
本篇文章主要的介绍了关于css样式中的盒模型的边框介绍,有着完整的实例,还有css盒模型边框细节的介绍和代码的解释。下面就让我们一起来看这篇文章吧
首先我们来聊聊盒模型的组成部分:
想到盒模型就不由自主的想到一个盒子,css样式的盒模型里面有内容,边框,内边距,外边距等等,我们今天这篇文章主要说的就是盒模型的边距。
我们先看几个属性和介绍:
border-style 属性用于设置元素所有边框的样式
border-width 属性为元素的所有边框设置宽度(thin/medium/thick/length)
border-color 属性设置四条边框的颜色
记得在之前的文章里面讲过关于border的用法,第一个用过了,但是我们还是要说一说的。
现在我们先来看个完整的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
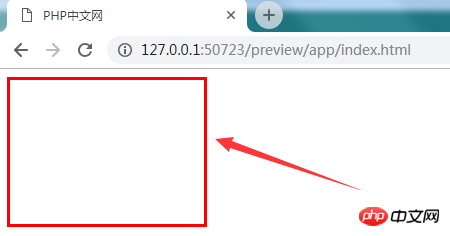
</html>这是个完整的HTML所有的代码,里面把上面那三个属性都用上去了。
现在我们来看看在浏览器中显示的效果:

这就是边框的内容了,有三个属性定义了这个图像的完成。(想看更多就到PHP中文网css参考手册栏目中学习)
我们再来看看深入点的内容:
border-bottom-style:double:这个是定义下边框为double(双线边框)
border-width:20px:这个定义了边框像素值为20px。
我们来把这个加入代码中去:
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double;
border-width:20px;}
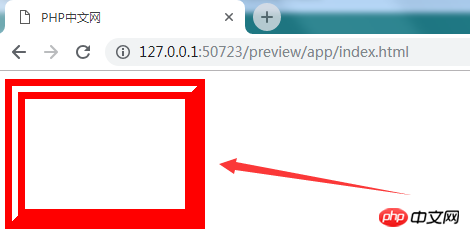
</style>是不是有些多了,现在我们再来看看效果:

上和左是双线边框,下和右都没设置,所以是一起的,像上图一样,是一条实线。像素为20px。
好了,以上就是本篇关于css和模型的介绍了(想看更多就到PHP中文网css学习手册栏目中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci css盒模型的边框用法你知道吗?这里有css盒模型的组成介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!