AngularJS怎么搭建简单的项目?angularjs的功能实现(附完整实例)
本篇文章主要的讲述了关于angularjs的搭建入门的项目。有兴趣的同学可以进来看看,实验很多代码大家可以试试看的。
angularjs简介
AngularJS 是一个 JavaScript 框架。AngularJS 通过 指令 扩展了 HTML.且通过 表达式 实现页面与js数据的双向绑定。主体采用开发人员非常熟识的MVC(model、view、controller)模式,采用路由(route)模式实现单页面跳转(Ps:AngularJS 模块的 config 函数用于配置路由规则)。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
详情请查阅:PHP中文网AngularJS开发手册。
PS:如有使用eclipse的开发人员可: 
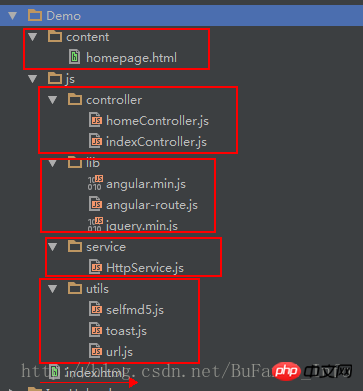
项目主体图示

项目搭建
index.html
<!doctype html><!--html 元素是 AngularJS 应用: ng-app="myApp" 的容器 --><html ng-app="myApp"><head>
<!--
所有资源脚本引用需在index页面,如果在子页面引用将失效
1、一次性全在html加载
2、用oclazyload插件
3、自己使用angular的$q 写一个加载文件的服务
-->
<script src="js/lib/angular.min.js"></script>
<script src="js/lib/angular-route.js"></script>
<script src="js/utils/url.js"></script>
<script src="js/utils/selfmd5.js"></script>
<script src="js/utils/toast.js"></script>
<script type="text/javascript" src="js/lib/jquery.min.js"></script>
<script src="js/controller/indexController.js"></script>
<script src="js/controller/homeController.js"></script>
<script src="js/service/HttpService.js"></script></head><!--body是 HTML 页面中控制器: ng-controller="indexController" 的作用域--><body ng-controller="indexController"><p>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<!--数据绑定-->
<h1>Hello {{yourName}}!</h1>
<!--p 是 HTML 页面中视图: ng-view 的作用域子页面注入区(PS:本人理解)-->
<p ng-view>
</p></p></body></html>indexController.js
/**
* Created by Administrator on 2017/12/1.
*/
//应用程序声明以及将controller、service等放入容器中(PS:类似于SpringMvc的IOC容器)var myApp = angular.module('myApp',["ngRoute",'homeController','httpService']);//控制器声明myApp.controller('indexController', ['$scope',function($scope) {
//数据绑定
$scope.yourName= 'Hola!'; //ng-view监听
$scope.$on("$viewContentLoaded",function(){
console.log("ng-view content loaded!");
}); $scope.$on("$routeChangeStart",function(event,next,current){
//event.preventDefault(); //cancel url change
console.log("route change start!");
});
}]);//模块的 config 函数用于配置路由规则myApp.config(function($routeProvider, $locationProvider) {
$routeProvider
.when('/home', {
templateUrl: 'content/homepage.html', //如果路由对页面指明了controller,页面无需使用ng-controller="homeController"声明,否则将会 //出现homeController多次调用
controller: 'homeController'
})
.otherwise({
redirectTo: '/home'
});
});homepage.html(实现简单的登陆功能)
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title>SingleCase</title></head><body ><!--数据绑定-->
<input ng-model="user.account"/>
<!-- <input ng-model="user.password"/>-->
<input ng-model="user.pwd"/>
<!--事件绑定--><input type="button" ng-click="login()"><!--列表遍历--><ul ng-repeat="menu in menus">
<li ng-click="menu_2Show(menu.lid)" >{{menu.name}}
<ul ng-repeat="menu_list in menu.menu_list" style="display: none" id="menu_2{{menu.lid}}">
<li ng-click="menu_2Click(menu_list.name)"> {{menu_list.name}}</li>
</ul>
</li></ul></body></html>homeController.js(实现简单的登陆功能)
/**
* Created by Administrator on 2017/12/1.
*/angular.module("homeController",["ngRoute"])
<!--注入service等工具-->
.controller("homeController",function($scope,$route,httpService,$location){
<!--声明modle进行数据绑定--> $scope.user={account:'',password:'',pwd:''};
<!--对密码进行MD5加密--> $scope.user.password = hex_md5($scope.user.pwd);
<!--登陆方法--> $scope.login=function(){
<!--调用封装的post请求-->
httpService.postReq( $scope.user,'/loginbusiness/login','用户登陆!').then(function(data){
if(data.code>0){ //controller中进行路由跳转
$location.path("/home");
}else{ //Android效果toast
alerToast(data.code+':'+data.msg,2000);
}
});
}; $scope.role={role:0}; $scope.menus=null;
httpService.postReq( $scope.role,'','用户登陆!').then(function(data){
$scope.menus=data.data;
}); $scope.menu_2Click=function(name){
alerToast(name,2000);
} $scope.menu_2Show=function(lid){
$('#menu_2'+lid).show();
}
});HttpService.js(网络请求封装service)
/**
* Created by Administrator on 2017/9/28.
*/angular.module("httpService",[])//请求头设置 PS:可写 拦截器 全局$http注入loading效果
.config(["$httpProvider", function ($httpProvider) {
//更改 Content-Type
$httpProvider.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded;charset=utf-8"; $httpProvider.defaults.headers.post["Accept"] = "*/*"; $httpProvider.defaults.transformRequest = function (data) {
//把JSON数据转换成字符串形式
if (data !== undefined) { return $.param(data);
} return data;
};
}])
.service('httpService', function( $http,$q) {
//生成deferred异步对象
var deferred=$q.defer();
this.postReq = function(reqdata,api,msg) {
console.log(msg+":start!"); $http({
method: "POST",
url: lh_business_url+api,
headers: { 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8' },
data:reqdata
}).success(function(data, status) {
console.log(data); //执行到这里时,改变deferred状态为执行成功,返回data为从后台取到的数据,可以继续执行then,done
deferred.resolve( data);
}).
error(function(data, status) {
alert('连接服务器出错!'); //执行到这里时,改变deferred状态为执行失败,返回data为报错,可以继续执行fail
// deferred.reject('连接服务器出错!');
});
console.log(msg+":end!"); //起到保护作用,不允许函数外部改变函数内的deferred状态
return deferred.promise;
};
this.getReq = function(data,api,msg) {
console.log(msg+":start!"); $http.get(lh_business_url+api, {
params:data
}).success(function (data) {
console.log(data); // 如果连接成功,延时返回给调用者
deferred.resolve(data);
}) .error(function () {
alert('连接服务器出错!'); // deferred.reject('连接服务器出错!');
});
console.log(msg+":end!"); return deferred.promise;
};
});本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci AngularJS怎么搭建简单的项目?angularjs的功能实现(附完整实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan






