
在HTML5之前,存储客户端数据,分担了服务器存储负担主要是用cookies。但cookies却有很多局限性,比如:Cookie`数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉;安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了;有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
为了破解Cookie的一系列限制(主要是cookie的大小和多少都受限制,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用),HTML5通过JS的新的API就能直接存储大量的数据到客户端浏览器,而且支持复杂的本地数据库,让JS更有效率。HTML5支持两种的WebStorage:永久性的本地存储(localStorage),会话级别的本地存储(sessionStorage)。下面就让我们来了解一下HTML5如何使用Web Storage储存,介绍Web Storage储存的2种方式,希望对大家有所帮助!
一:localStorage(永久性的本地存储)
一直存储在本地,数据存储是永久的,除非用户或程序对其进行删除操作;localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
特点:
① 域内安全、永久保存。即客户端或浏览器中来自同一域名的所有页面都可访问localStorage数据且数据除了删除否则永久保存,但客户端或浏览器之间的数据相互独立。
② 数据不会随着Http请求发送到后台服务器;
③ 存储数据的大小机会不用考虑,因为在HTML5的标准中要求浏览器至少要支持到4MB。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
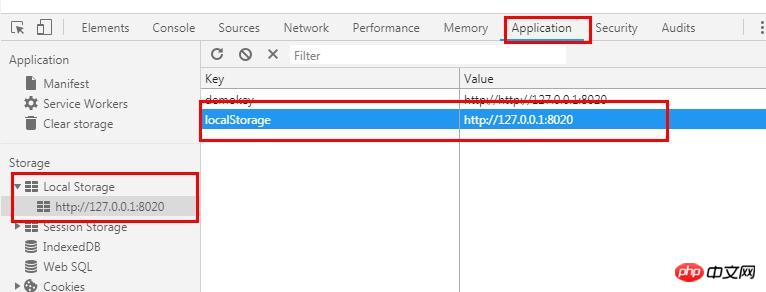
</html>效果图:

localStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
(1)setItem(key,value):添加本地存储数据。两个参数,非常简单就不说了。
(2)getItem(key):通过key获取相应的Value。
(3)removeItem(key):通过key删除本地数据。
(4)clear():清空数据。
二.sessionStorage(会话级别的本地存储)
在会话期内有效,数据在浏览器关闭后自动删除;
特点:会话控制、短期保存。会话概念与服务器端的session概念相似,短期保存指窗口或浏览器或客户端关闭后自动消除数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
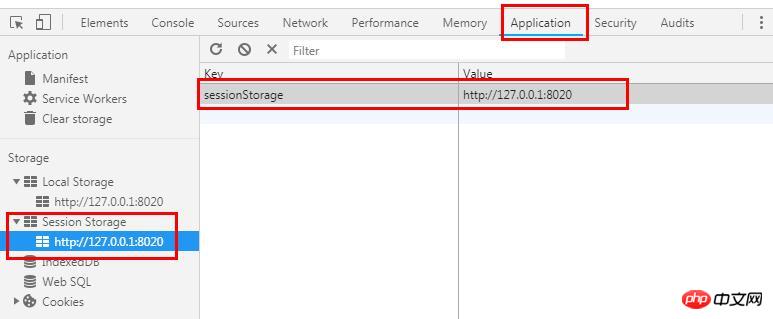
</html>效果图:

sessionStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
(1)setItem(key,value):添加本地存储数据。两个参数,非常简单就不说了。
(2)getItem(key):通过key获取相应的Value。
(3)removeItem(key):通过key删除本地数据。
(4)clear():清空数据。
Atas ialah kandungan terperinci HTML5如何使用Web Storage储存?Web Storage储存的2种方式(示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!