, 表示当前对象的左侧
right of, 表示当前对象的右侧
over, 表示覆盖在当前对象(们)的上面
其中针对{actor}的箭头分为以下几种:
-> 表示实线实箭头
–> 表示虚线实箭头
->> 表示实线虚箭头
–>> 表示虚线虚箭头
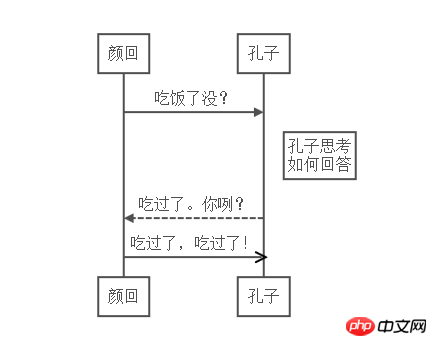
另外,时序图中的对象定义语句可以忽略,note语句还识别换行符,如下:
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "

本篇文章给大家带来的内容是关于Markdown中的序列图的详解(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
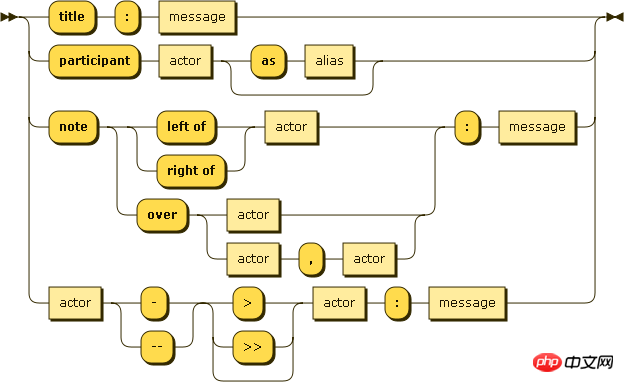
总结来说js-sequence模块对sequence代码的语法解析执行过程如下图(图来自Railroad Diagram Generator):

相关推荐:
Atas ialah kandungan terperinci Markdown中的序列图的详解(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Bagaimana untuk membina editor Markdown dalam Python
May 13, 2023 am 09:58 AM
Bagaimana untuk membina editor Markdown dalam Python
May 13, 2023 am 09:58 AM
Mula-mula, pastikan anda memasang Python3 dan Tkinter. Perkara lain yang kami perlukan ialah tkhtmlview dan markdown2. Anda boleh memasangnya dengan menjalankan pipinstalltkhtmlviewmarkdown2 atau pip3installtkhtmlviewmarkdown2 (jika anda mempunyai berbilang versi Python). Sekarang lancarkan editor atau IDE kegemaran anda dan buat fail baharu (contohnya www.linuxidc.com.py (saya namakannya editor linuxidc.com)). Kami akan mulakan dengan mengimport perpustakaan yang diperlukan. fromtkinterimport*fro
 Mari bercakap tentang cara mengkonfigurasi Markdown dalam VScode (dengan sintaks asas)
Dec 07, 2022 pm 03:40 PM
Mari bercakap tentang cara mengkonfigurasi Markdown dalam VScode (dengan sintaks asas)
Dec 07, 2022 pm 03:40 PM
Bagaimana untuk menggunakan penurunan harga dalam VScode? Artikel berikut akan memperkenalkan anda kepada kaedah mengkonfigurasi Markdown dalam VScode, dan bercakap tentang sintaks asas Markdown saya harap ia akan membantu anda!
 Cara menggunakan PHP untuk melaksanakan penukaran markdown
Mar 24, 2023 pm 02:30 PM
Cara menggunakan PHP untuk melaksanakan penukaran markdown
Mar 24, 2023 pm 02:30 PM
Apabila orang ramai terus mengejar teknologi, semakin banyak alat dan aplikasi dibangunkan untuk membantu orang ramai memudahkan tugas yang rumit. Salah satunya ialah Markdown, iaitu bahasa penanda ringan yang menukar teks biasa kepada teks berformat HTML. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan penukaran Markdown.
 Cara menggunakan Markdown dalam ThinkPHP6
Jun 20, 2023 pm 11:00 PM
Cara menggunakan Markdown dalam ThinkPHP6
Jun 20, 2023 pm 11:00 PM
Dalam perkembangan era Internet moden, penulisan dokumen telah berubah secara beransur-ansur daripada tag HTML yang menyusahkan kepada sintaks Markdown yang lebih ringkas dan mudah untuk dibaca dan ditulis. ThinkPHP6 menggunakan enjin templat yang sangat fleksibel dan menyediakan sambungan Markdown yang mudah, menjadikannya sangat mudah untuk menulis dan memaparkan fail Markdown dalam projek. Apa itu Markdown Markdown ialah bahasa penanda ringan yang boleh menukar dokumen yang ditulis dalam teks biasa ke dalam HTML dengan cepat untuk digunakan dalam
 Selepas menggunakan arahan Linux ini, bos saya terus meletakkan nama saya dalam senarai kenaikan gaji.
Feb 27, 2024 pm 08:49 PM
Selepas menggunakan arahan Linux ini, bos saya terus meletakkan nama saya dalam senarai kenaikan gaji.
Feb 27, 2024 pm 08:49 PM
Gambaran Keseluruhan Dalam sistem Linux, kami kerap menggunakan baris arahan untuk memproses fail dan direktori. Markdown ialah bahasa markup yang ringkas untuk membuat dan memformat dokumen dengan cepat. Tetapi membaca dan mengurus fail Markdown mungkin memerlukan sejumlah besar arahan dan parameter, yang mungkin agak rumit untuk pemula. Pada masa ini, anda boleh menggunakan arahan glow untuk memudahkan operasi. glow ialah alat baris arahan yang direka untuk memudahkan pemaparan fail Markdown dalam terminal Linux. Matlamat utamanya adalah untuk menyediakan pengguna dengan pengalaman membaca fail Markdown yang lebih intuitif dan terurus. glow datang dengan antara muka grafik mesra pengguna yang membolehkan anda melihat dan mengurus fail Markdown dengan lebih mudah. Dengan antara muka ini, anda tidak perlu ingat
 Lembaran tipu Markdown yang mesti ada untuk pengaturcara!
Feb 16, 2023 am 11:22 AM
Lembaran tipu Markdown yang mesti ada untuk pengaturcara!
Feb 16, 2023 am 11:22 AM
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Markdown Kandungan utama adalah untuk meringkaskan dan berkongsi dengan anda helaian tipu Markdown. Rakan-rakan yang berminat boleh melihatnya di bawah.
 Menggunakan Markdown untuk pengurusan dokumen dalam pembangunan API Java
Jun 17, 2023 pm 11:39 PM
Menggunakan Markdown untuk pengurusan dokumen dalam pembangunan API Java
Jun 17, 2023 pm 11:39 PM
Dengan aplikasi Java yang meluas, semakin ramai pembangun memberi perhatian kepada cara mengurus dan mengekalkan pangkalan kod mereka sendiri dengan lebih baik. Antaranya, pengurusan dokumen merupakan isu penting yang mesti dihadapi oleh pembangun. Untuk pembangun JavaAPI, menggunakan Markdown untuk pengurusan dokumen ialah pilihan yang baik. Artikel ini akan menerangkan dari tiga aspek berikut mengapa menggunakan Markdown untuk pengurusan dokumen dalam pembangunan JavaAPI adalah keputusan yang bijak. Markdown mudah digunakan Markd




